
Zobrazení pro čtení
Skull and Bones outlines keyboard and mouse control updates ahead of its August 22 Steam release

Mortal Online 2 players can no longer steal life from invincible NPCs thanks to the latest patch

The MOP Up: Spellfarers lets you dabble in moon magic

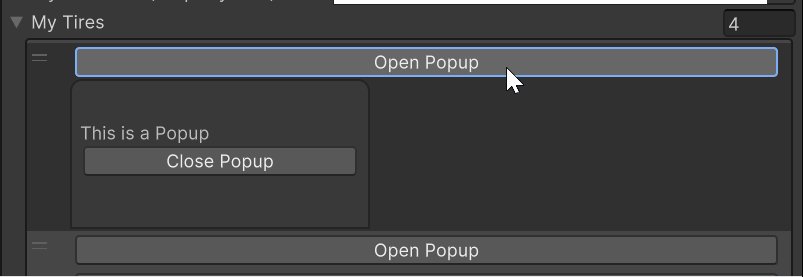
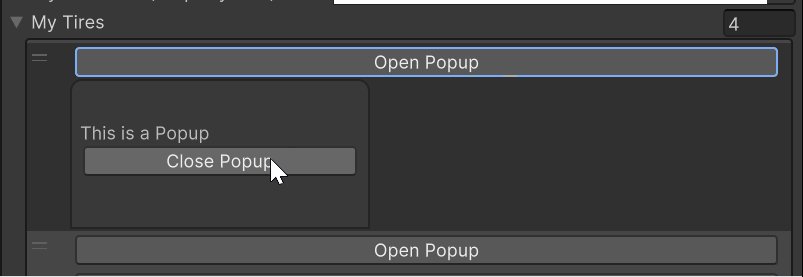
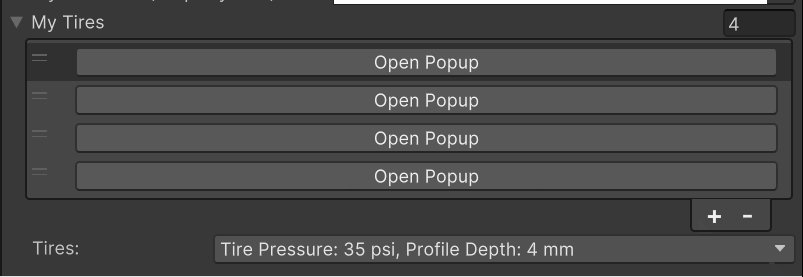
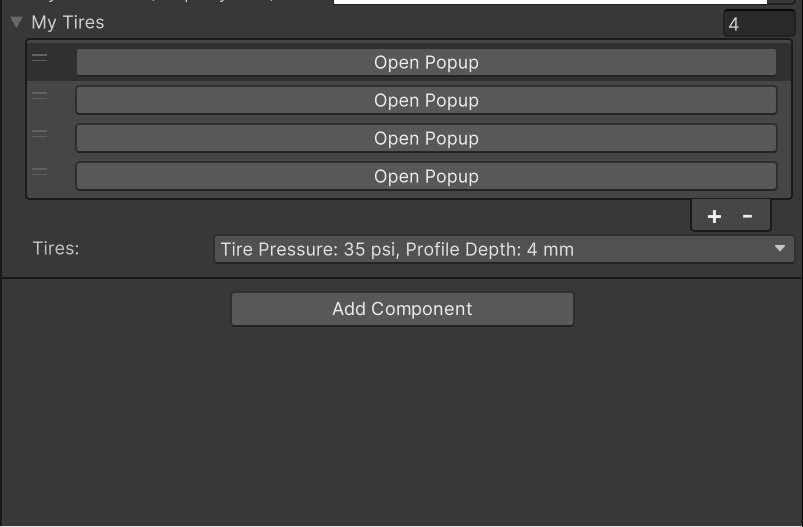
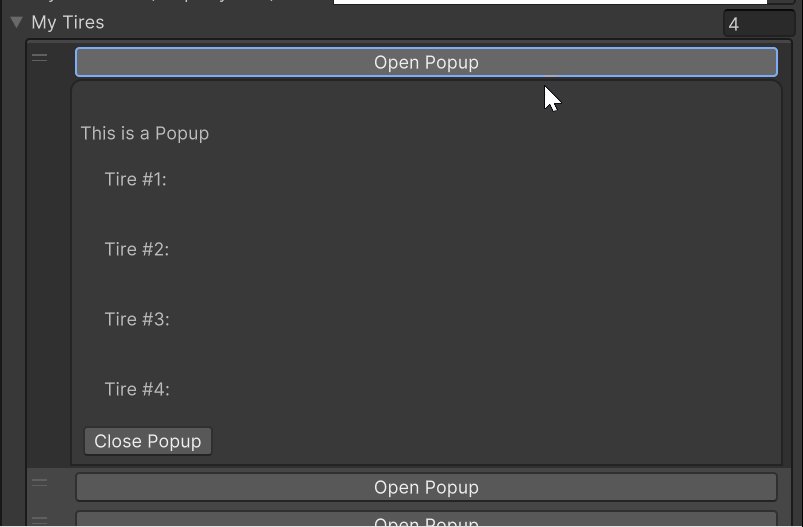
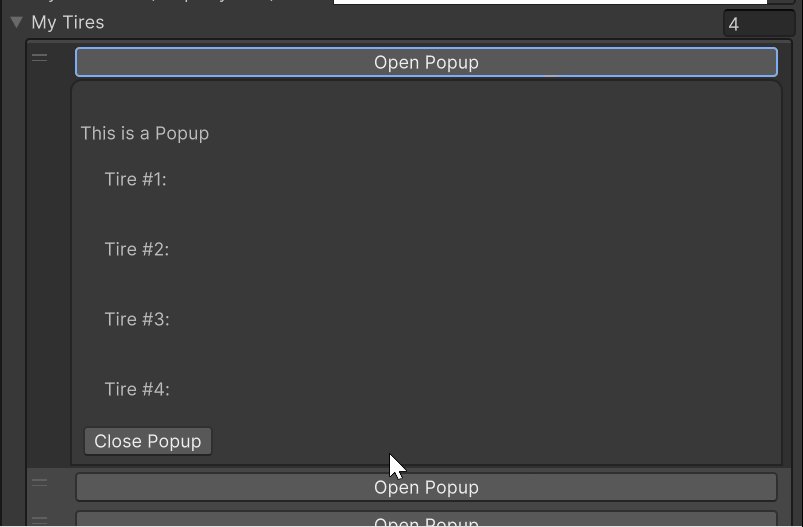
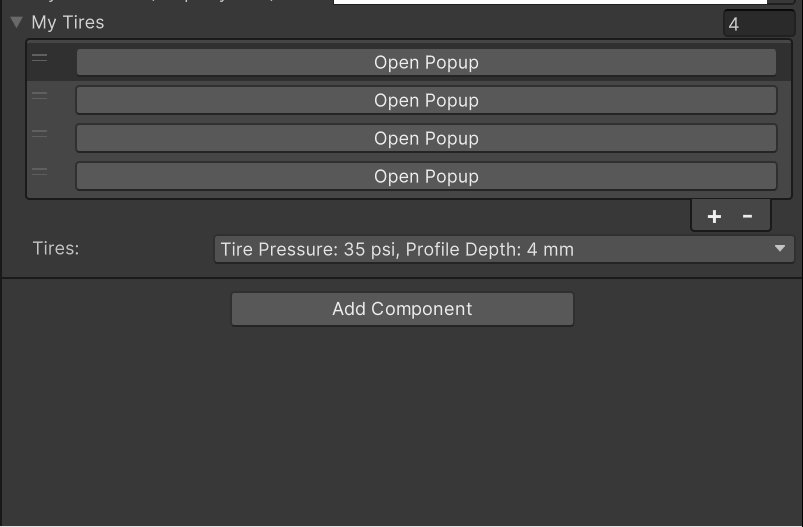
Bug with TextMeshPro in InputField
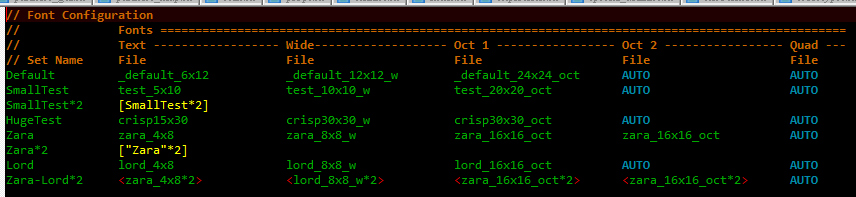
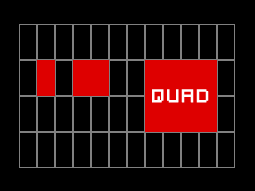
I made my pixel font and imported it into Unity using TextMeshPro. It works perfectly everywhere except InputFields. When I change Font Asset to my font, the input looks like in the picture. I don't think that the problem is in font, because it works with text, buttons, toggles and dropdowns perfectly. What might have caused this? font ttf is here
font ttf is here
The GameCritics Podcast Returns (Sort of.)

Hey all, Brad here.
Way back in 2008, the original GameCritics.com Podcast was an audio project started by some of the earliest members of GC.
Hosted by the incomparable Tim Spaeth, the first episode starred owner and founder Chi Kong Lui, the “Horror Geek” Mike Bracken, and yours truly. Together we launched into the world of podcasting and turned out a good number of shows over the years. It eventually ended for various reasons and So Videogames took its place, but every so often I’ll get a request from a past listener asking where they can catch the original GC pod again.
Not the easiest question to answer!
Several years ago GameCritics changed hosting services, and at the time there was no easy way to bring all of the content over. It got done in a rough sort of way, but there was a ton of manual cleanup to do on the files and many of the pieces we thought were successfully transferred ended up corrupted and unusable.
One of the casualties was the GC pod.
None of the pages listing the shows were functional, but all was not lost — almost all of the files were still there, so I went through and saved as many as I could, and then they sat on a hard drive in my desk for quite some time.
I had always intended to go back and restore functionality to all of the shows, but it was a herculean task to take on by myself in addition to maintaining the day-to-day running of GC and all of the real-life stuff I have going on… Little things like earning a living and being a parent to my child.
But, today’s the day. After getting another request for access to the show, I think the time may be right to finally get it done.
The plan is to post at least a couple every week — no frills, but they’ll be able to be heard again, and all of the fans who want to go back and revisit those golden days will finally be able to do so.
You’ll find them in one central location here at GC, but one potential thing to be aware of is that the audio files themselves will be hosted in the same places where SVG is held. I don’t want to pay for or manage a second channel and this needs to be as easy as possible, so folks who subscribe to SVG via podcast apps and such will see the old GC episodes popping up as well.
I apologize in advance for any inconvenience, but I think it’s a small price to pay to make these shows available to all of the folks who’ve been asking over the years. If you’re not keen on hearing the old stuff, just delete it and a new SVG will be at the top of your list before you know it.
…Or hey, maybe give them a listen and see what we were up to all those years ago! ; )
Last Epoch balances monsters, tweaks skills, and applies general bug fixes and updates

LOTRO Legendarium: My six-month leveling plan for Lord of the Rings Online’s fresh legendary server

Global Chat: Reporting from the land of Throne and Liberty

Where in the world is Samsung One UI 7 beta?
- Rumors said we’d see One UI 7 beta launch late last month, but Samsung has yet to get started.
- New reports suggest Samsung’s facing issues getting its Android 15 skin ready to go.
- Right now, we’re not even hearing about a possible new ETA — just nothing soon.
Android 15 is on its way, and if you’re a major smartphone manufacturer like Samsung, you are already hard at work on preparing updates for your Android 14 devices. With Samsung, we’re used to its development cycle including a public beta period, where interested users are able to sign up to test the next big One UI release ahead of its final, stable, build. So far, though, that’s yet to get underway for Android 15, despite a number of reports suggesting it could get going last month. Now the latest chatter we’re seeing suggests that our wait could just be getting started.
We’re talking about One UI 7, which will deliver Android 15 to Samsung Galaxy phones. The past month has been positively rife with One UI 7 leaks and rumors, detailing possible changes to notifications, icon design, and more. But maybe the biggest question has concerned just when we’d see this beta actually get underway. Dates suggested as possibilities have come and gone with no sign of Samsung pressing “go” on the beta.
This giant One UI 7 leak shows all the changes coming to your Samsung phone

- A long-time tipster has just posted an apparent Samsung One UI 7 changelog.
- Some of the most notable visual tweaks include new system app icons and a new camera UI.
- Other noteworthy changes include large folder support, more desktop widgets, and more lock screen widgets.
We’ve been expecting the Samsung One UI 7 beta program to launch for a while now, but it looks like we have to wait a little longer for the new Samsung software. However, a long-time leaker has just posted a lengthy One UI 7 changelog.
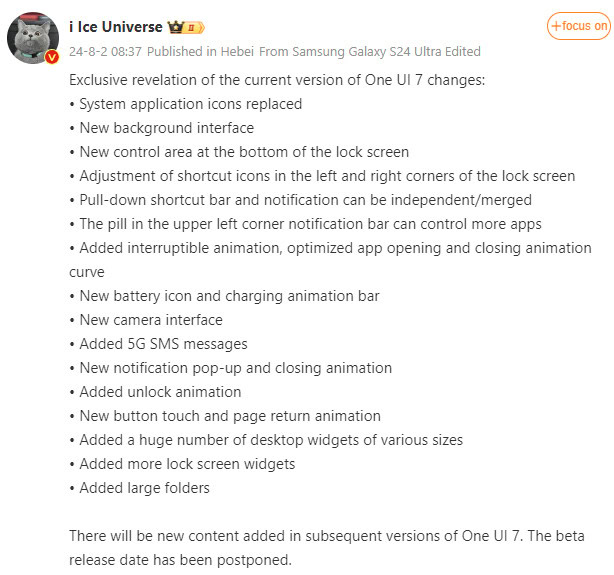
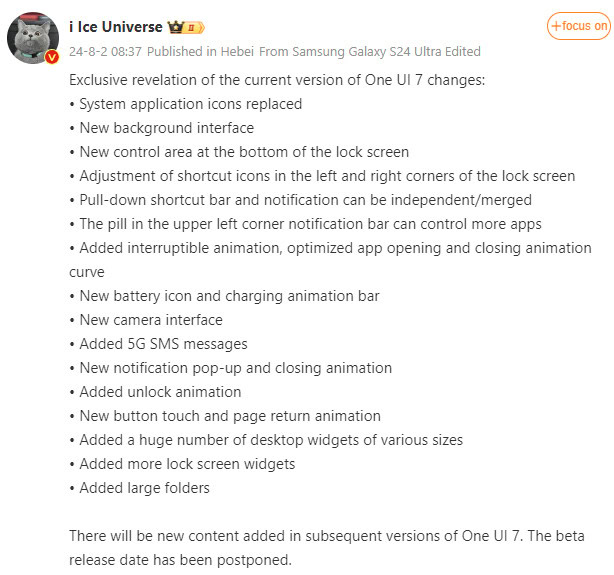
Ice Universe posted an apparent One UI 7 changelog on Weibo, and there are loads of tweaks and additions worth knowing. Check out the machine-translated screenshot below.

There are several notable visual changes worth highlighting, such as new system app icons, a new battery icon and charging animation, a new camera app UI, and new animations.
Ice Universe also asserts that you can choose between separate or unified dropdown menus for notifications and quick settings. That’s good news as earlier leaks suggested Samsung could switch to separate dropdown menus in One UI 7. So we’re glad to hear we might be given a choice between the two styles.
Other notable One UI 7 tweaks mentioned by the leaker include more desktop widgets, more lockscreen widgets, and large folder support. The latter in particular is a staple on some Android phones from rival brands.
This giant One UI 7 leak shows all the changes coming to your Samsung phone

- A long-time tipster has just posted an apparent Samsung One UI 7 changelog.
- Some of the most notable visual tweaks include new system app icons and a new camera UI.
- Other noteworthy changes include large folder support, more desktop widgets, and more lock screen widgets.
We’ve been expecting the Samsung One UI 7 beta program to launch for a while now, but it looks like we have to wait a little longer for the new Samsung software. However, a long-time leaker has just posted a lengthy One UI 7 changelog.
Ice Universe posted an apparent One UI 7 changelog on Weibo, and there are loads of tweaks and additions worth knowing. Check out the machine-translated screenshot below.

There are several notable visual changes worth highlighting, such as new system app icons, a new battery icon and charging animation, a new camera app UI, and new animations.
Ice Universe also asserts that you can choose between separate or unified dropdown menus for notifications and quick settings. That’s good news as earlier leaks suggested Samsung could switch to separate dropdown menus in One UI 7. So we’re glad to hear we might be given a choice between the two styles.
Other notable One UI 7 tweaks mentioned by the leaker include more desktop widgets, more lockscreen widgets, and large folder support. The latter in particular is a staple on some Android phones from rival brands.
Converting a Rendered Canvas from Overlay to World Space while facing camera
I'm working on converting a 3D game to VR. I've made some progress, but the UI has been challenging. From my understanding (and use) a canvas rendered in world space is recommended in VR.
Here is a video of what I see after converting the overlay canvas to world space. The two arrow sprites follow the hand correctly, but from some angles, we end up looking at them edge-on like this:
But I want them to always face the player's head flat-on like this:
I feel I have identified the issue, but my programming is a work in progress. I'm wondering if this could be the problem:
public static float Atan2(float y, float x);Description
Returns the angle in radians whose Tan is y/x.Return value is the angle between the x-axis and a 2D vector starting at zero and terminating at (x,y).
using System.Collections;
using System.Collections.Generic;
using Unity.Mathematics;
using UnityEngine;
using UnityEngine.SocialPlatforms;
public class UIManager : MonoBehaviour
{
public GameObject WindVectorUI;
public GameObject SailDirectionUI;
public GameObject ApparentWindUI;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
UpdateWindVectorUI();
UpdateSailDirectionUI();
UpdateApparentWindUI();
}
// calculates the angle of the wind vector using Mathf.Atan2() which returns the angile in radians between the x-axis and the vector pointing to (x,y)
void UpdateWindVectorUI()
{
float AngleInRad = Mathf.Atan2(WindManager.instance.CurrentTrueWind.y, WindManager.instance.CurrentTrueWind.x);
WindVectorUI.transform.rotation = Quaternion.Euler(0, 0, AngleInRad * Mathf.Rad2Deg);
}
void UpdateSailDirectionUI()
{
SailDirectionUI.transform.rotation = Quaternion.Euler(0, 0, -BoatManager.Player.Sail.transform.localRotation.eulerAngles.y + 90 - BoatManager.Player.transform.localRotation.eulerAngles.y);
}
void UpdateApparentWindUI()
{
float AngleInRad = Mathf.Atan2(BoatManager.Player.ApparentWind.y, BoatManager.Player.ApparentWind.x);
ApparentWindUI.transform.rotation = Quaternion.Euler(0, 0, AngleInRad * Mathf.Rad2Deg);
}
}
AI portraits could come to Samsung phones, but should you care?

- Samsung’s One UI 6.1.1 will reportedly use AI to let you paint portrait photos in different styles.
- It’s unclear whether this will be based on prompts, predefined filters, or something different altogether.
- We’ve already seen a couple of brands fuse generative AI and portraits, with less-than-convincing results.
We heard our first One UI 6.1.1 leaks earlier this week, and it seems that Samsung is planning to bring plenty more AI features with this software. Now, a long-time leaker has revealed one more apparent AI feature.
Ice Universe claimed on X that the upcoming Samsung One UI 6.1.1 update will include an AI feature for portrait mode. More specifically, the tipster claims that “you can use AI to paint the portrait photos you take into various styles.”
It’s unclear whether this will be a highly customizable feature (e.g. using prompts), a handful of pre-defined on-device styles akin to filters, or something different altogether. We hope it’s not a few predefined styles as filters aren’t anything new.
In any event, this wouldn’t be the first time we see generative AI used for portraits on phones. Chinese brand vivo has offered generative portrait functionality on its high-end phones (seen below), allowing you to change the season in your portrait images. Your captured images are uploaded to vivo’s servers for processing, and the results aren’t convincing at all.
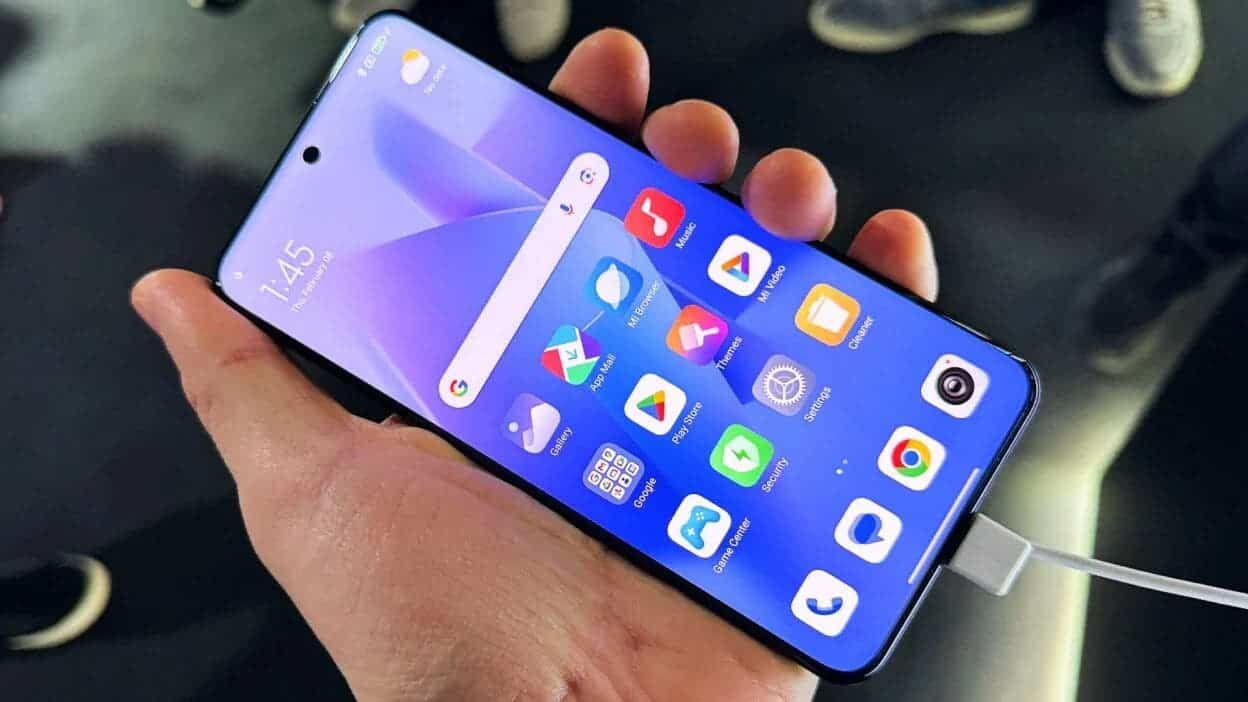
More recently, Xiaomi marketed an AI Portrait feature on the Xiaomi 14 series, which allows you to place yourself in a variety of scenes based on prompts. This doesn’t work locally, though, and requires you to feed previous photos of yourself as a reference so the feature can learn what you look like. This also doesn’t specifically work with portrait mode.
Either way, the aforementioned attempts to fuse generative AI and portraits have generally been very gimmicky. So our expectations are low for Samsung’s take on this in One UI 6.1.1, but we hope to be proven wrong.
Samsung could learn from Google’s upcoming Adaptive Thermal tool
Samsung Galaxy phones have all sorts of clever systems in place to keep them operating within normal parameters. One such system monitors hardware temperatures and takes action to prevent overheating if ever necessary.
Interestingly, Google appears to be working on a new thermal management solution for Pixel phones called Adaptive Thermal. The latter is built into the Device Health Services app.
A recent APK teardown (via Android Authority) of said app reveals some interesting aspects about how Adaptive Thermal might function and why it could be superior to Samsung's anti-overheating measures.
Giving users a better fighting chance against overheating
The APK teardown reveals two key elements of Adaptive Thermal. One is that the system can take extensive actions to keep phone temperatures in check. The other is more of a teaching tool.
According to strings of code found in Google's app, the Adaptive Thermal system keeps a close eye on the Pixel phone's battery and triggers a “pre-emergency” alert when it reaches 49 degrees Celsius.
At this point, the system appears to be throttling the phone's performance to help it cool down. A notification informs the user that they “may experience slower performance” and that they should “try avoiding direct sunlight or close any battery-intensive apps.”
Adaptive thermal will continue to monitor temperatures every five minutes and take extra steps if the battery reaches 52 degrees. If those extra anti-overheating measures (which are yet unknown) fail and the battery reaches 55 degrees Celsius, Adaptive Thermal sends a warning and shuts the phone down after 30 seconds.
What Samsung could learn from this
This is more or less the standard nowadays. Phones can monitor temperatures, send warnings, and shut down the phone as an emergency measure in case of excessive overheating.
Samsung's Galaxy phones can also cleverly prevent overheating by dimming the screen, throttling performance, pausing charging, and possibly through other steps.
However, in addition to these automated steps, Google's Adaptive Thermal solution seems to offer users better information about what's going on and how they can help prevent overheating.
Unlike Samsung's overheating notification, which only has an “OK” button, Adaptive Thermal's notification seems to have a “See care steps” option. When selected, this option reveals tips on how users can cool down their phones. It suggests actions such as disabling 5G connectivity, avoiding direct sunlight, closing intensive apps like games, closing down the Camera app, and more.
Samsung offers overheating management tips for Galaxy phones on some of its support pages online, but you have to know where and how you can find them online. And in case you're wondering, Samsung's Tips app doesn't contain any useful information about heat management, either.
Google's Adaptive Thermal system will allow Pixel phone users to receive heat management tips straight from the overheating notification, which seems to be a much more sensible way of doing things.
There's no known release date for Adaptive Thermal but it might come with the next version of Android. Either way, it might be something Samsung may want to consider adding to its own Device Care suite in One UI.
In the past, through Good Lock modules like Thermal Guardian, Samsung gave users in select markets more control over a chip's throttling parameters. However, Thermal Guardian is more of an experimental tool designed for advanced users rather than a general teaching tool.
The post Samsung could learn from Google’s upcoming Adaptive Thermal tool appeared first on SamMobile.
We now have even more evidence against the “ecocide” theory of Easter Island

Enlarge / New research lends further credence to the "population crash" theory about Easter Island being just a myth. (credit: Arian Zwegers/CC BY 2.0)
For centuries, Western scholars have touted the fate of the native population on Easter Island (Rapa Nui) as a case study in the devastating cost of environmentally unsustainable living. The story goes that the people on the remote island chopped down all the trees to build massive stone statues, triggering a population collapse. Their numbers were further depleted when Europeans discovered the island and brought foreign diseases, among other factors. But an alternative narrative began to emerge in the 21st century that the earliest inhabitants actually lived quite sustainably until that point. A new paper published in the journal Science Advances offers another key piece of evidence in support of that alternative hypothesis.
As previously reported, Easter Island is famous for its giant monumental statues, called moai, built some 800 years ago and typically mounted on platforms called ahu. Scholars have puzzled over the moai on Easter Island for decades, pondering their cultural significance, as well as how a Stone Age culture managed to carve and transport statues weighing as much as 92 tons. The first Europeans arrived in the 17th century and found only a few thousand inhabitants on a tiny island (just 14 by 7 miles across) thousands of miles away from any other land. Since then, in order to explain the presence of so many moai, the assumption has been that the island was once home to tens of thousands of people.
But perhaps they didn't need tens of thousands of people to accomplish that feat. Back in 2012, Carl Lipo of Binghamton University and Terry Hunt of the University of Arizona showed that you could transport a 10-foot, 5-ton moai a few hundred yards with just 18 people and three strong ropes by employing a rocking motion. [UPDATE: An eagle-eyed reader alerted us to the 1980s work of Czech experimental archaeologist Pavel Pavel, who conducted similar practical experiments on Easter Island after being inspired by Thor Heyerdahl's Kon Tiki. Pavel concluded that just 16 men and one leader were sufficient to transport the statues.]
Unlock More Space: How to Manage Your Xiaomi Trash Can Effectively

In today’s digital age, smartphones are brimming with photos and videos, capturing precious memories and moments. While storage capacities have steadily increased, managing that space ...
The post Unlock More Space: How to Manage Your Xiaomi Trash Can Effectively appeared first on Gizchina.com.
Everything We Saw At Summer Game Fest 2024

Today, we got nearly two hours of new trailers for upcoming games courtesy of Geoff Keighley and his annual Summer Game Fest showcase. It was a lot to sit through, but if you missed out on the live stream or just want a recap of everything shown off today, we’ve got you covered.
They’re Bringing M. Bison Back In Street Fighter 6, Baby

Street Fighter 6 is done with its first wave of DLC fighters after Akuma. Now, it’s starting its second wave, and there are some major players about to join the roster. Capcom revealed the next four fighters coming to the game during their Summer Game Fest presentation, and M. Bison, the long-time antagonist of the…
Android 15 Instant Hotspot feature not coming to Samsung, but that’s okay
Google is working on improving and ironing out Android 15 for a release later this year. As usual, the new OS version introduces a handful of new features, some of which are not entirely original. Instant Hotspot is one such addition to Android 15, and fresh reports say it won't be coming to Samsung Galaxy devices.
First things first, what is Android's new Instant Hotspot feature? In short, it's a neat little tool that lets an Android tablet or Chromebook instantly connect to a phone's hotspot network.
f you use an Android tablet or a Chromebook without Wi-Fi in the vicinity of your phone, you'll see a pop-up asking you whether you want to use your phone's hotspot network, and the process is seamless.
It sounds convenient as much as it sounds familiar to Galaxy device users. And herein lies the apparent reason why Instant Hotspot isn't coming to One UI, Google says (via Android Authority).
Samsung's One UI already has something called Auto Hotspot
If it sounds like you've already encountered something like Google's Instant Hotspot on your Galaxy device, you probably have. Samsung's One UI boasts a feature called Auto Hotspot, which fulfills the same function as Instant Hotspot.
The difference is that Google's Instant Hotspot works with any Android tablet and Chromebook, whereas Samsung's Auto Hotspot only works with Galaxy devices, as long as they share a Samsung account or family group.
Story continues after the video…
On the bright side, Galaxy device users have had Auto Hotspot for some time, and the fact that they won't gain access to Google's version through Android 15 won't make much of a difference to their experience.
As long as you use Samsung Galaxy devices exclusively, you won't miss Instant Hotspot whatsoever. However, if you were hoping to utilize the Auto Hotspot feature in One UI with other Android tablet brands or a Chromebook, you might feel left out once Android 15 lands.
Editor's Note: Samsung might have had to choose between keeping its in-house Auto Hotspot One UI feature — which it developed before Google created Instant Hotspot — or ditching a feature Galaxy device users already have in favor of Google's alternative.
It's understandable why Samsung might not be keen on abandoning Auto Hotspot and why it might not want to overcomplicate the user experience by offering both hotspot features at the same time.
However, seeing how Google's Nearby Share and Samsung's Quick Share have merged, maybe Samsung's Auto Hotspot will eventually merge with Google's Instant Hotspot.
The post Android 15 Instant Hotspot feature not coming to Samsung, but that’s okay appeared first on SamMobile.
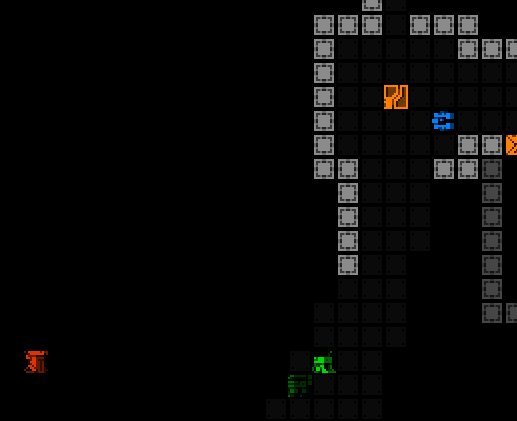
How would you implement a map system like WoW?
I'm really struggling with a 'resonable' technical implementation of the map system used by the popular MMO World of Warcraft. Not really sure on a data structure format and how to save/store it in a SQL relational DB. I've come up with an idea below, but wondered if anyone had any better ways?
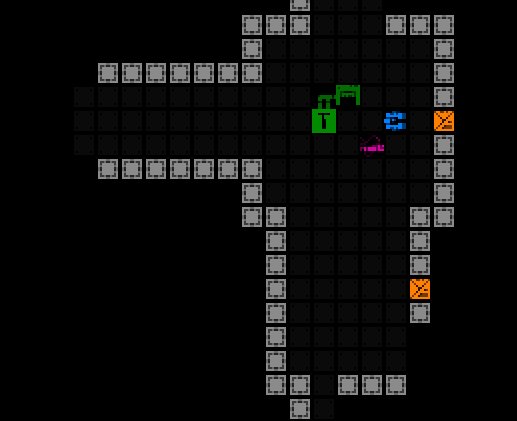
A brief summary of the map system used by World of Warcraft:
- Loading up the map starts with a blank outline of a continent
- Each continent has multiple 'zones', which are outlined, but blank
- Selecting a 'zone' zooms into the zone, but it is initially blank
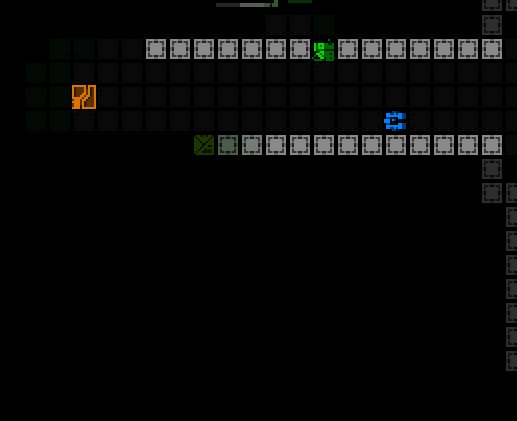
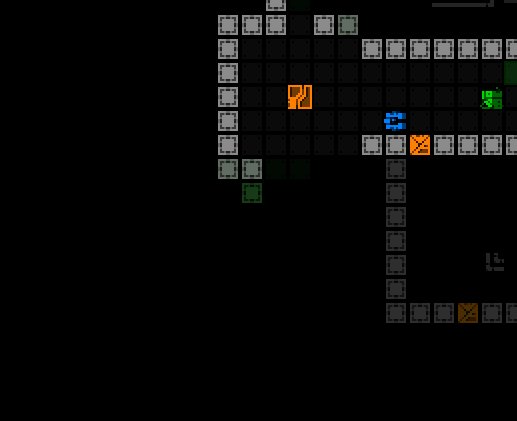
- As the player explores the zone, certain areas within the zone will 'be discovered' and will be coloured and detailed in
- Players need to explore the whole zone for it to be fully discovered and show a 'complete' map
- Players can discover any area of the map in any order
- Maps and areas are not rigid, they can be complex and different shapes and sizes
My current thinking:
- Use a 2D tool to create the following 2D assets
- The blank outline of a zone
- Multiple transparent layers with a certain area 'coloured', which could be overlayed onto the blank outline
- Assign an integer ID to each area layer
- When a player discovers a zone
- Attempt to find the correct corresponding layer and assigned 'integer'
- Add this integer to an array corresponding to a zone
- When a player logs off
- save this array to a string, seperating the integers with a underscore
- save this string to a seperate SQL table, using the character ID as a primary key
- When a player logs on
- load all rows using the character ID as a lookup
- Load all of the integers sperating them out with the underscore
- use the integers as a ID reference to the transparent layers to show as visible
Thoughts?
Create context menu in Scene view
I created some MenuItemfunctions for navigating, which are currently displayed on the menu toolbar. The C# code:
using UnityEditor;
using UnityEngine;
public class Menu : MonoBehaviour {
static void rotateView(Quaternion rotation) {
SceneView.lastActiveSceneView.LookAt(SceneView.lastActiveSceneView.pivot, rotation);
SceneView.lastActiveSceneView.Repaint();
}
[MenuItem("View/Front _1")] // FRONT
static void FrontView() {
rotateView(Quaternion.Euler(0, 180, 0));
}
[MenuItem("View/Back &1")] // BACK
static void BackView() {
rotateView(Quaternion.Euler(0, 0, 0));
}
// Few more similar functions
}
I came from Blender, where there are shortcuts opening a context menu on the cursor position like this one, opened after pressing U:
What I want to do is displaying a context menu after pressing P which would display a list of implemented MenuItems.
Is something like this possible in Unity?
Windows Subsystem for Linux Settings GUI app is coming (and other WSL updates)

The Windows Subsystem for Linux (WSL) is an optional feature that allows you to install and run a Linux distribution and run Linux applications in Windows without dual-booting or installing a traditional virtual machine. Aimed at developers, WSL was originally a command-line only feature, but in recent years Microsoft has added support for running some […]
The post Windows Subsystem for Linux Settings GUI app is coming (and other WSL updates) appeared first on Liliputing.
Ultra-spicy One Chip Challenge chip contributed to teen’s death, report says

Enlarge (credit: Sarah Dussault/MediaNews Group/The Mercury News via Getty Images)
An autopsy report of a Massachusetts teen who tragically died hours after eating an ultra-spicy tortilla chip suggested that his death was due to the high dose of spice in the chip and a congenital heart defect, according to reporting by the Associated Press.
Harris Wolobah, a previously healthy 14-year-old from Worcester, died September 1, 2023 hours after eating the chip—a 2023 Paqui One Chip Challenge chip—which were sold individually, wrapped in tin foil, and seasoned with two of hottest peppers in the world, the Naga Viper pepper and the Carolina Reaper pepper. Paqui sold the chip with a challenge in which eaters were dared to consume the chip, wait as long as possible before eating or drinking anything, and post the aftermath on social media, where the challenge went viral.
Harris' mother, Lois Wolobah, immediately suspected the chip was involved in his untimely death. At the time, she reportedly said she picked him up from school after getting a call from the nurse. He was clutching his stomach and, about two hours later, lost consciousness and was rushed to the hospital, where he died. She reported that he had no known medical conditions at the time.
How can I attract & repel the mouse cursor from particular UI controls?
This question came from some of my students. I wanted to share it here so others can find & improve on the solutions we've found so far.
In particular, my answer below doesn't behave as well as I'd like in windowed / editor mode - UI buttons no longer respond to hovering the cursor. I welcome alternative answers that solve this more completely.
We're making a visual novel game using the Fungus asset for Unity.
We want to add a twist where some dialogue options are easier or harder to press, because they attract or repulse your mouse cursor.
Unfortunately, we haven't been able to identify a cross-platform way to manipulate the mouse's position, nor a way to create a "Fake" mouse cursor image that can still interact with Fungus's UI buttons.
How can we pull this off?
Back again: One UI 6.1 rollout restarts for Galaxy S22 series
- Samsung has reportedly resumed the One UI 6.1 rollout for the Galaxy S22 series.
- The update was pulled last week because of a major bug.
- The new build is currently being distributed in Samsung’s home country and should reach other regions soon.
It looks like Samsung is resuming the One UI 6.1 rollout for the Galaxy S22 series after putting a pause on its rollout last week. According to tipster Tarun Vats, a new One UI 6.1 build is now rolling out to users in South Korea. The firmware carries version numbers S908NKSU3EXE1/ S908NOKR3EXE1/S908NKSU3EXD7 and weighs around 3.2GB.
Back again: One UI 6.1 rollout restarts for Galaxy S22 series
- Samsung has reportedly resumed the One UI 6.1 rollout for the Galaxy S22 series.
- The update was pulled last week because of a major bug.
- The new build is currently being distributed in Samsung’s home country and should reach other regions soon.
It looks like Samsung is resuming the One UI 6.1 rollout for the Galaxy S22 series after putting a pause on its rollout last week. According to tipster Tarun Vats, a new One UI 6.1 build is now rolling out to users in South Korea. The firmware carries version numbers S908NKSU3EXE1/ S908NOKR3EXE1/S908NKSU3EXD7 and weighs around 3.2GB.
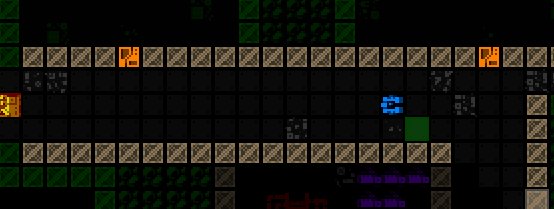
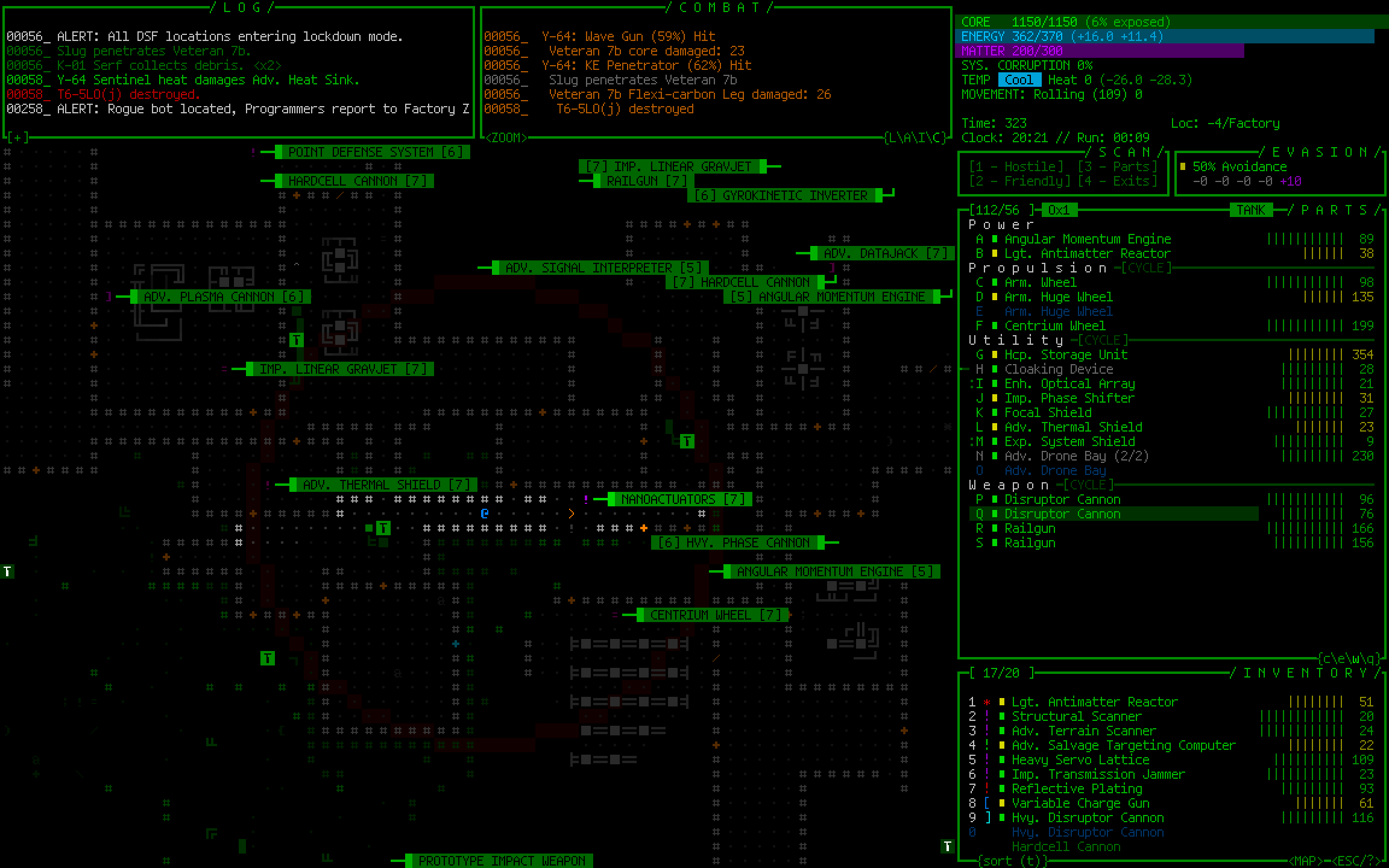
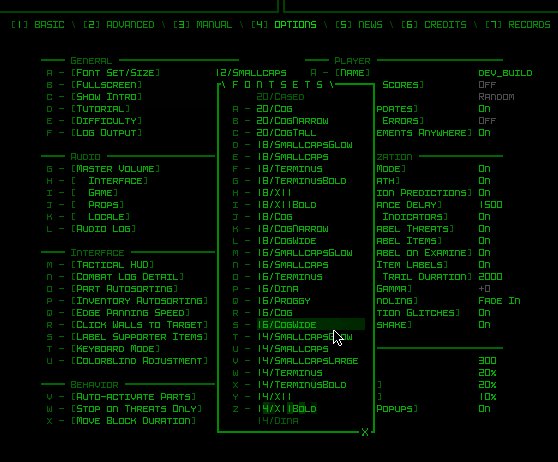
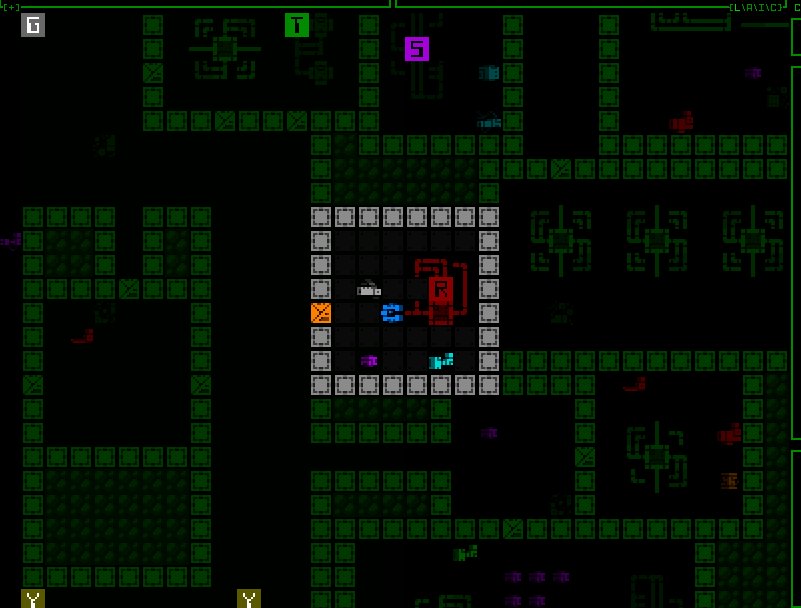
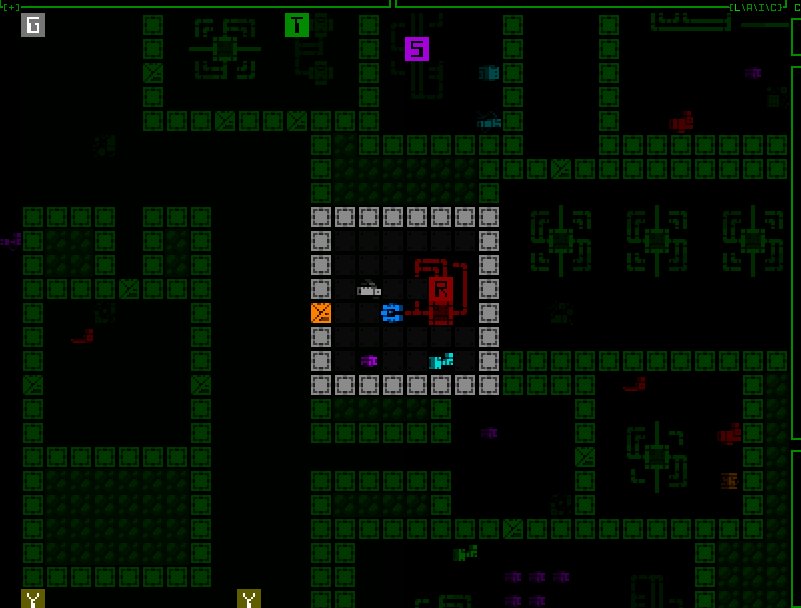
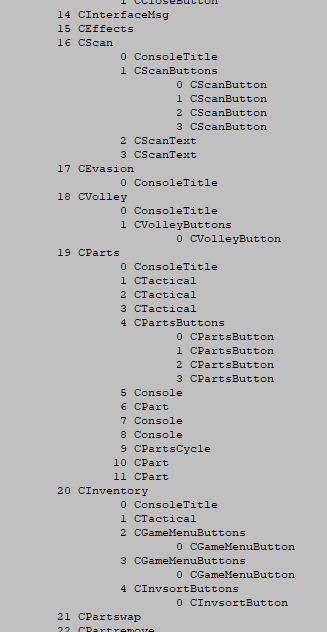
Full UI Upscaling, Part 5: Completion and Demos
They’re alive! Last month I shared a sizeable collection of interface mockups summarizing my vision for a playable Cogmind interface that could fit within a 45-row terminal. Those mockups are now a reality, fully implemented more or less as described, and in the time since I’ve even gone further down that path and implemented the so-called “Phase 4” UI with its greater number of modal windows.
Although I already demonstrated much of the first new modal UI layout in an earlier forum announcement, I figure I could review those features here in order to provide closure to this series, plus cover some related dev topics as well as the second modal layout.

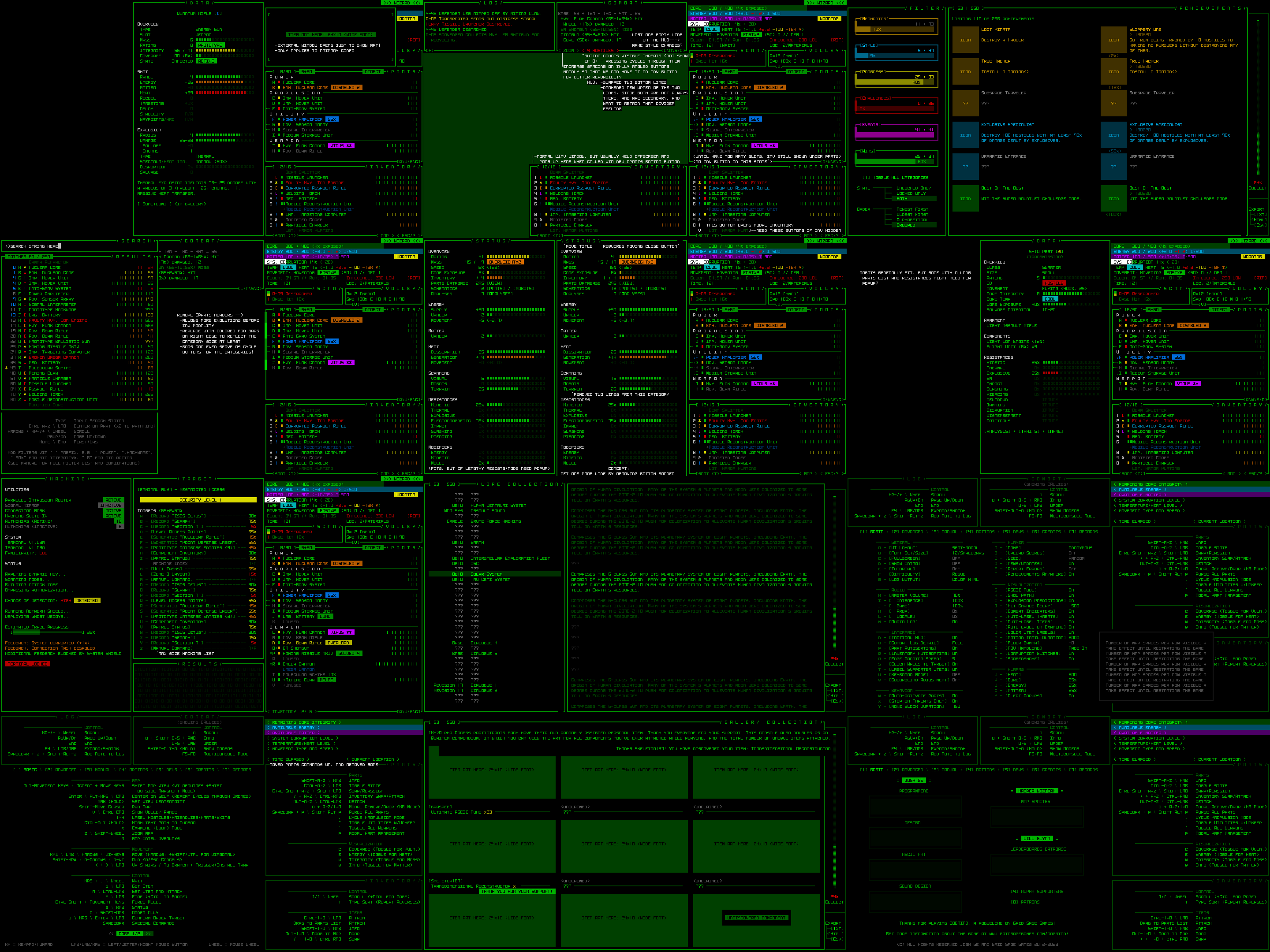
A collage of 45-row interface mockups shared in January as part of Part 2 of this series.
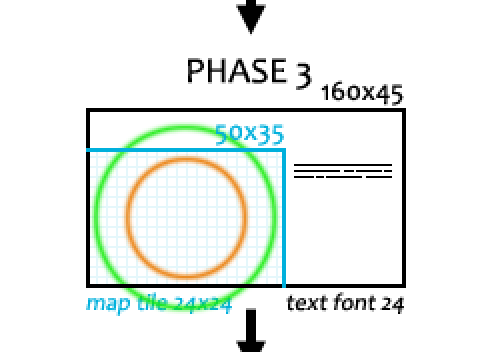
“Semi-modal” 45-Row UI Layout
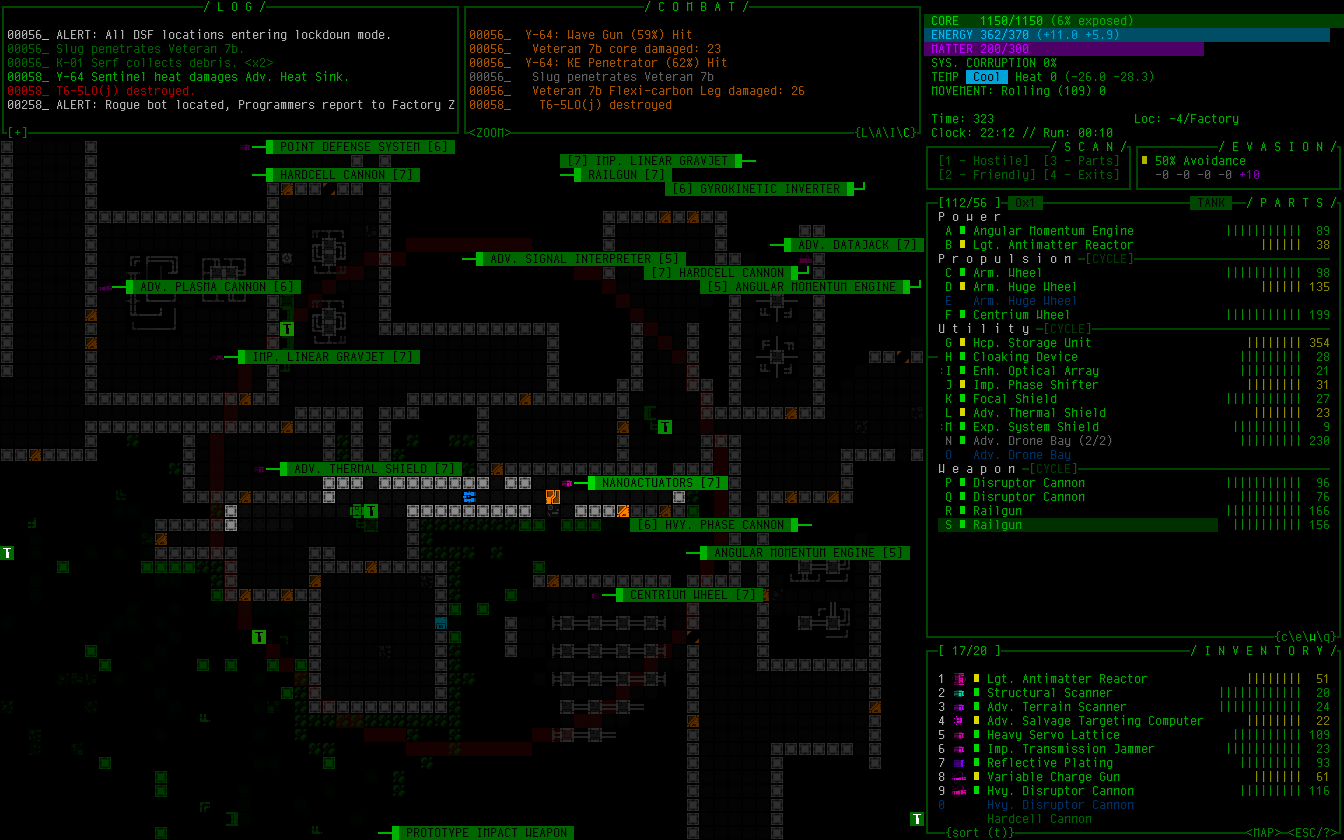
Although players are free to continue using the full 60-row layout originally designed for Cogmind, anyone who does not mind sacrificing some convenience in exchange for greater cell size can use 33% larger tiles and text by switching to a 45-row layout. In other words, anyone using size 18 fonts (the majority of players), would instead be using size 24 under the new layout.

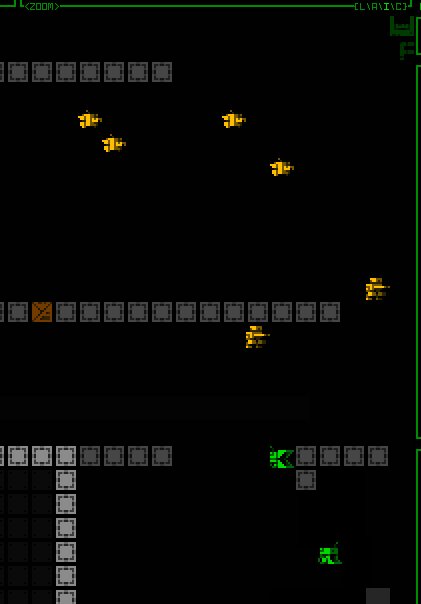
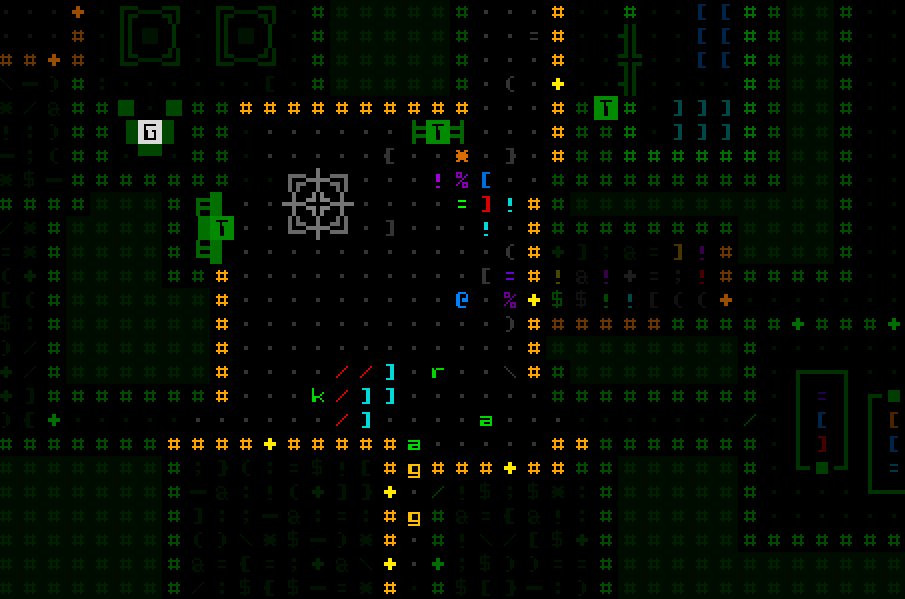
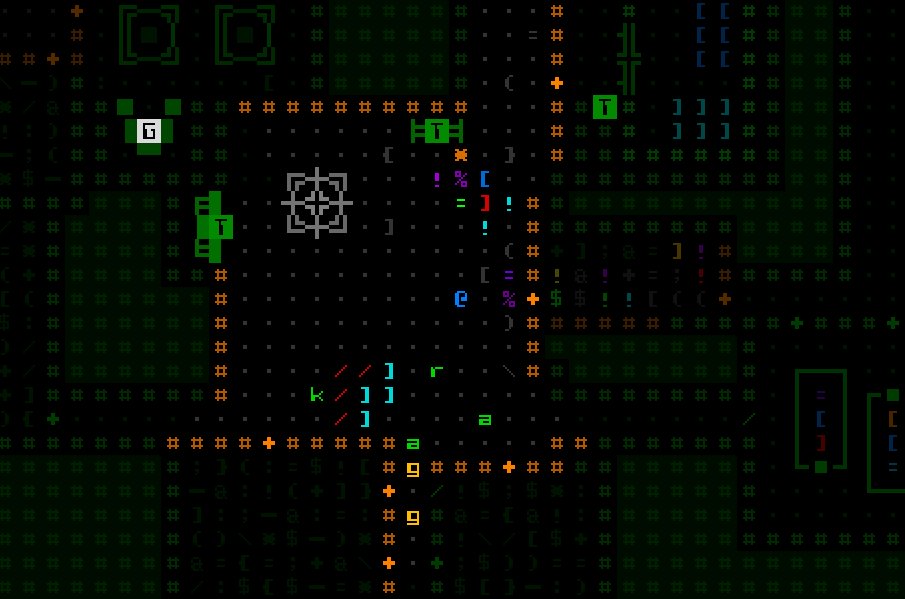
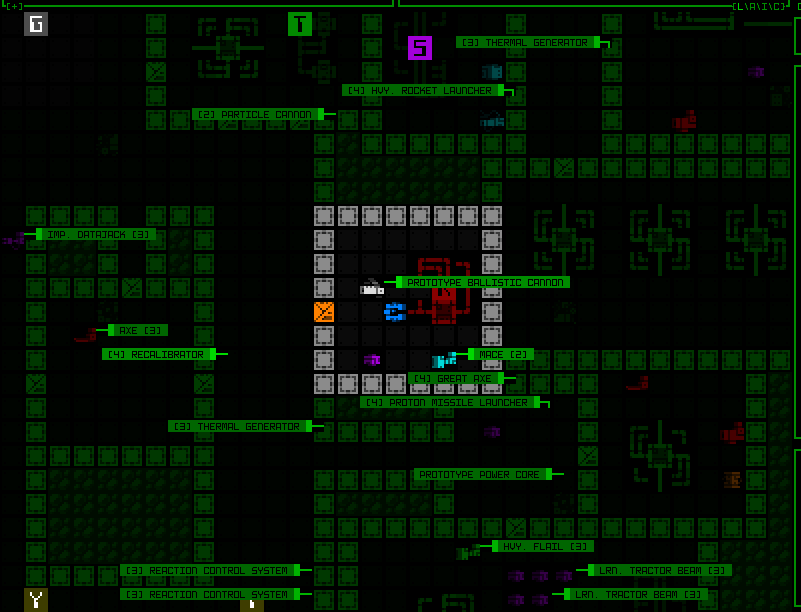
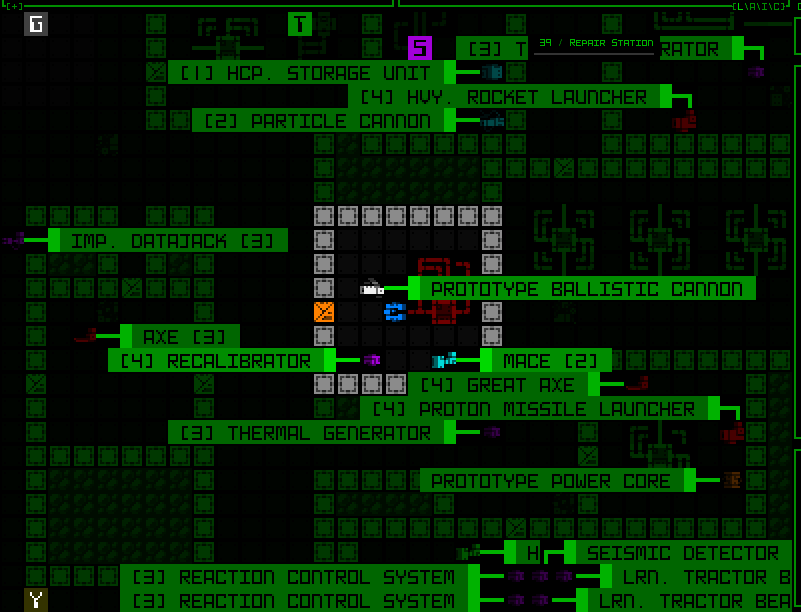
Comparison of Cogmind’s interface at 1080p when converted from its standard 60 rows to a 45-row layout using a smaller map view and modal inventory (open for full size 1920×1080).
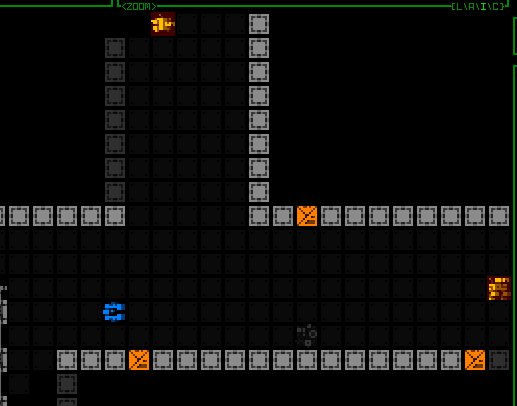
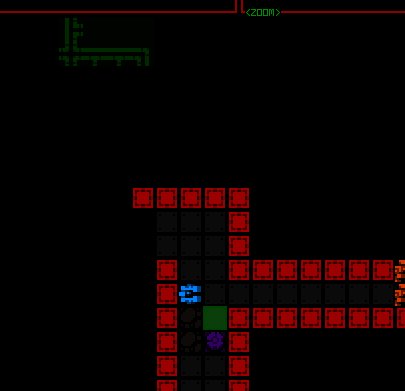
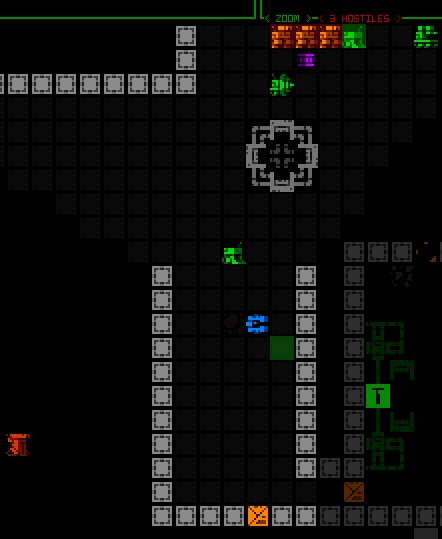
One of the biggest compromises in this mode is the smaller map view, but it’s still reasonably large (at least 50×35), large enough to at least see out the extent of normal sight and attack ranges, and for information beyond that all the QoL recently developed for map zooming comes in handy, even when not zoomed.
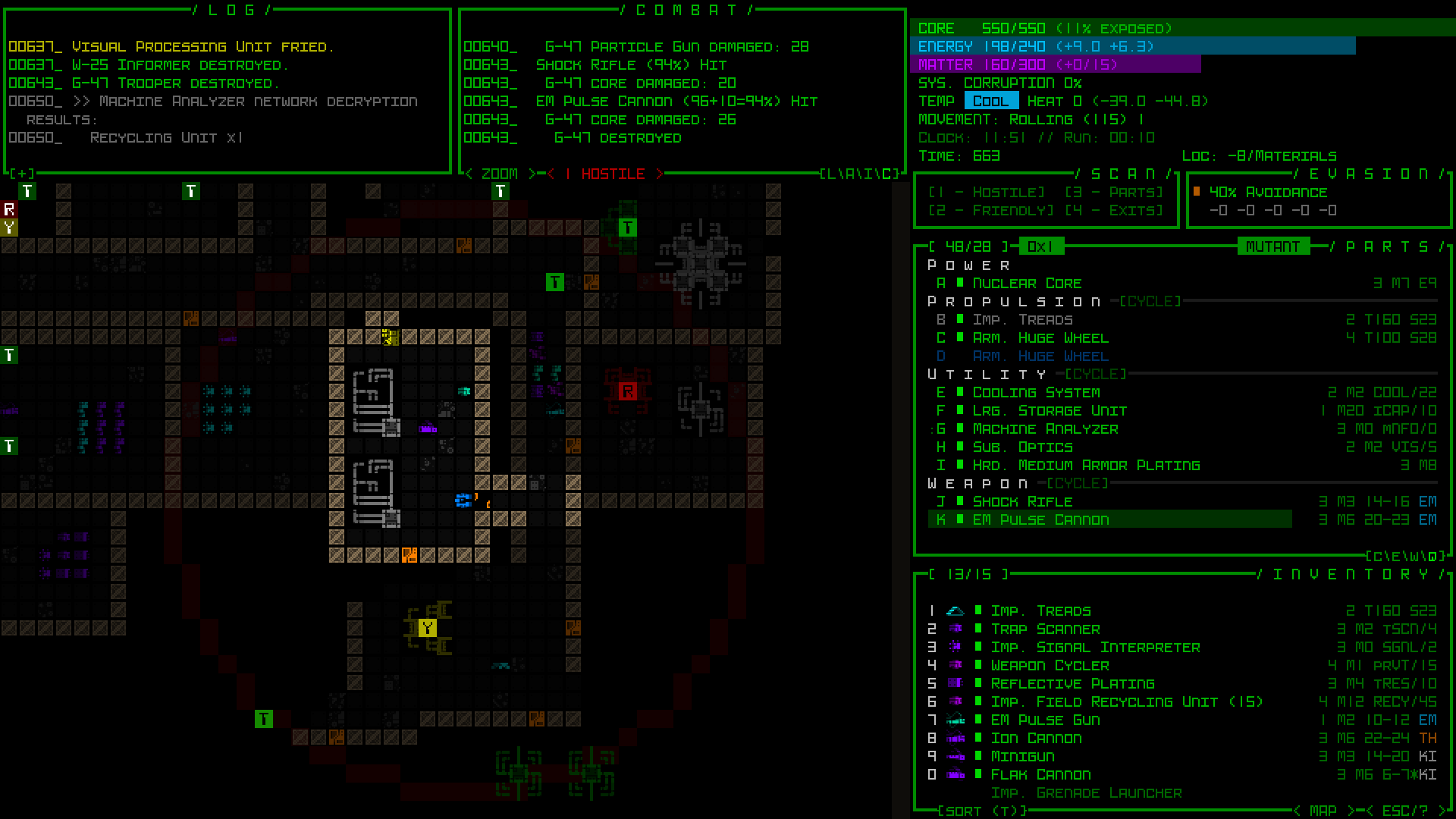
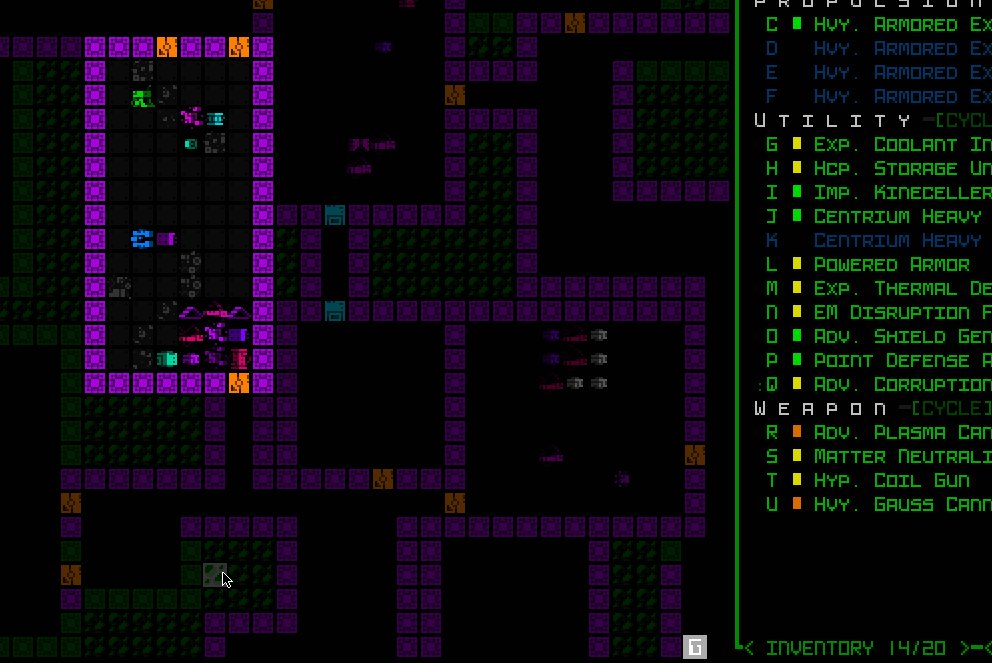
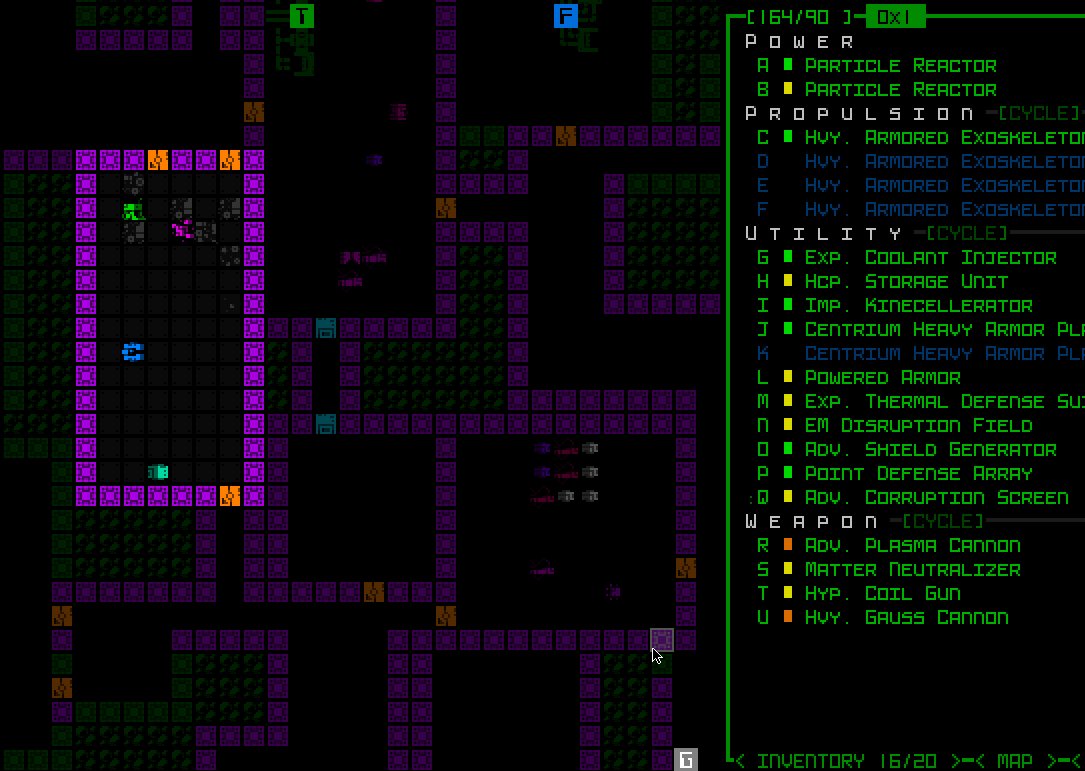
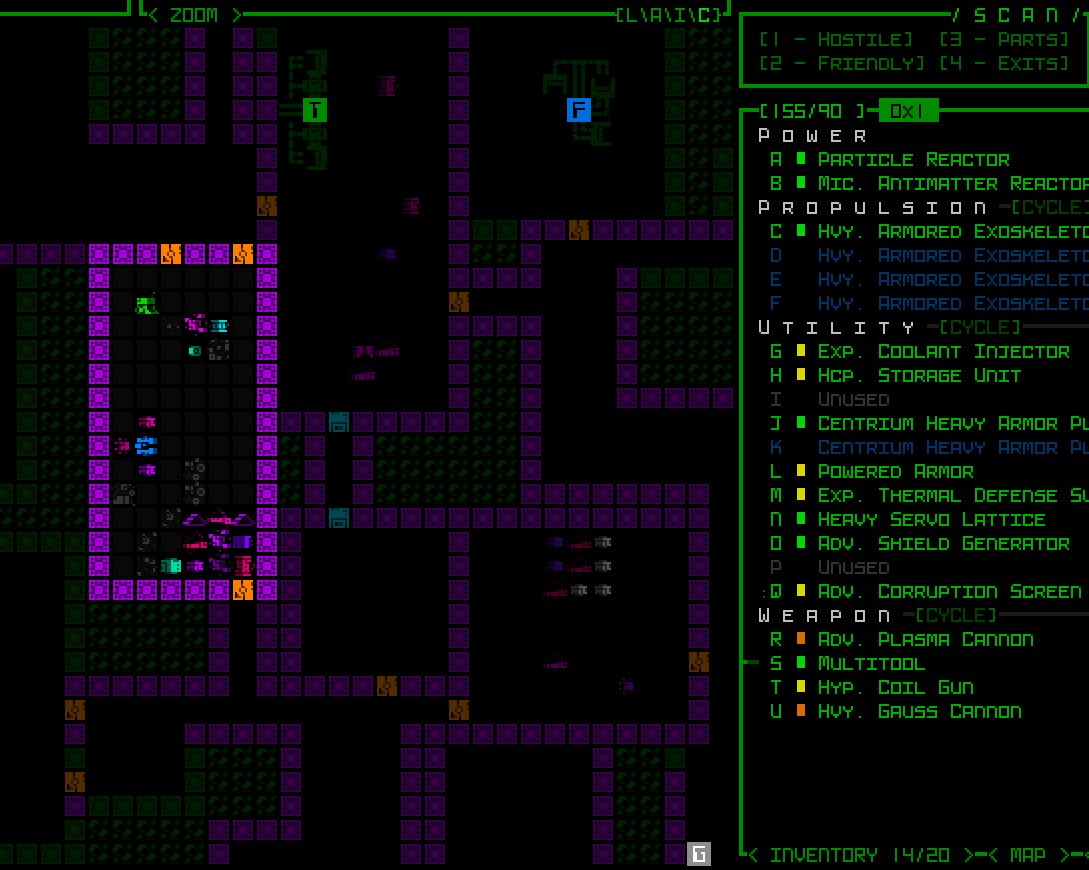
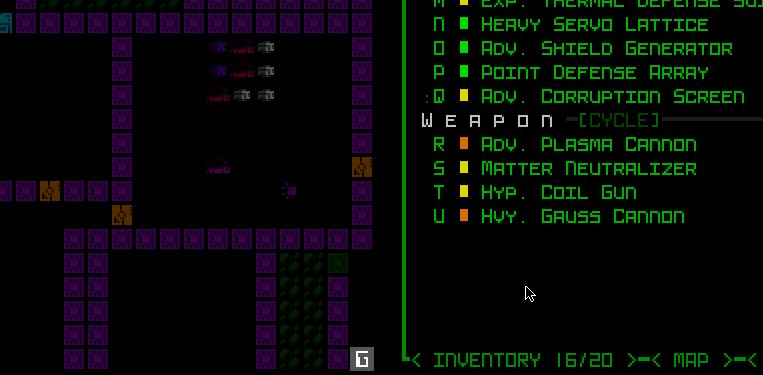
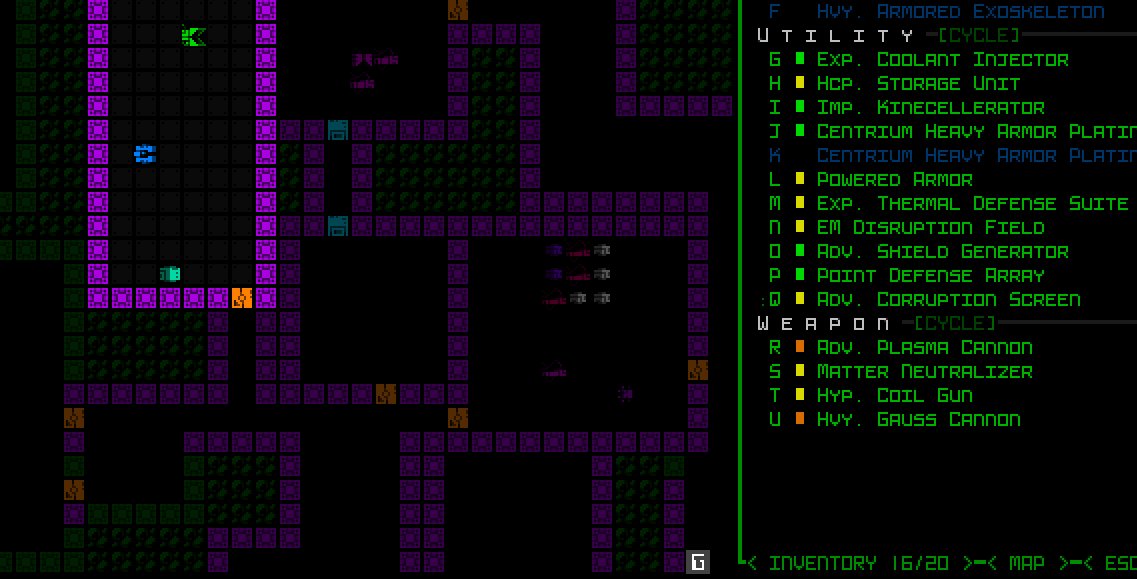
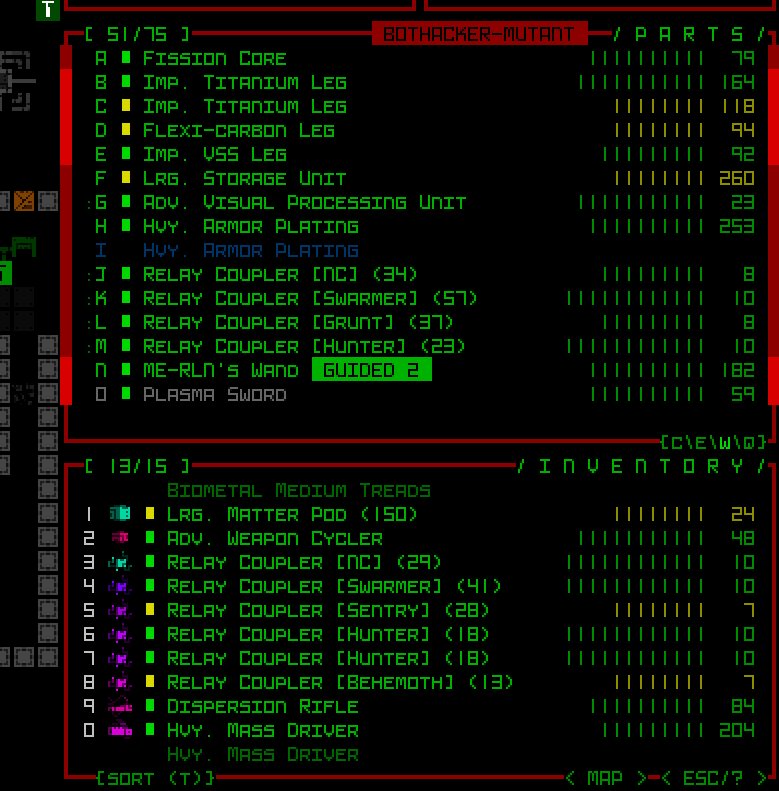
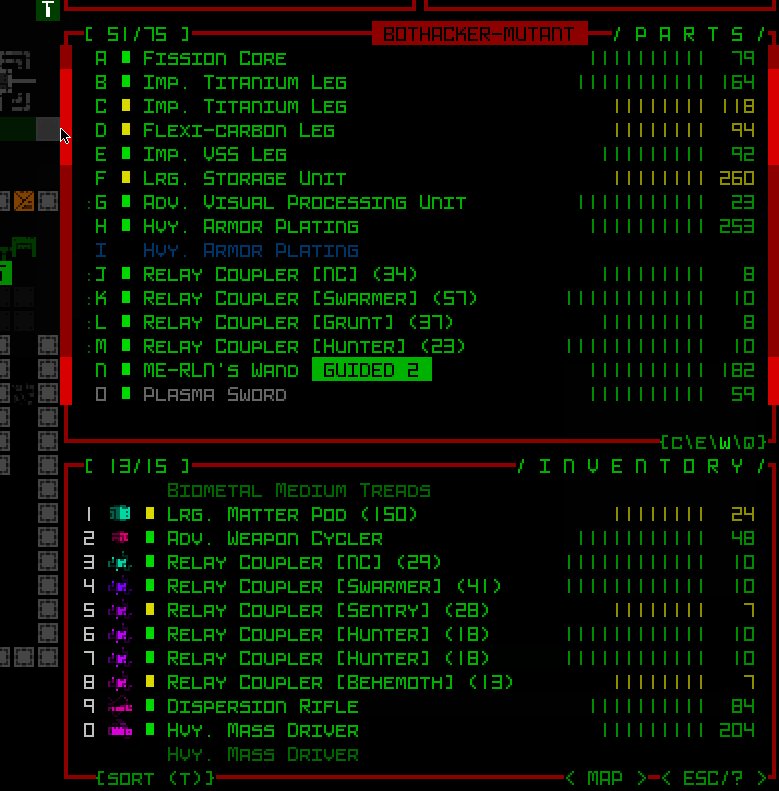
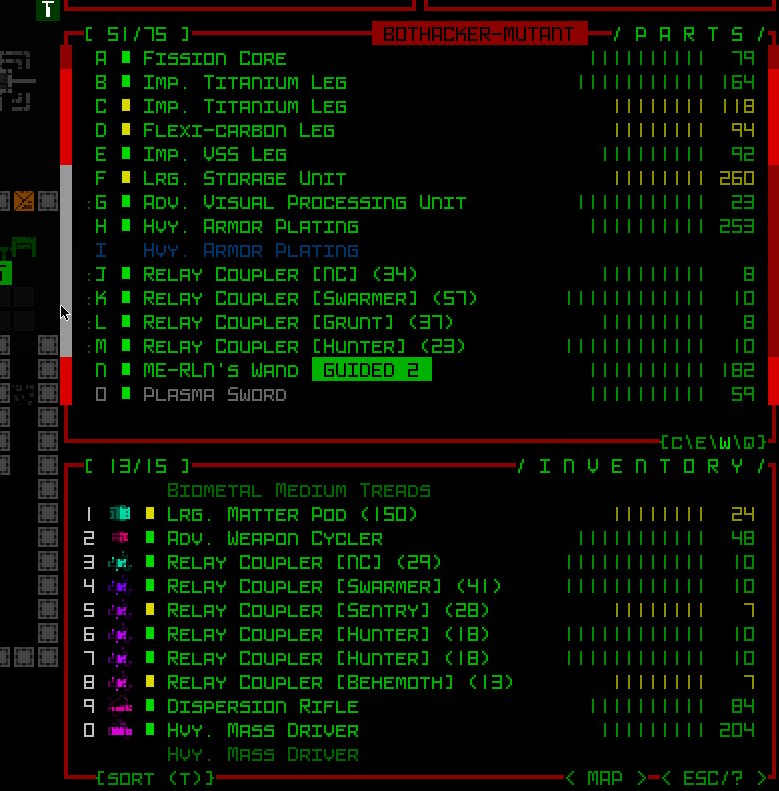
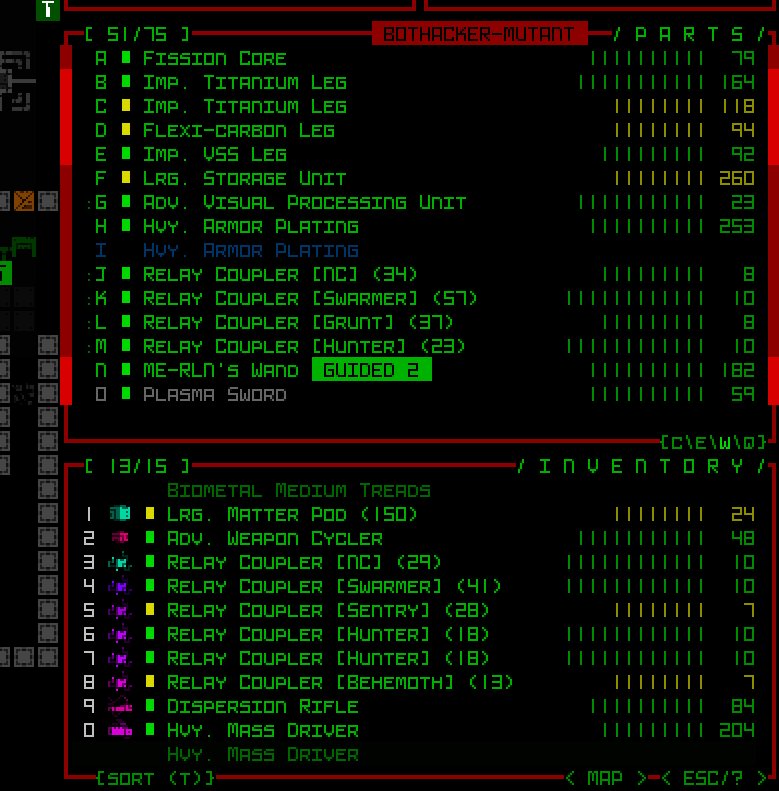
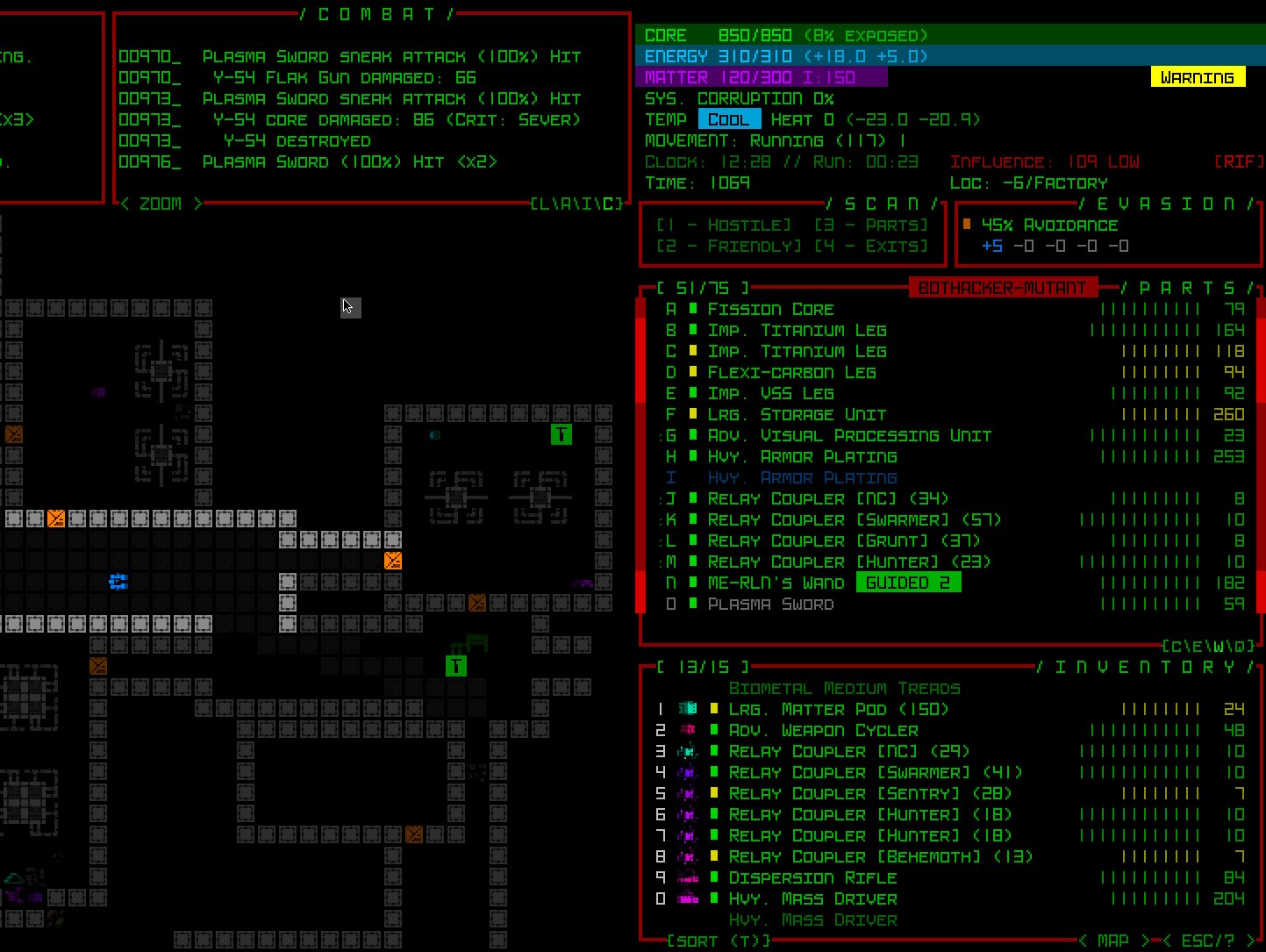
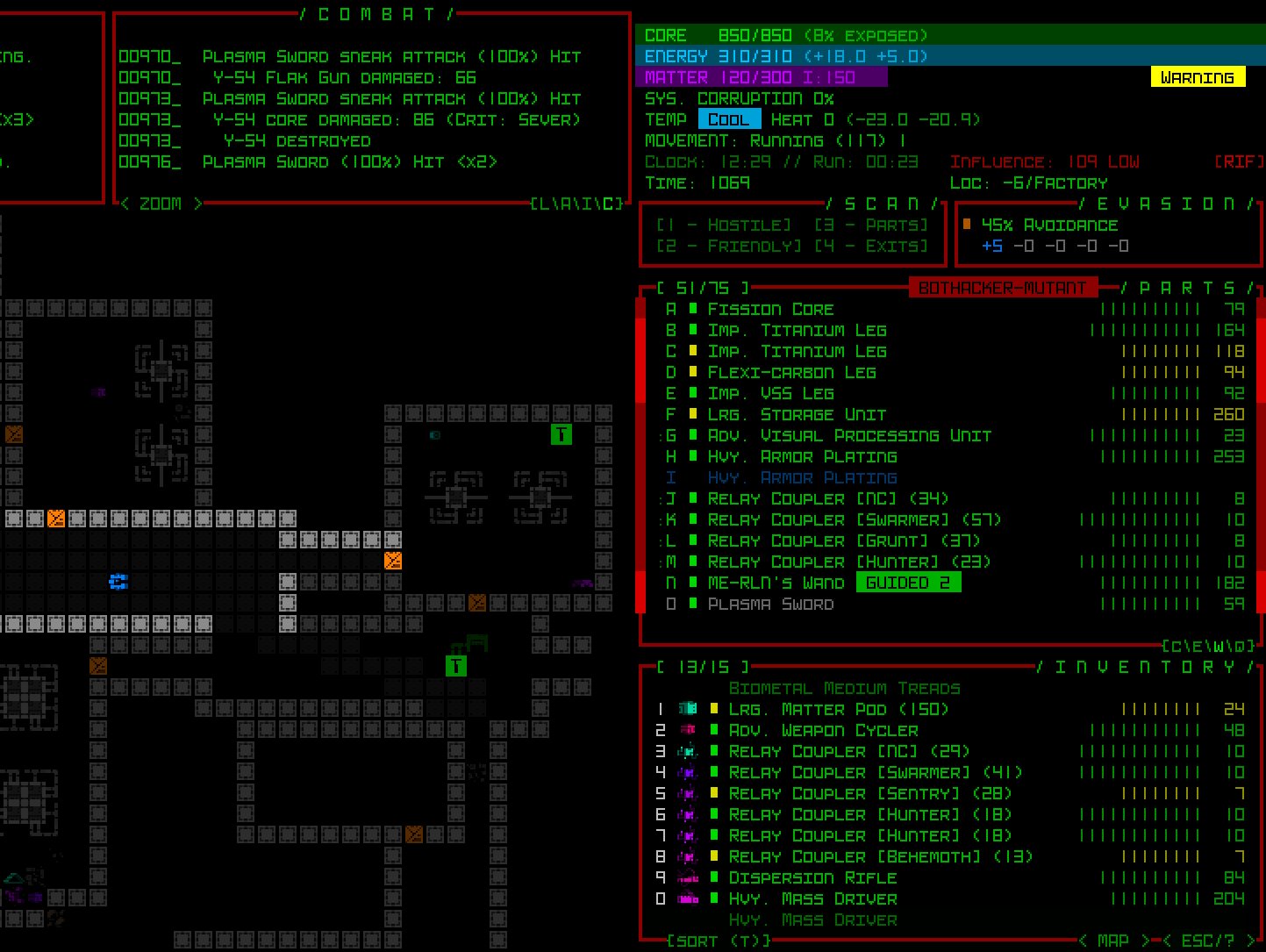
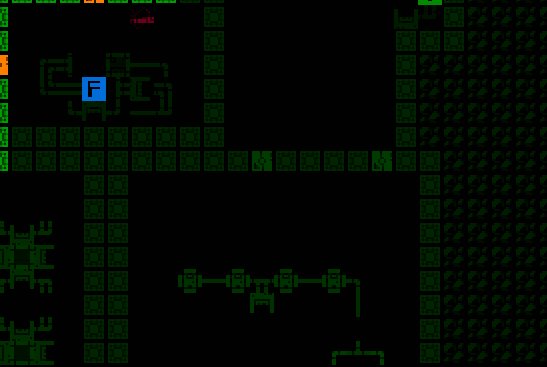
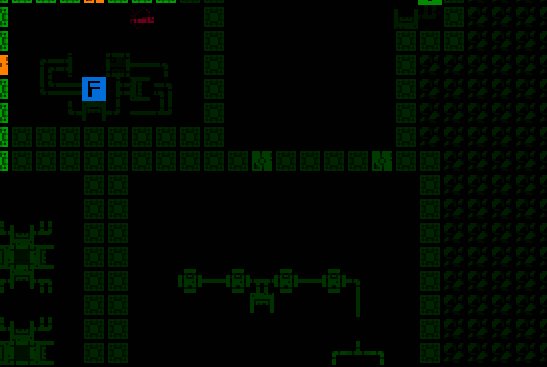
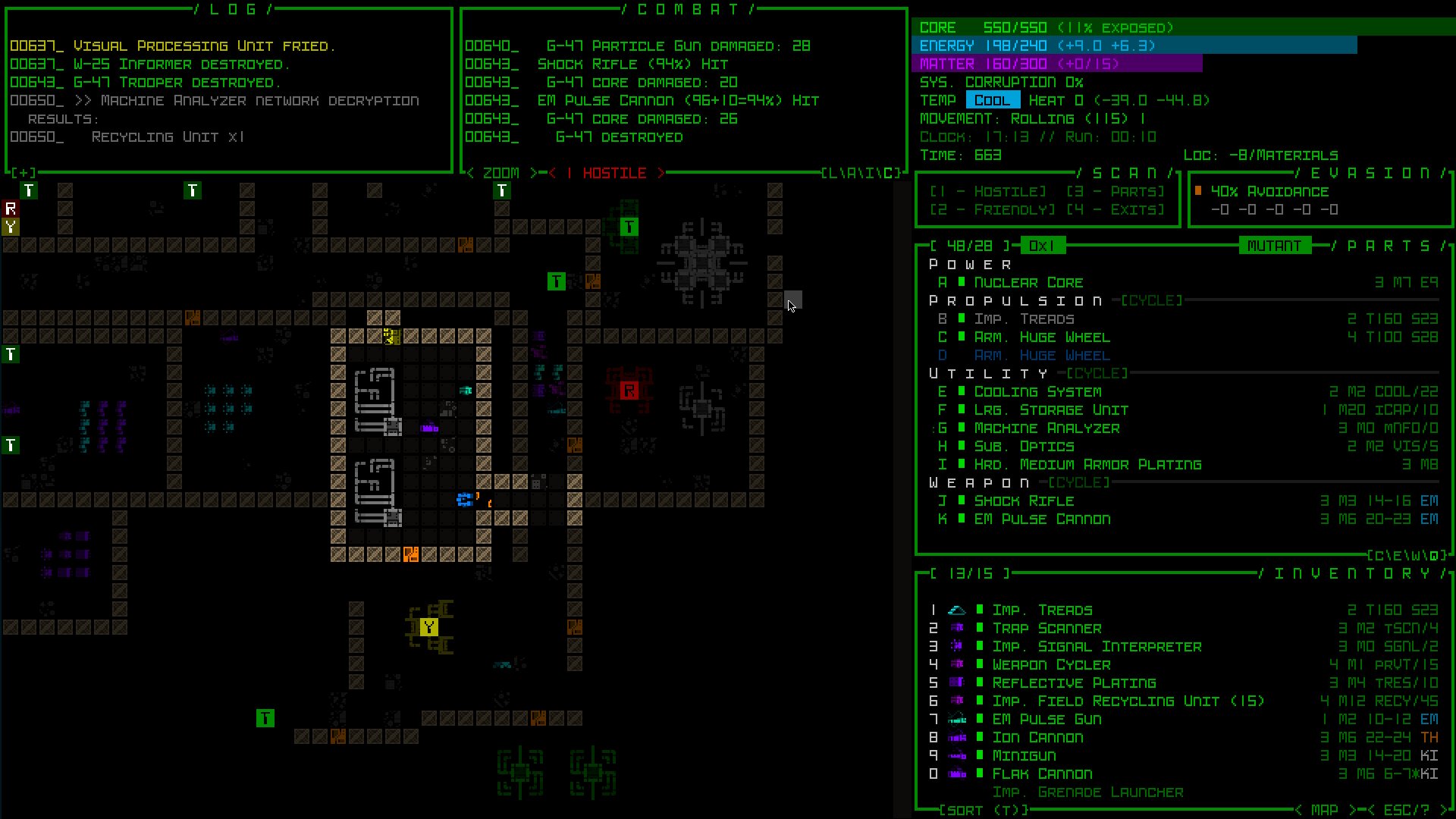
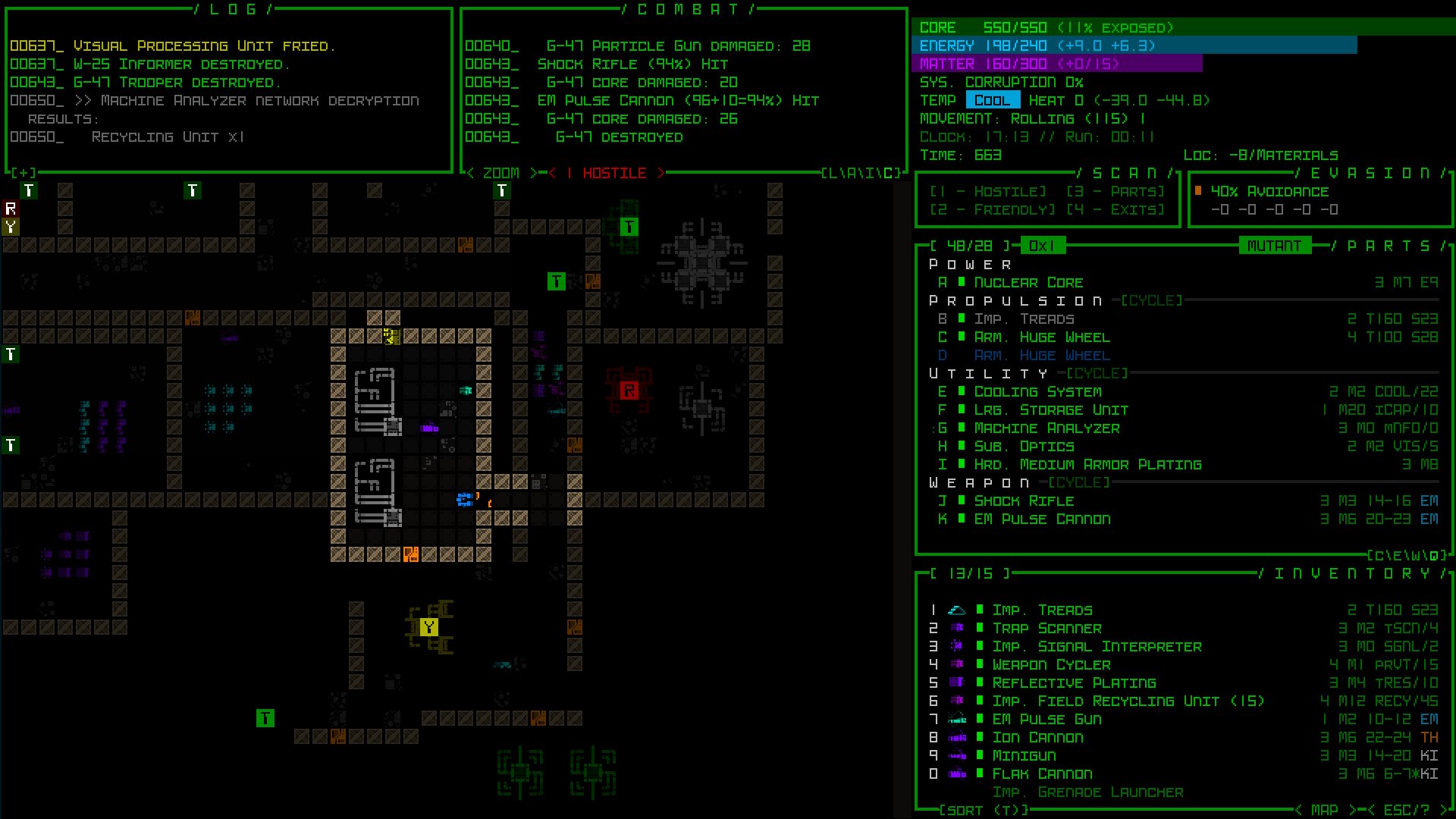
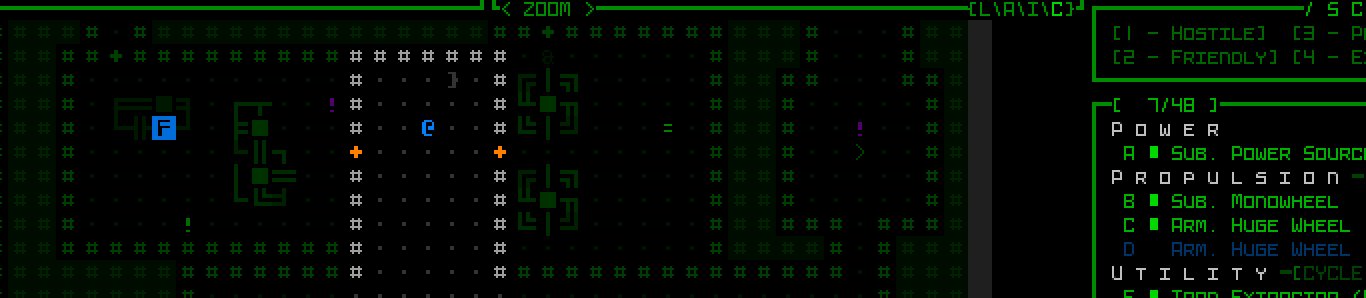
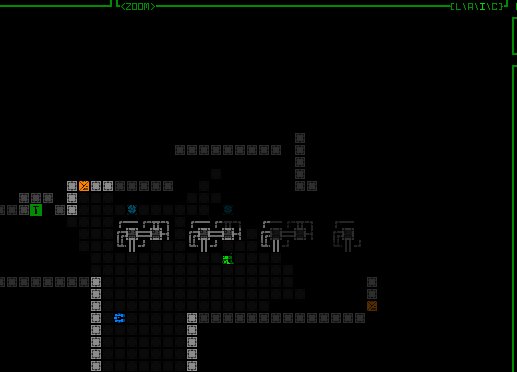
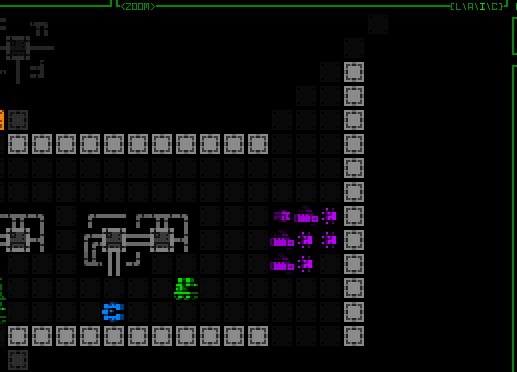
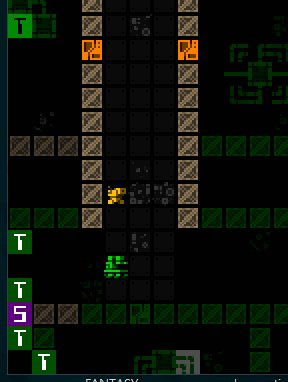
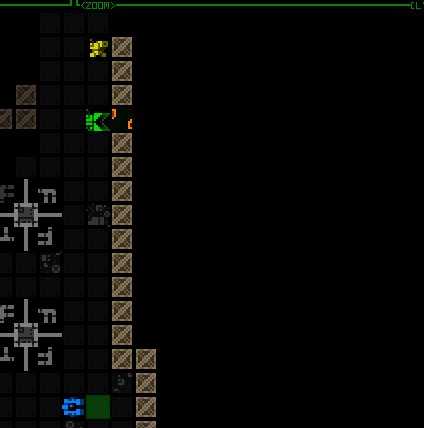
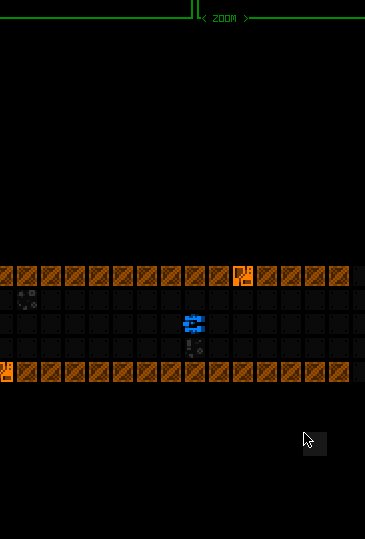
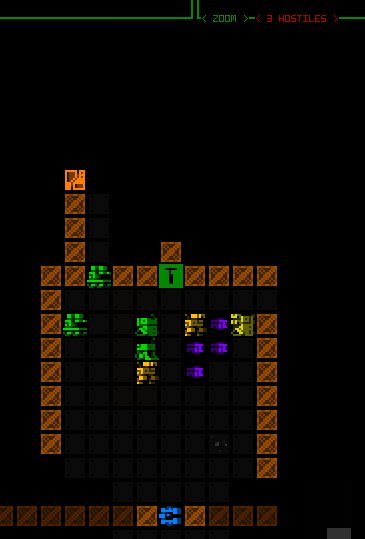
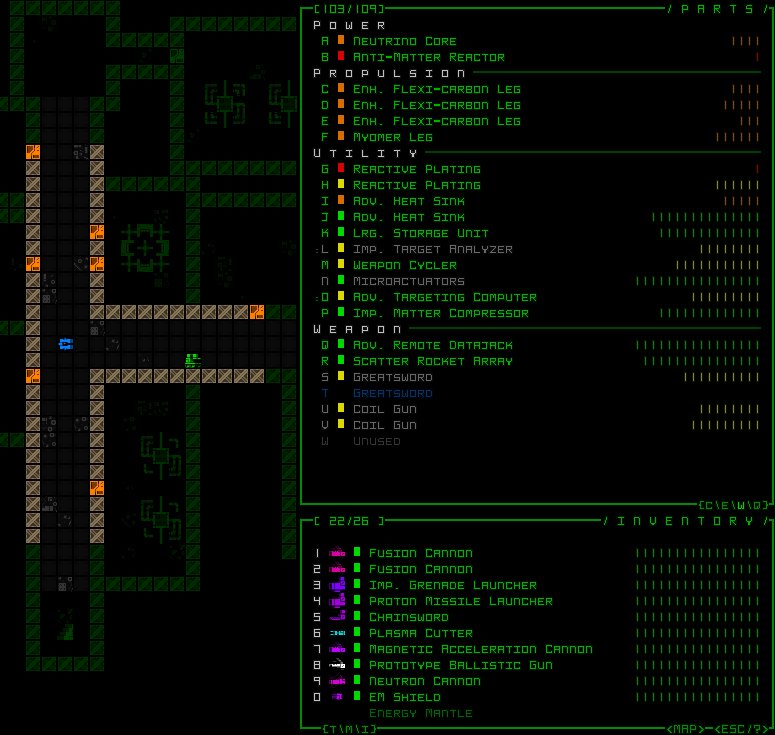
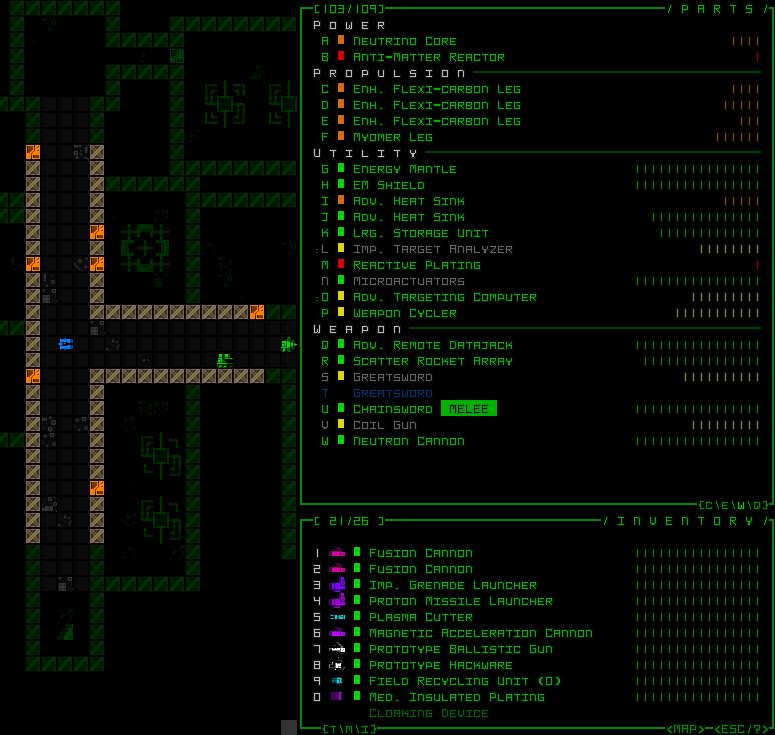
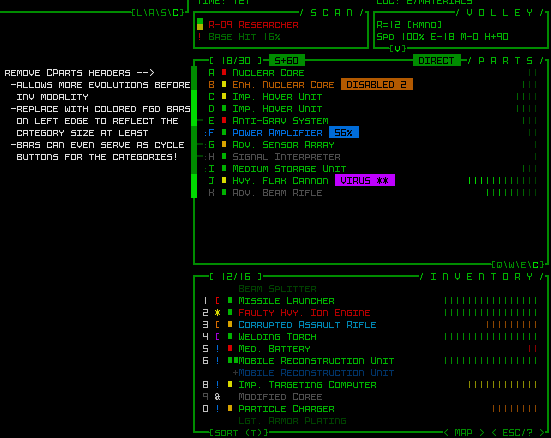
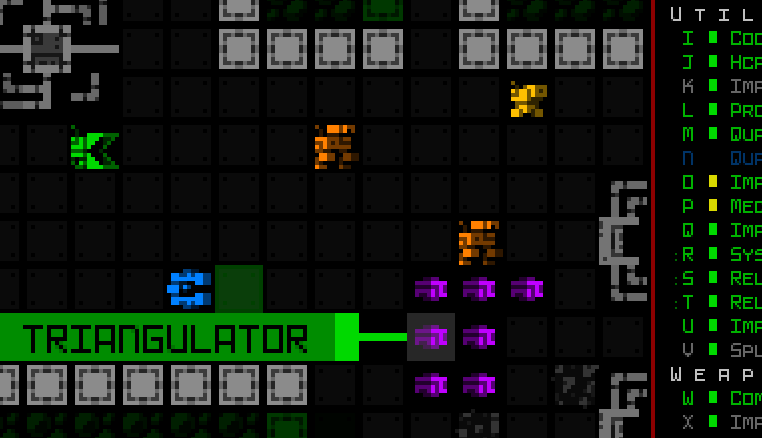
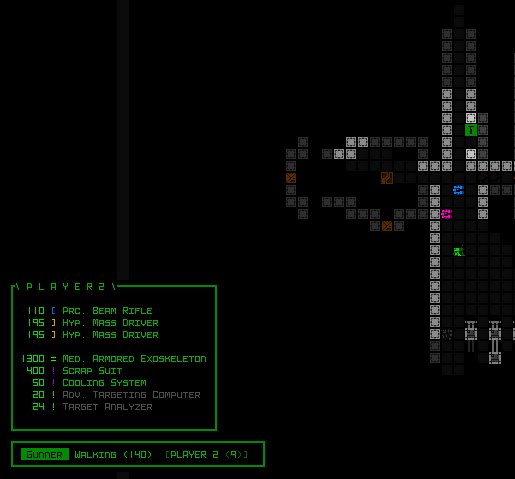
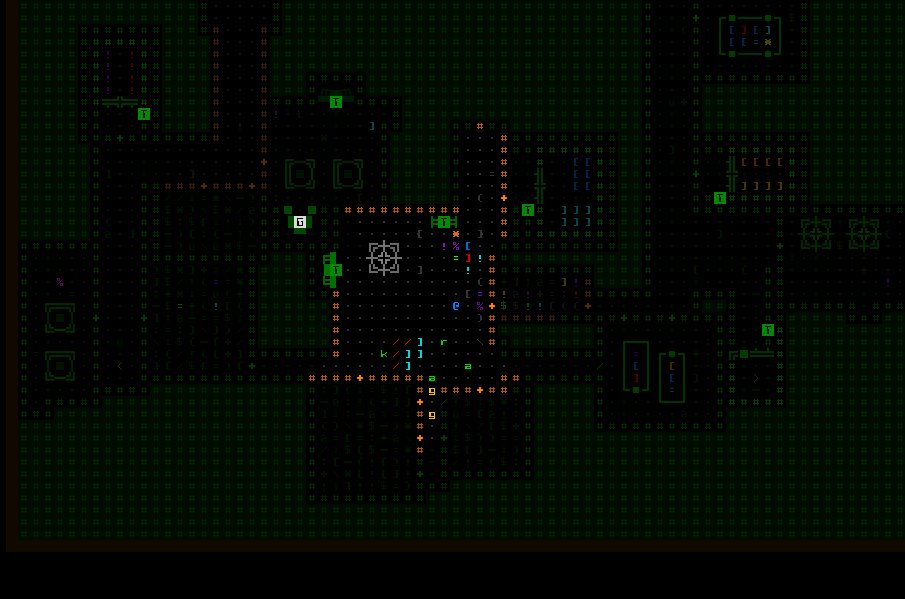
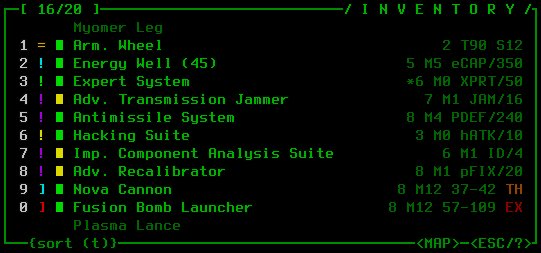
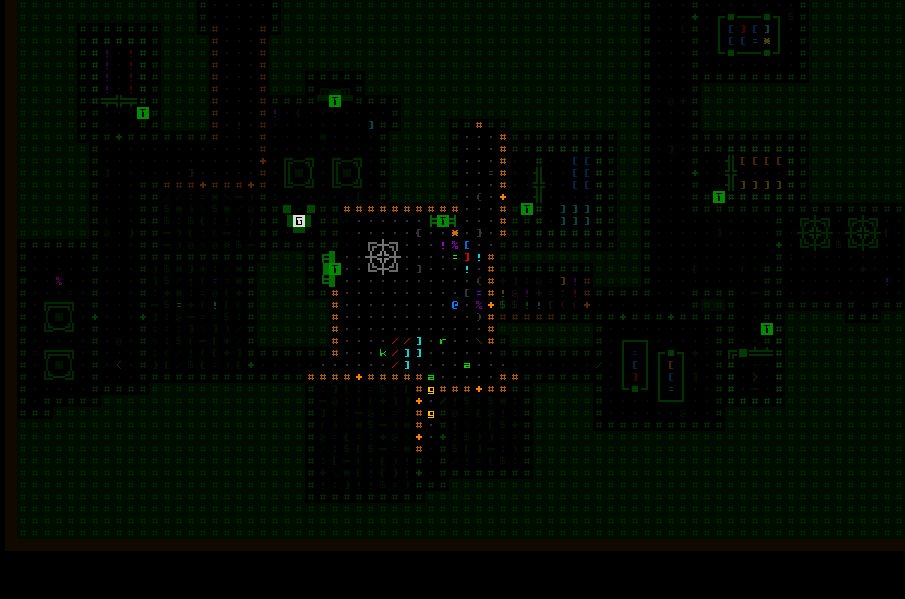
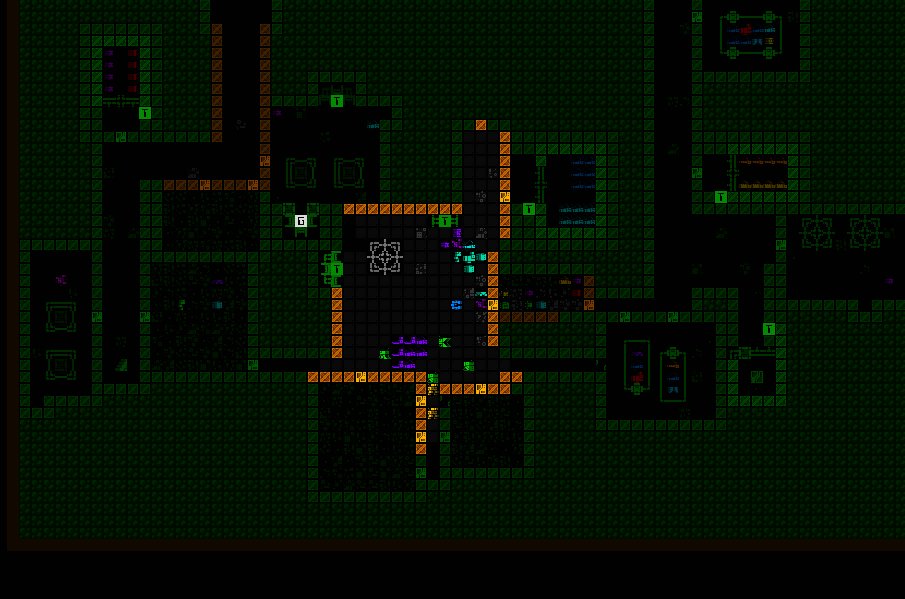
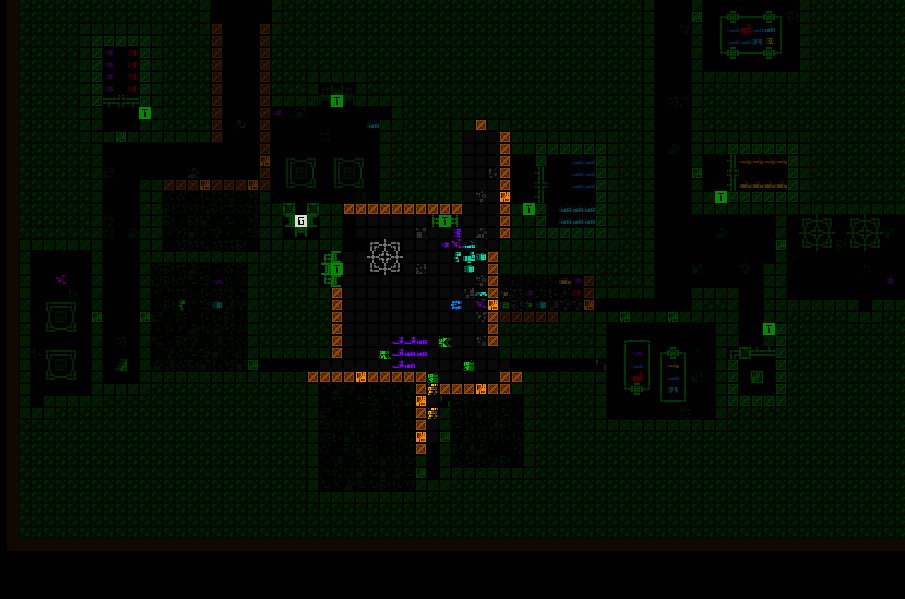
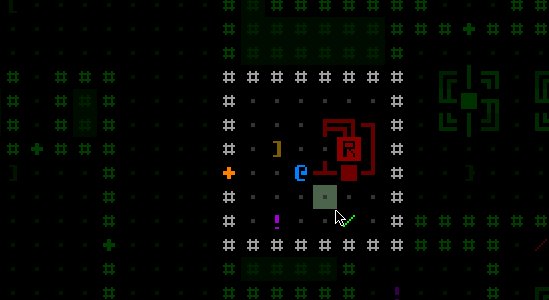
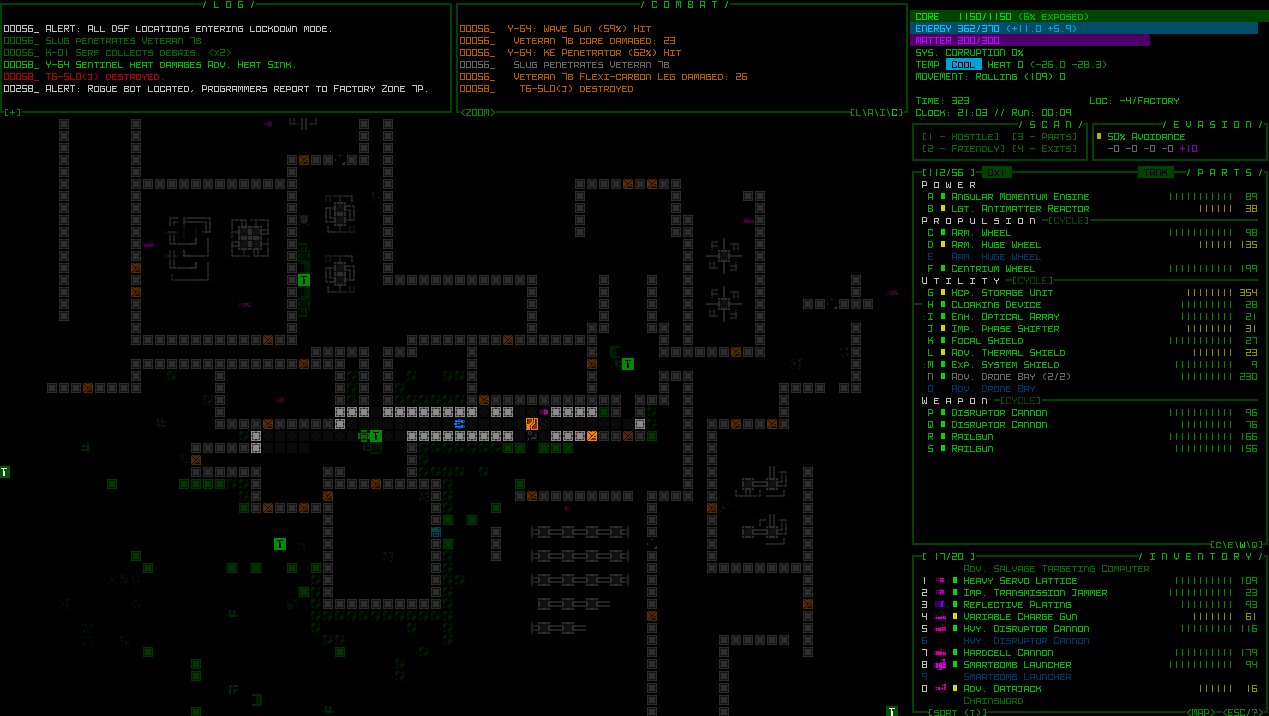
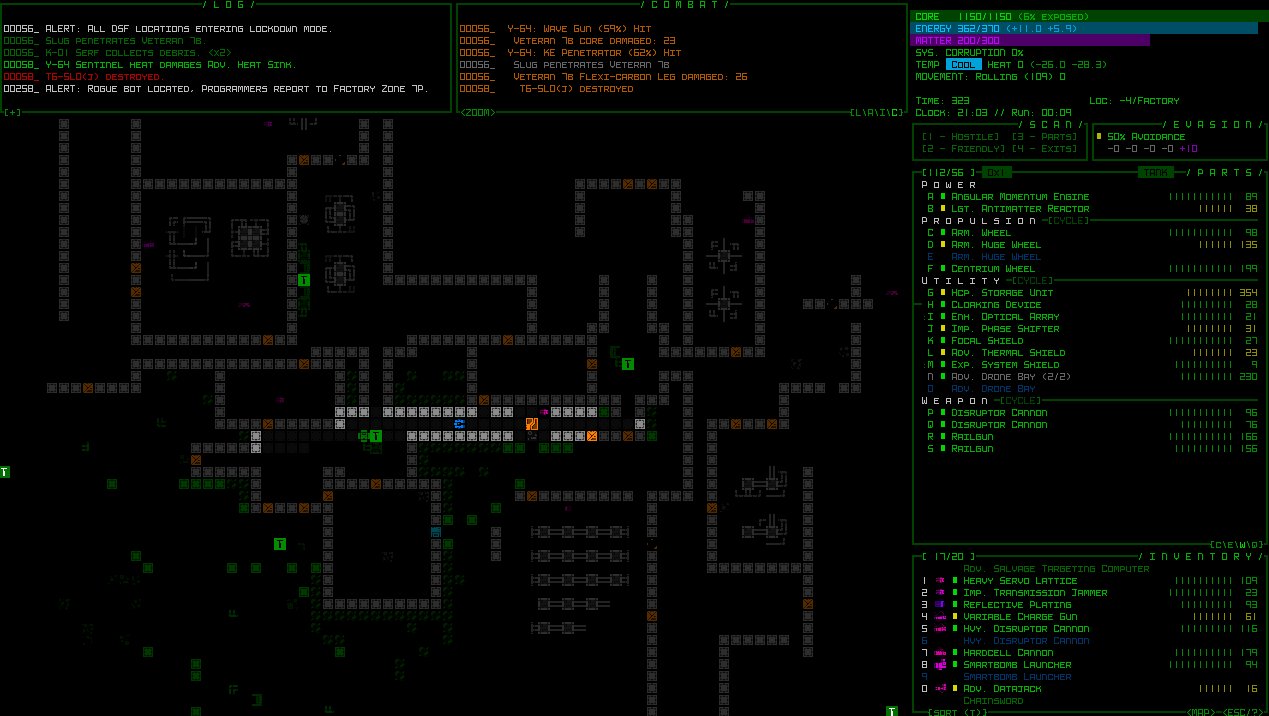
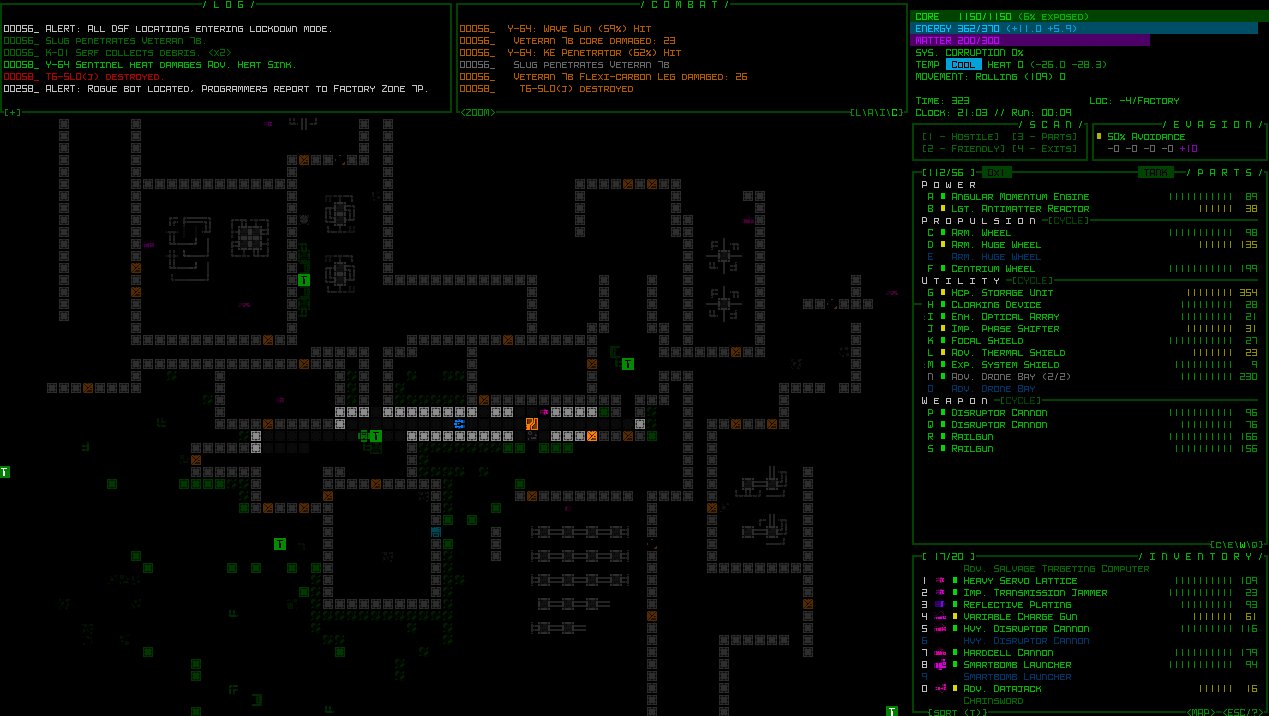
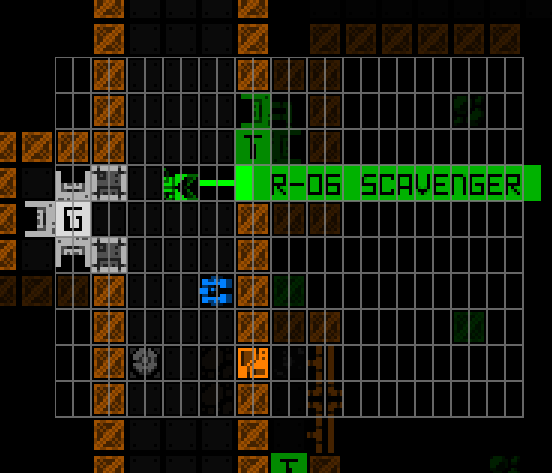
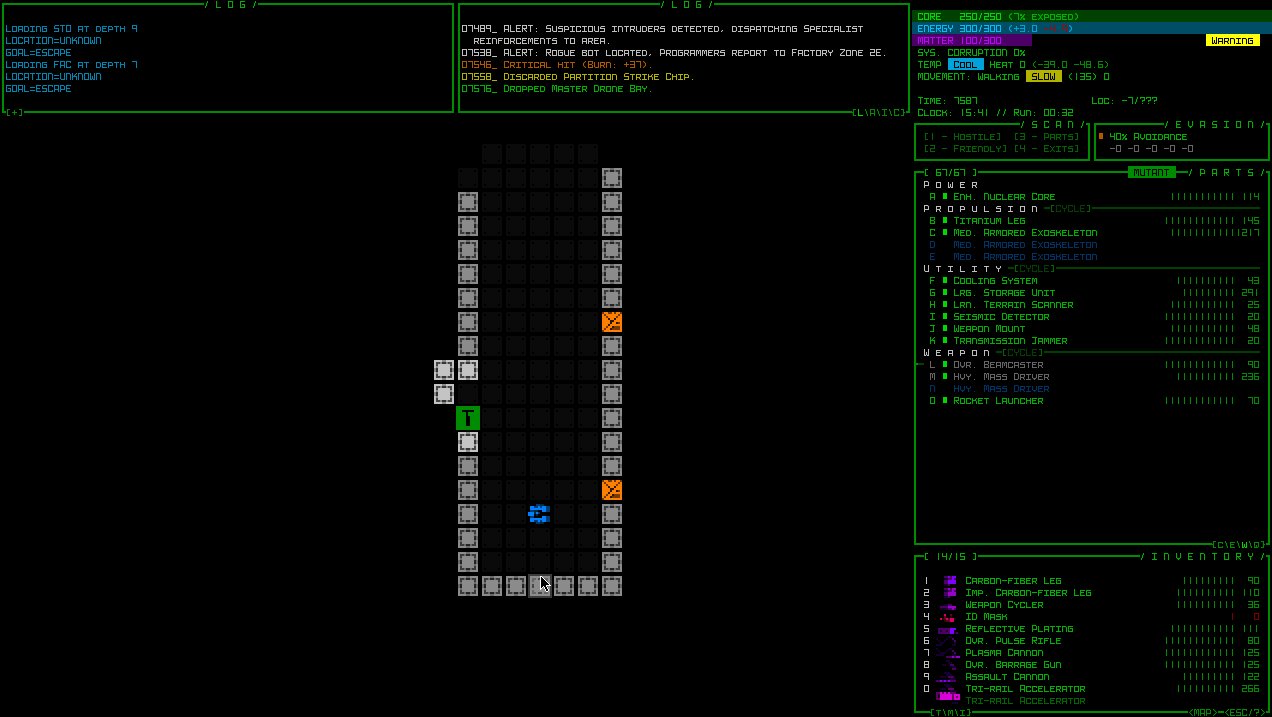
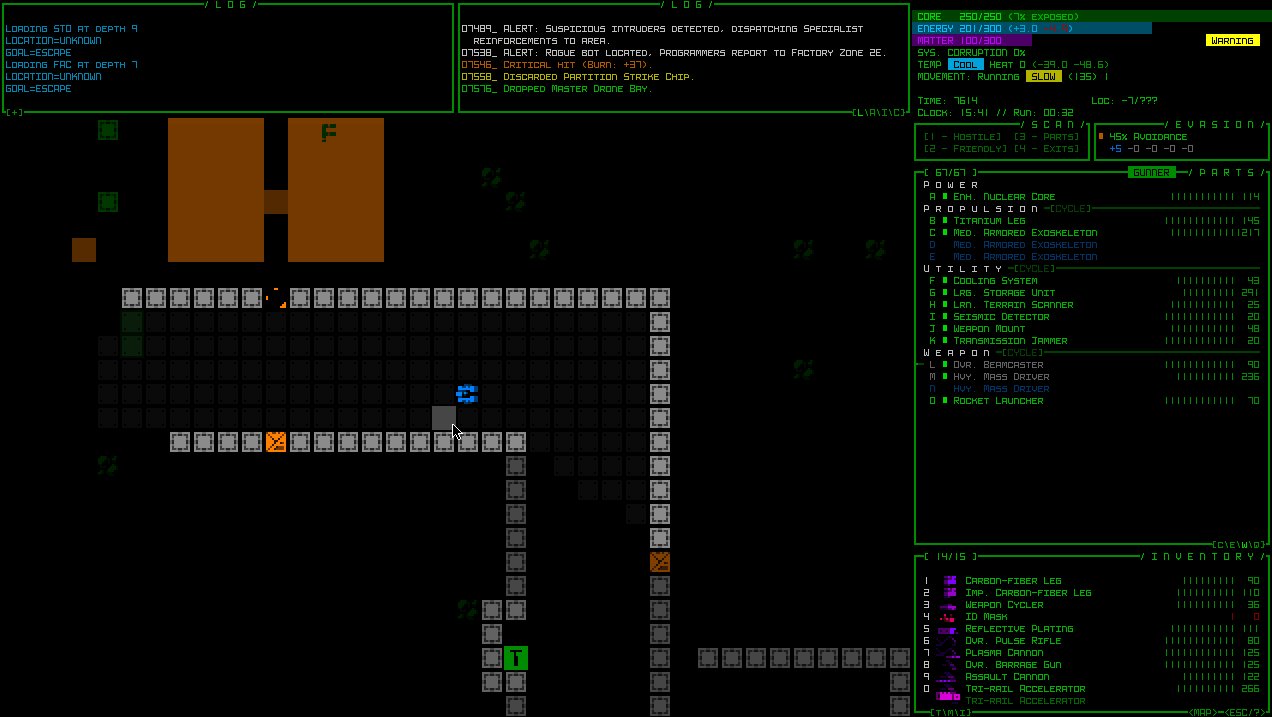
Here is a sample screenshot of the 1080p 45-row terminal layout in the early game, before the inventory even switches to its modal form:

45-row UI layout with non-modal inventory, because there are not yet enough part slots to edge it out of the main interface.
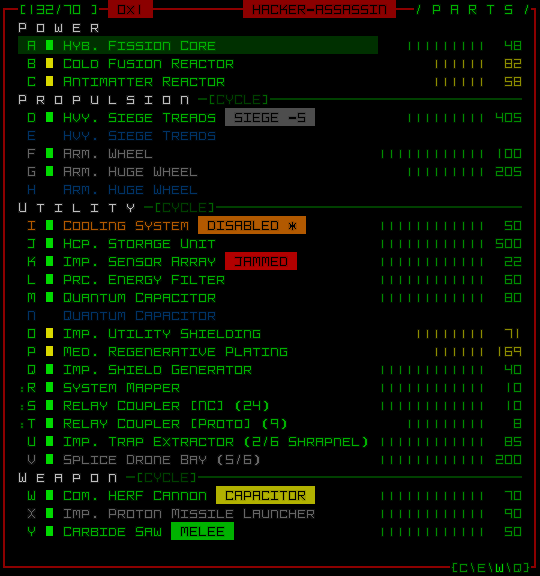
Inventory/Parts
The other compromise is interacting with a modal inventory for much of a run, but I’ve also put a lot of work into designing QoL features to make it as seamless as possible.

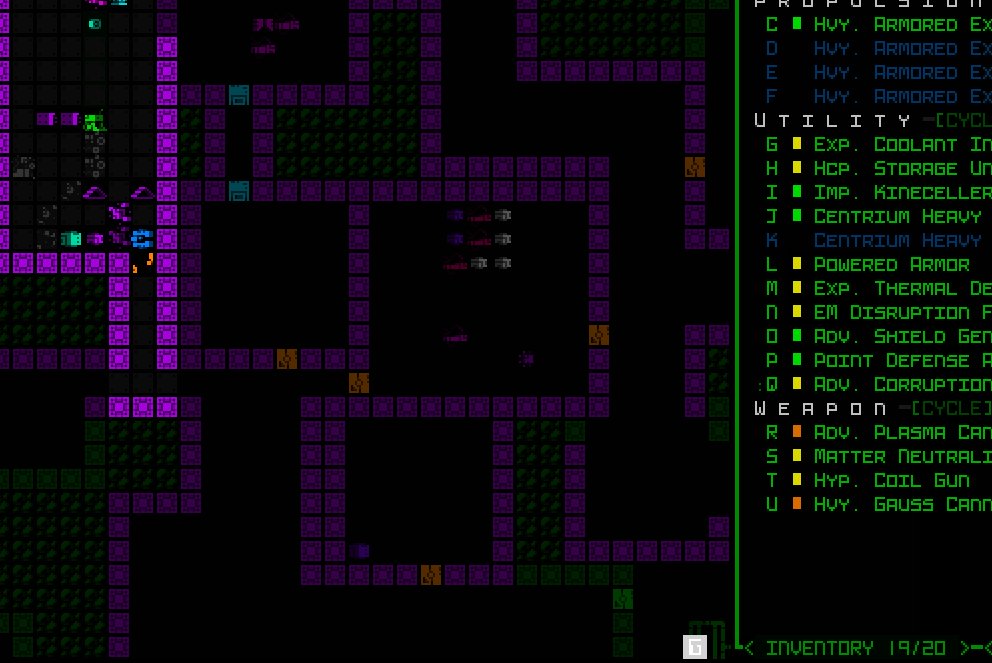
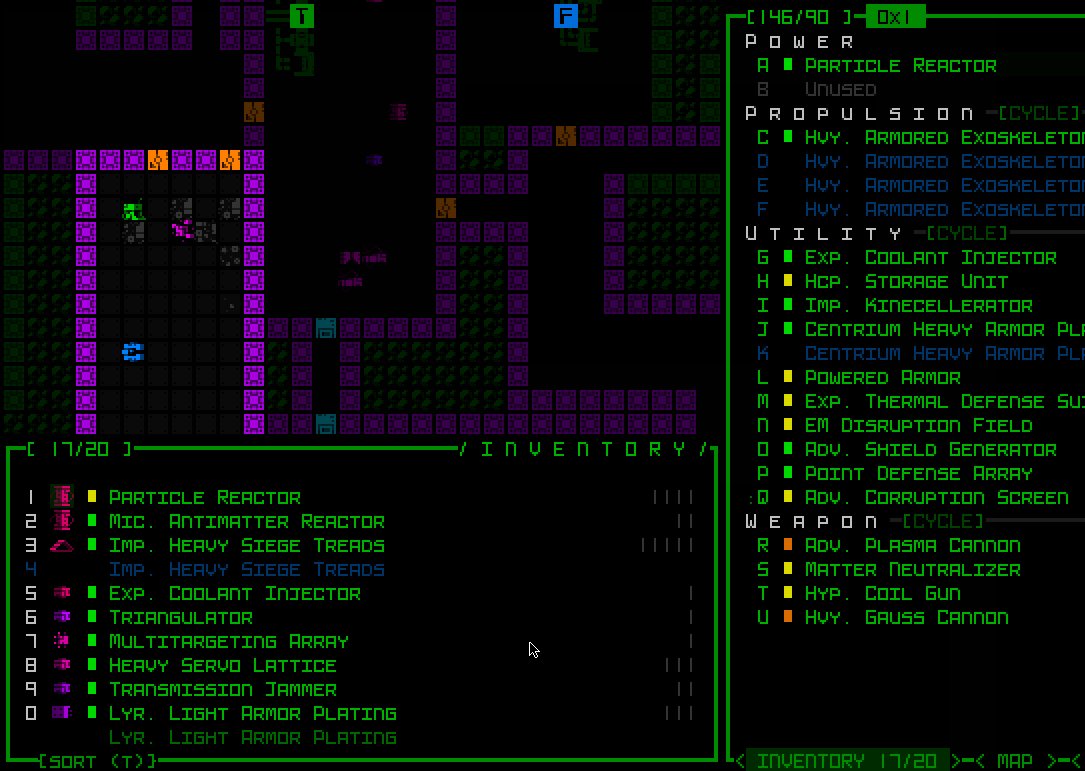
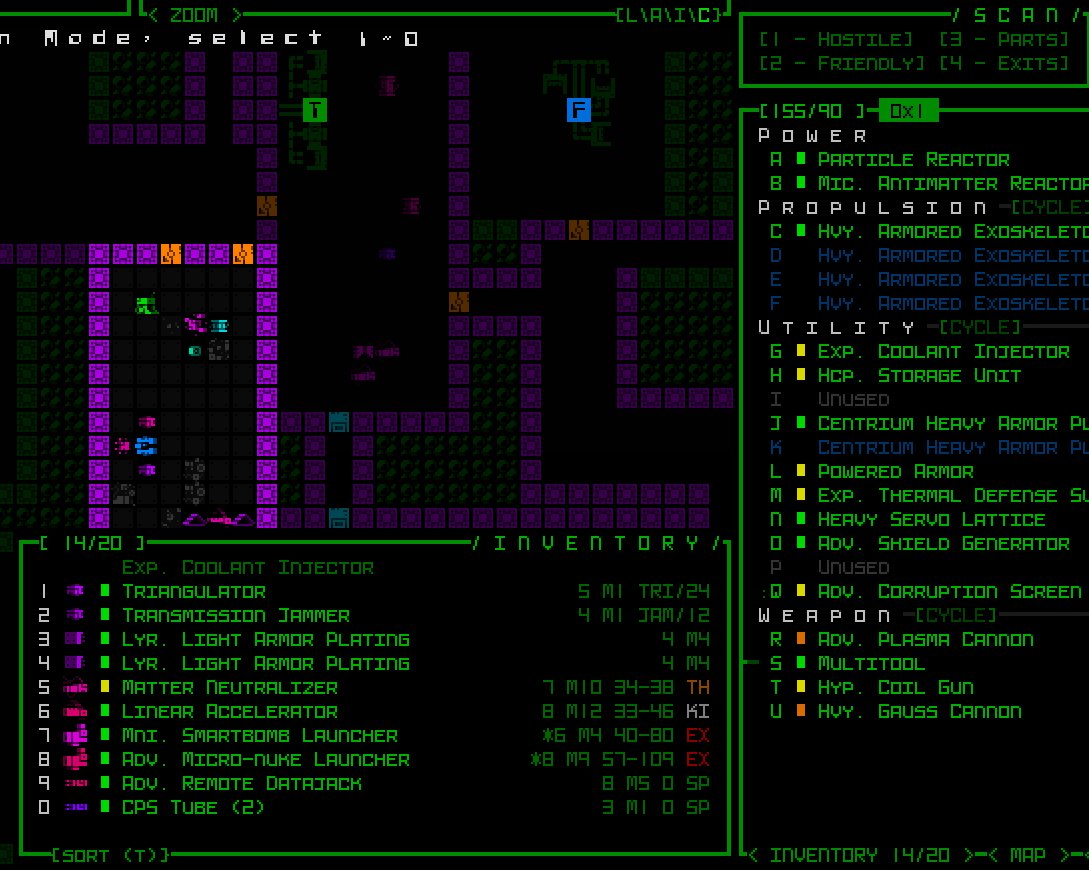
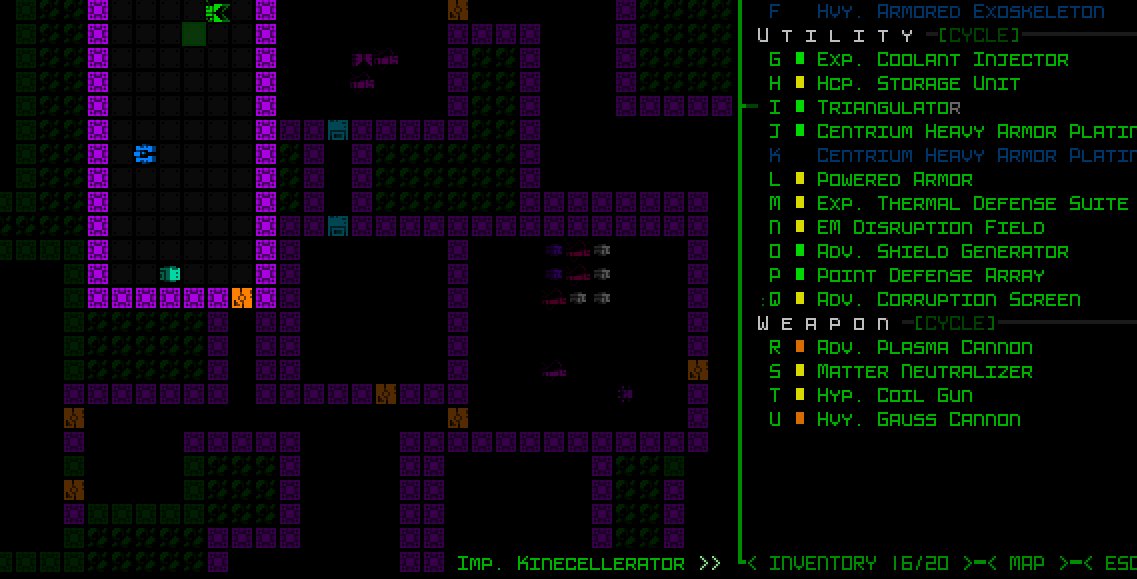
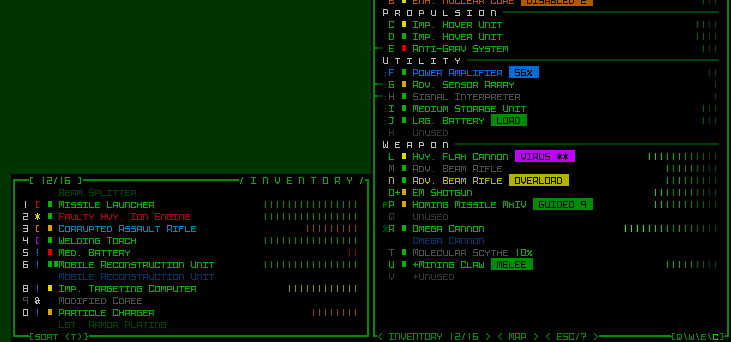
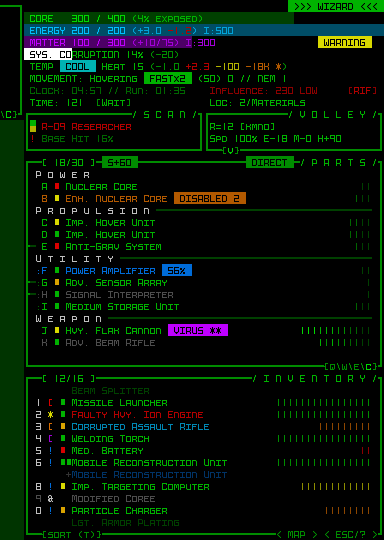
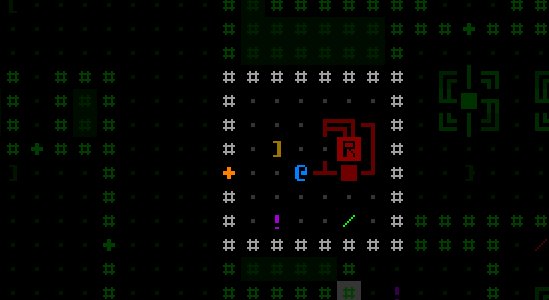
The inventory! It’s gone!
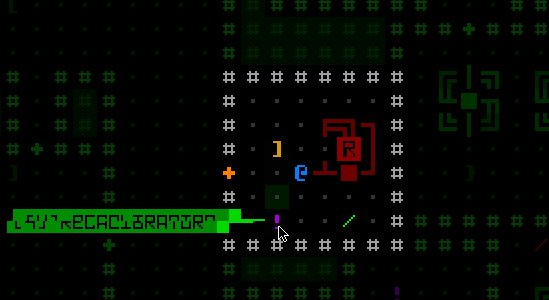
Easy access to information and feedback is important, so of course the INVENTORY access button directly reports its current usage and capacity, pieces of info which would normally be found at the top of the inventory window itself.

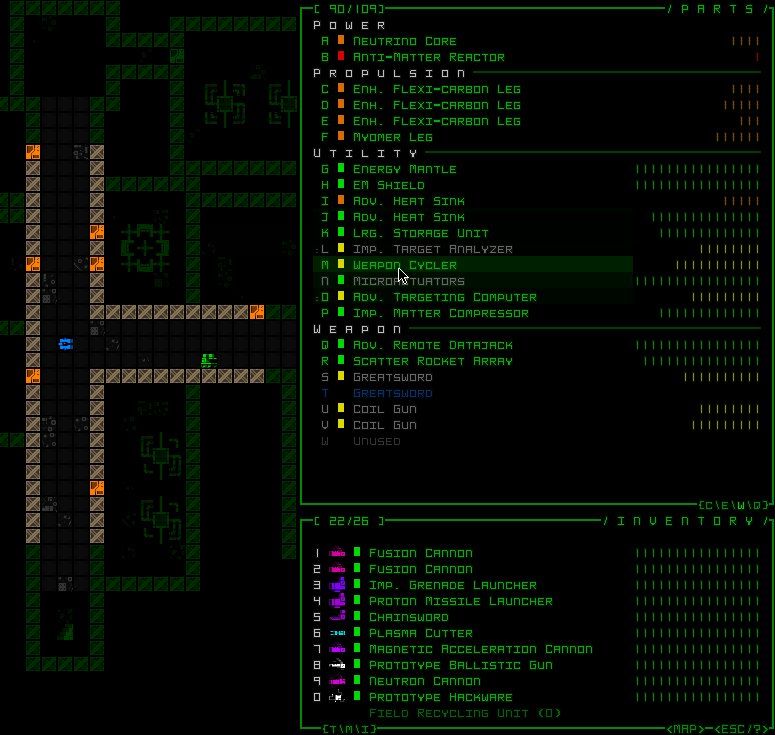
Any time one or more items are added to the inventory through any means (picked up, detached, or otherwise) also shows a new indicator.
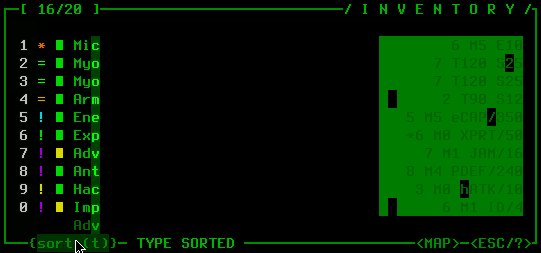
One of the most important forms of inventory interaction for mouse users, drag-dropping, is also preserved by automatically opening the inventory while dragging a part, then automatically closing it again after release, in case you want to put the item in your inventory.

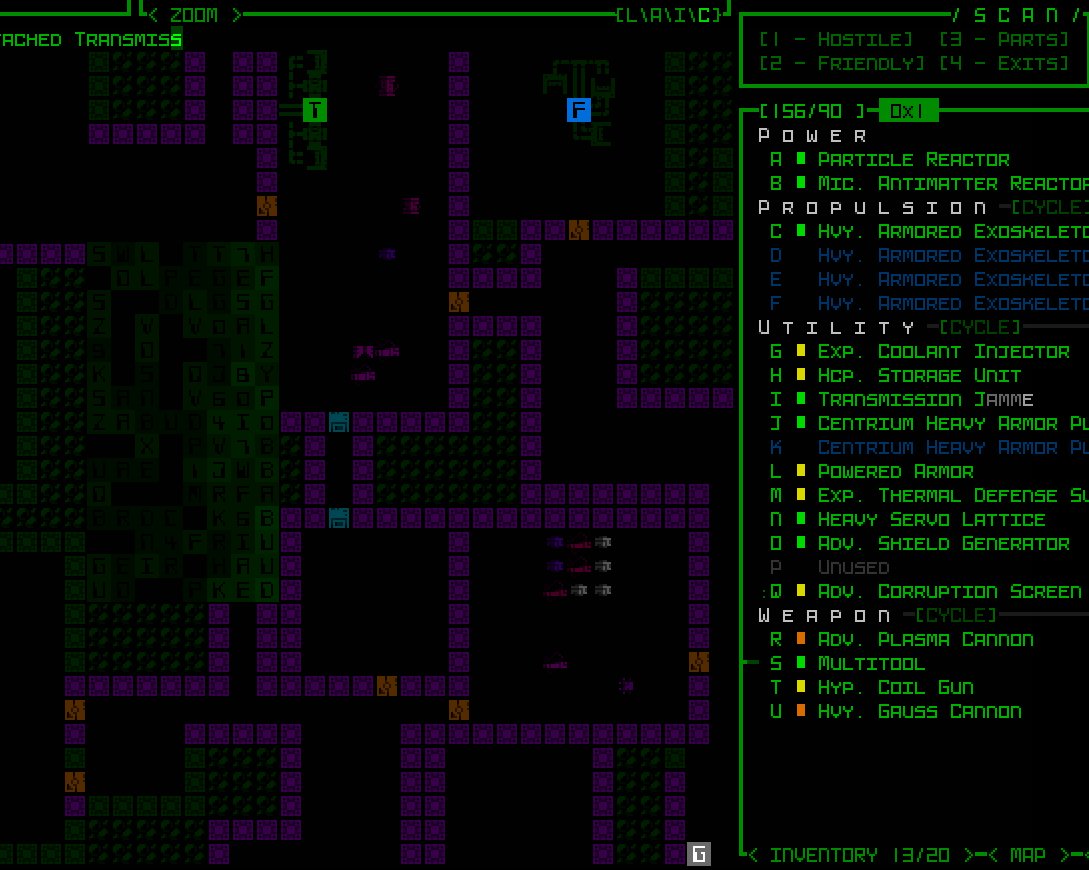
Automated modal inventory toggling in action, followed by some other inventory interaction. Dropping the item on the INVENTORY button would actually work, too. (Dragging a part out of the inventory would still require opening the inventory first.)
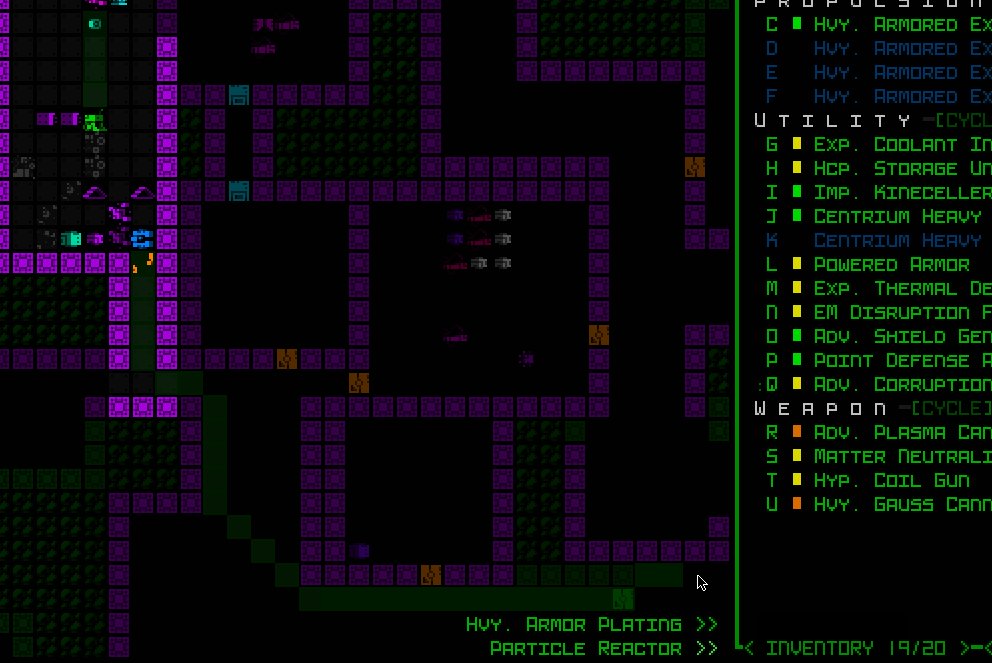
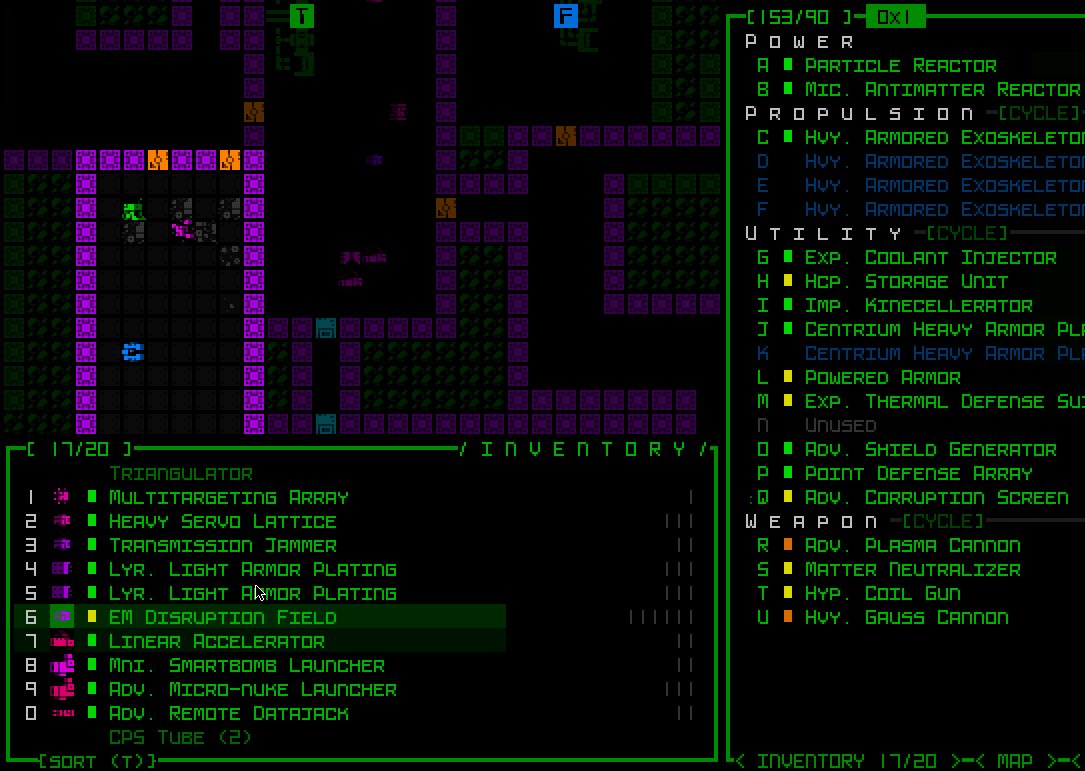
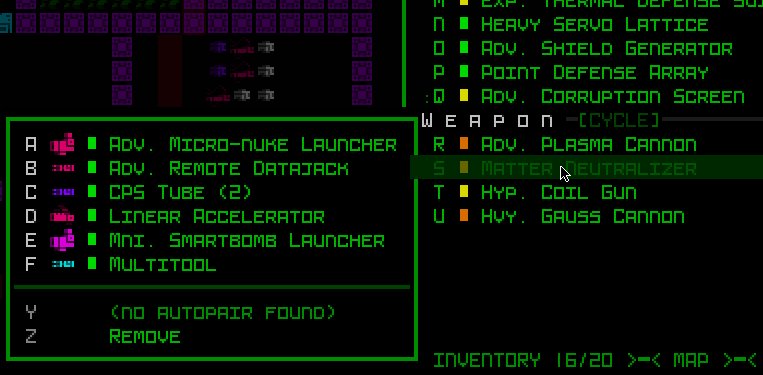
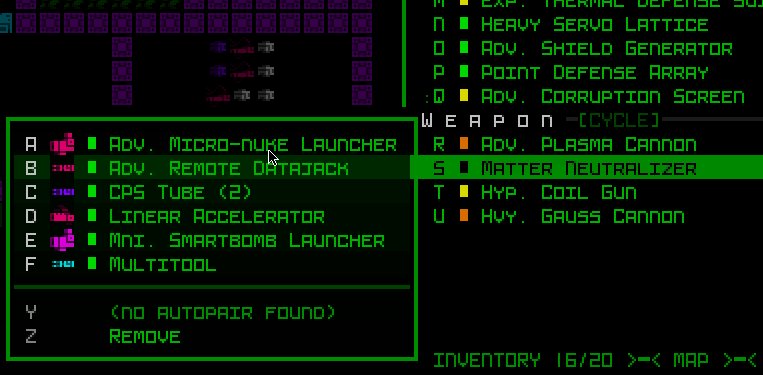
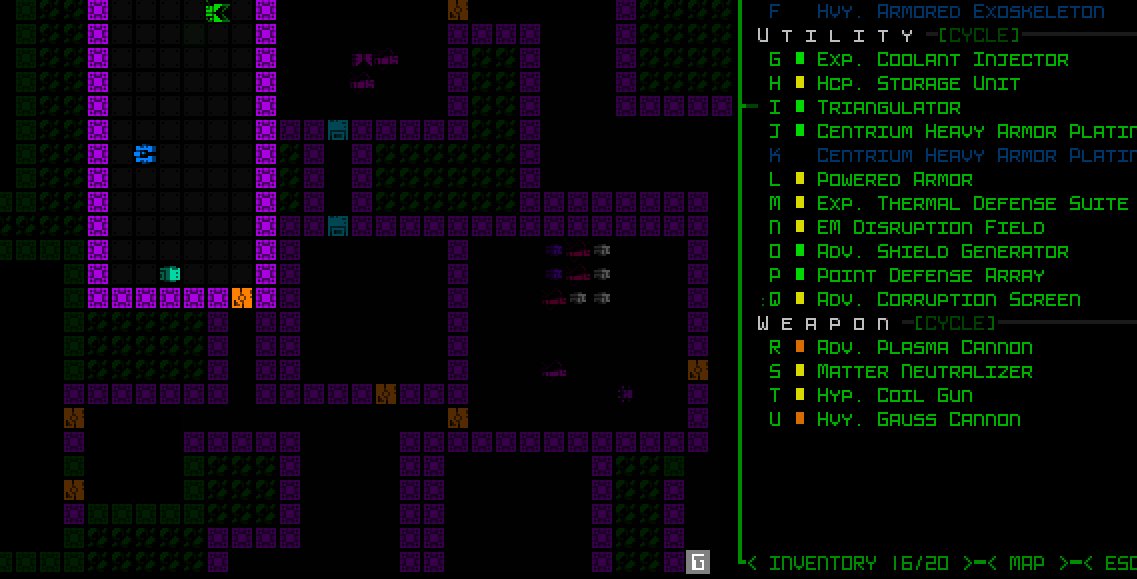
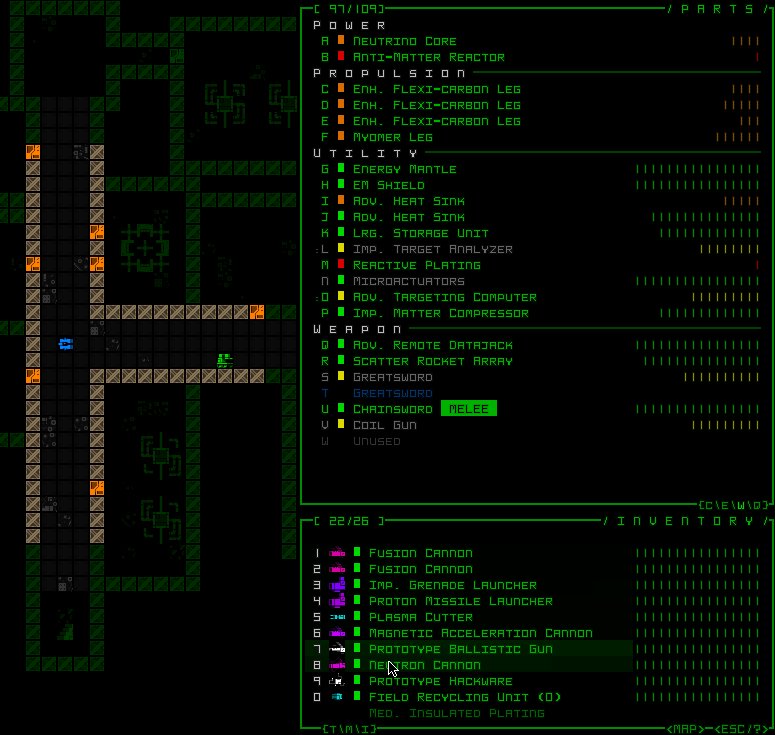
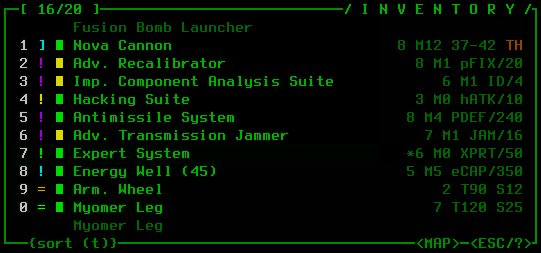
In fact, quite a few operations will automatically toggle the inventory like that wherever it makes sense--the part management keyboard interface (‘p’), the ‘d’rop shortcut, part swapping, item tagging…

In this example, hitting ‘p’ to activate the part management menu, then ‘a’ for attach, automatically opens the inventory, from which ‘2’ is selected for the Transmission Jammer, attaching it then automatically closing the inventory again.
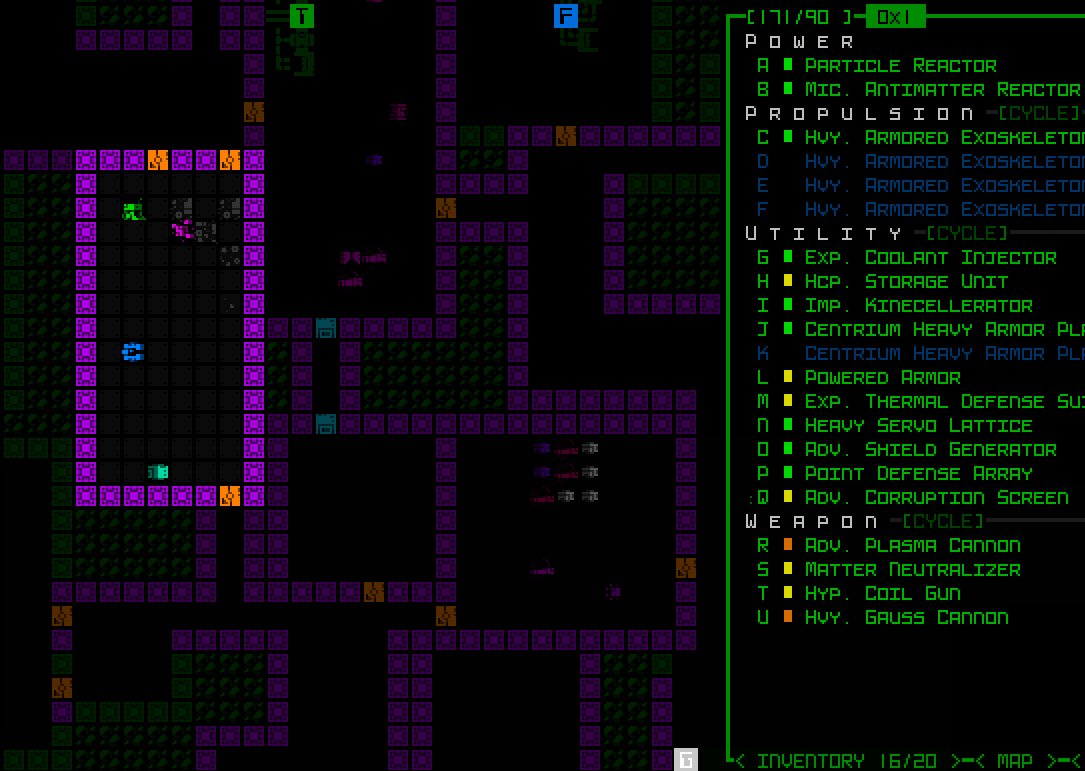
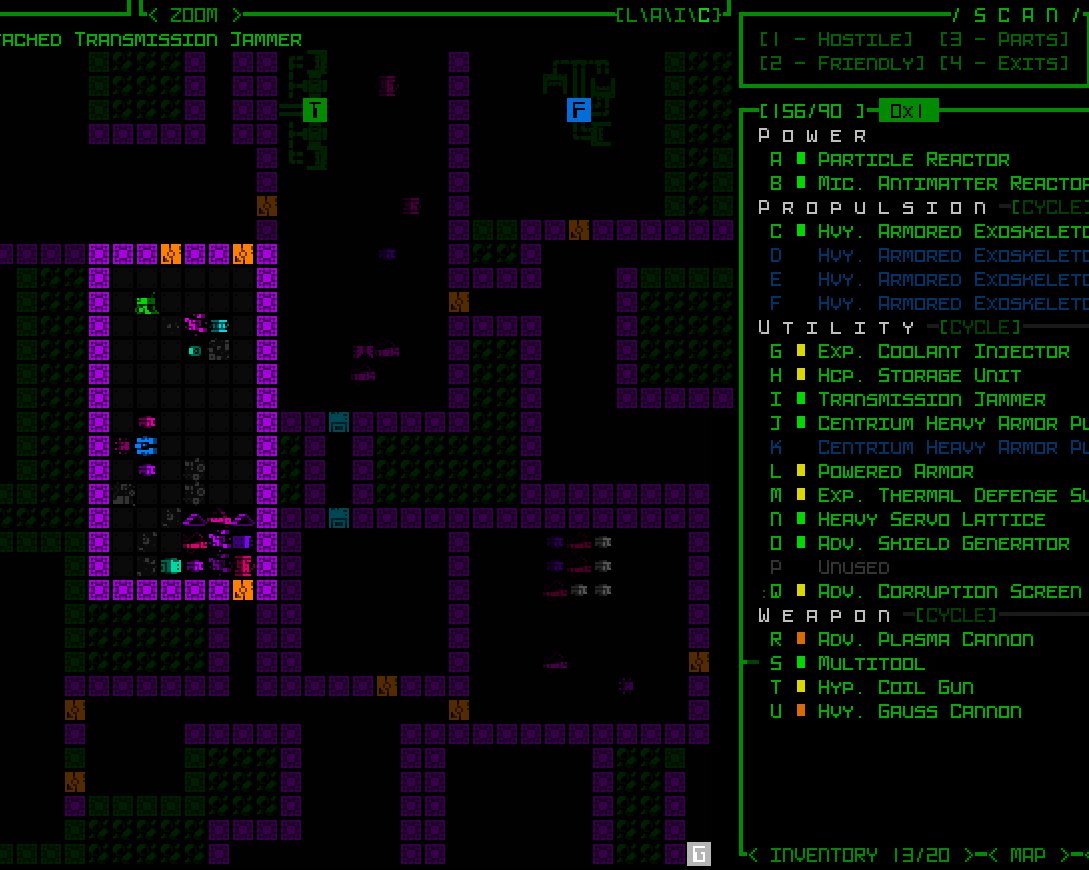
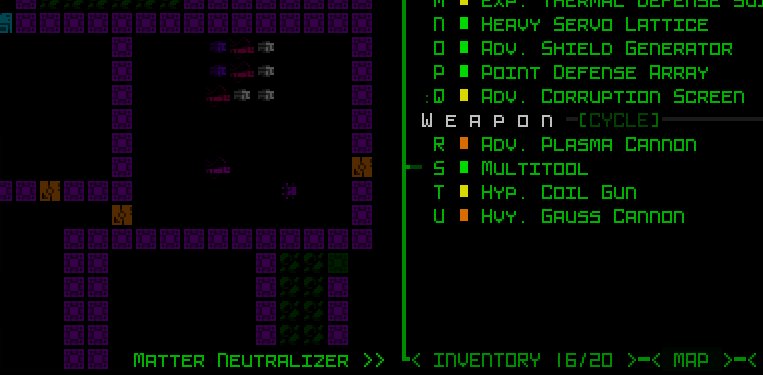
Of course the regular old swap menu also works just fine, even when the inventory is modal, meaning opening the inventory is often not even necessary.

Here the result of the swap operation also displays the indicator for a part having been added to the inventory.

The inventory-first keyboard swap system has also been modified to remain compatible with a modal inventory, with automated opening/closing if necessary.
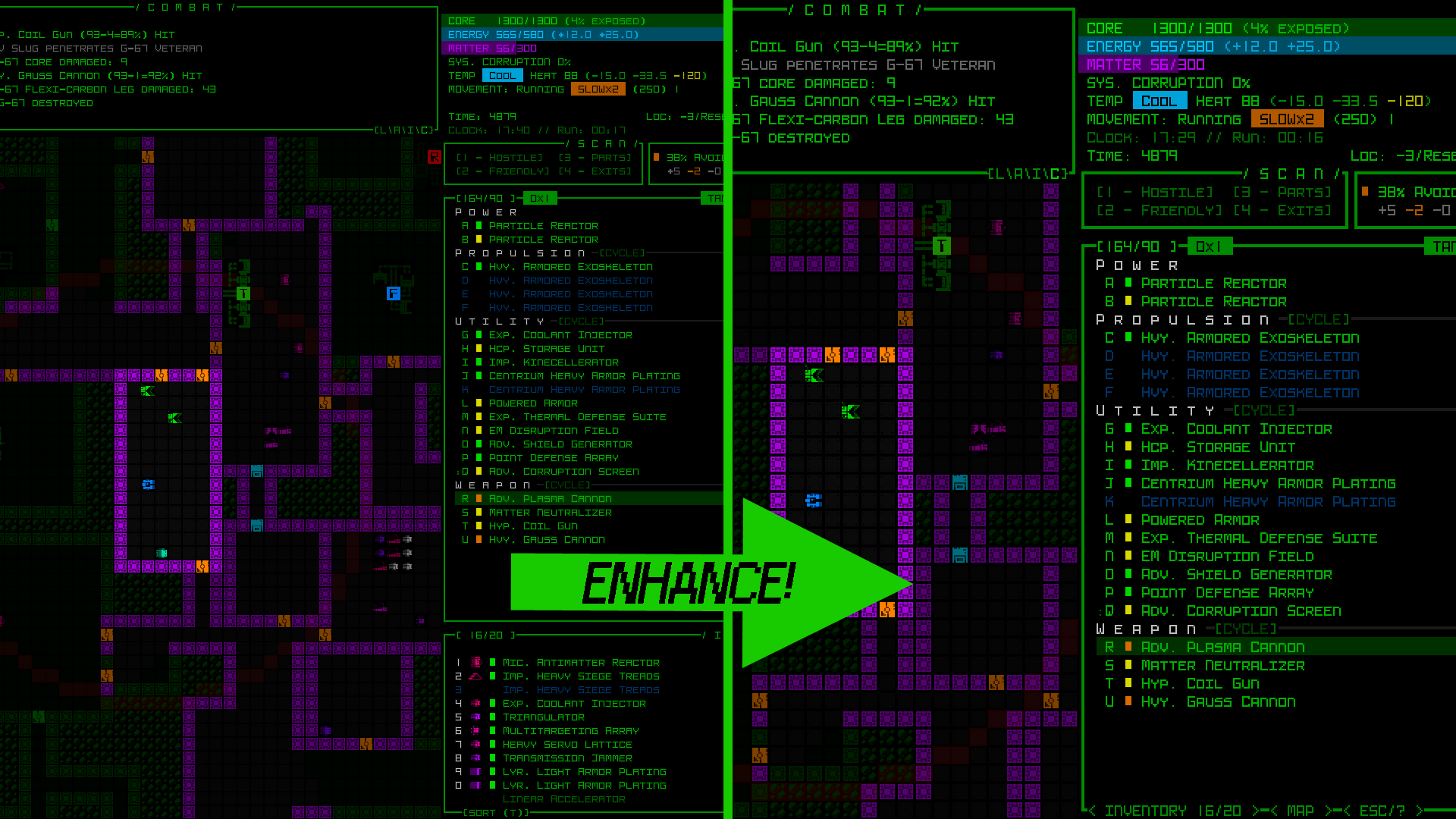
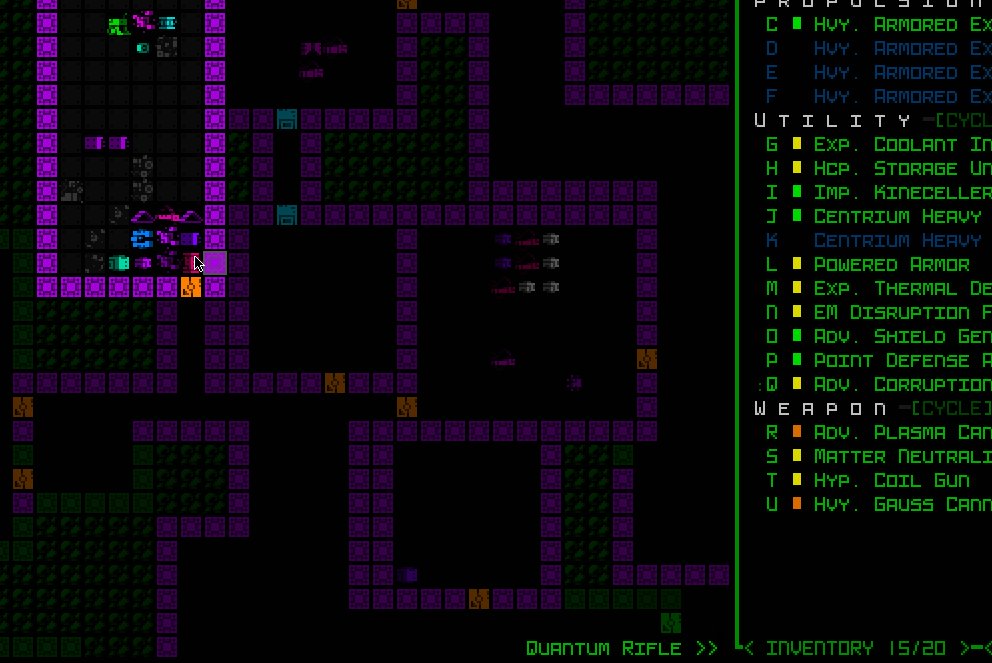
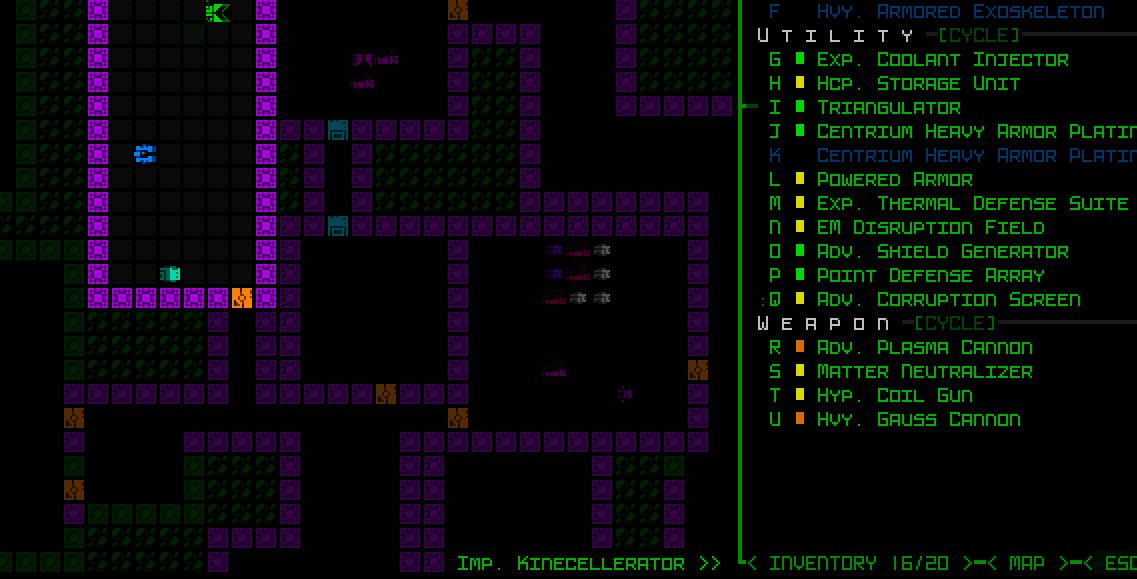
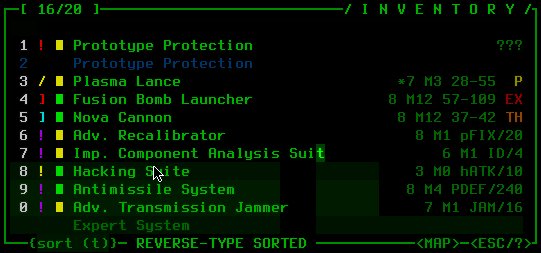
One of the most controversial aspects of the 45-row interface is likely how it treats part type headers. As I wrote about during the mockup descriptions, we can save space, and delay inventory modality, by temporarily removing the headers themselves from the parts list. That was going to be an optional feature disabled by default, but for now I’ve instead decided to have it do that automatically, and be opt-out instead.

Condensed part headers in action. They double as CYCLE buttons for mouse users, functionality that would otherwise be lost since the header buttons are hidden.
The headers are only replaced by the sidebar method for as long as the inventory conversion to modal form is delayed (so about two evolutions in the mid-game), after which they’re restored to normal again since there’s plenty of room.
Secondary Windows
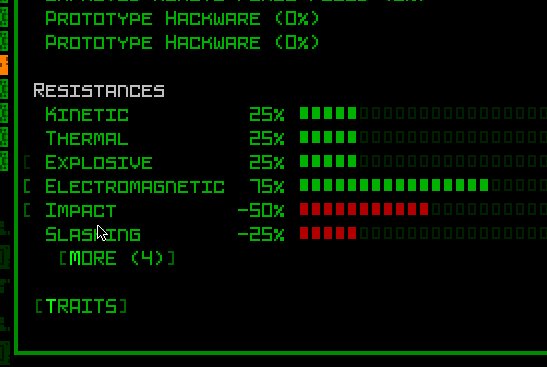
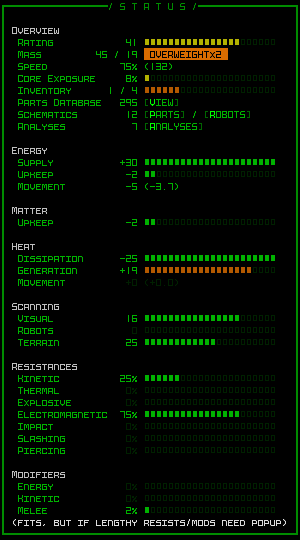
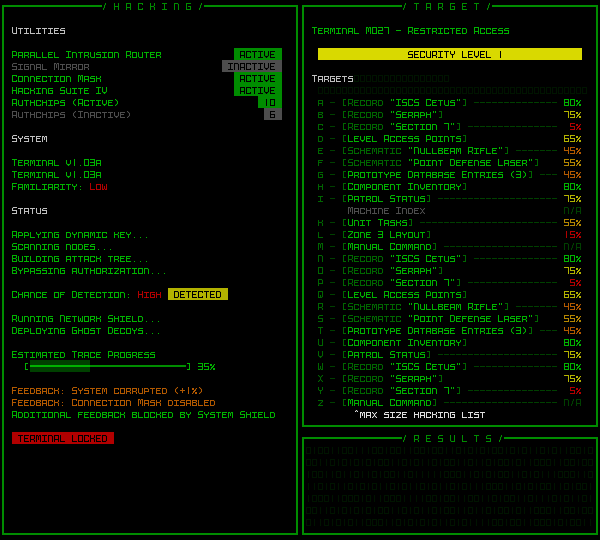
As per the mockups, many of Cogmind’s secondary windows that were originally designed for at least 50 rows had to be squished down to 45, including machine hacking, the status window, and item/robot info.
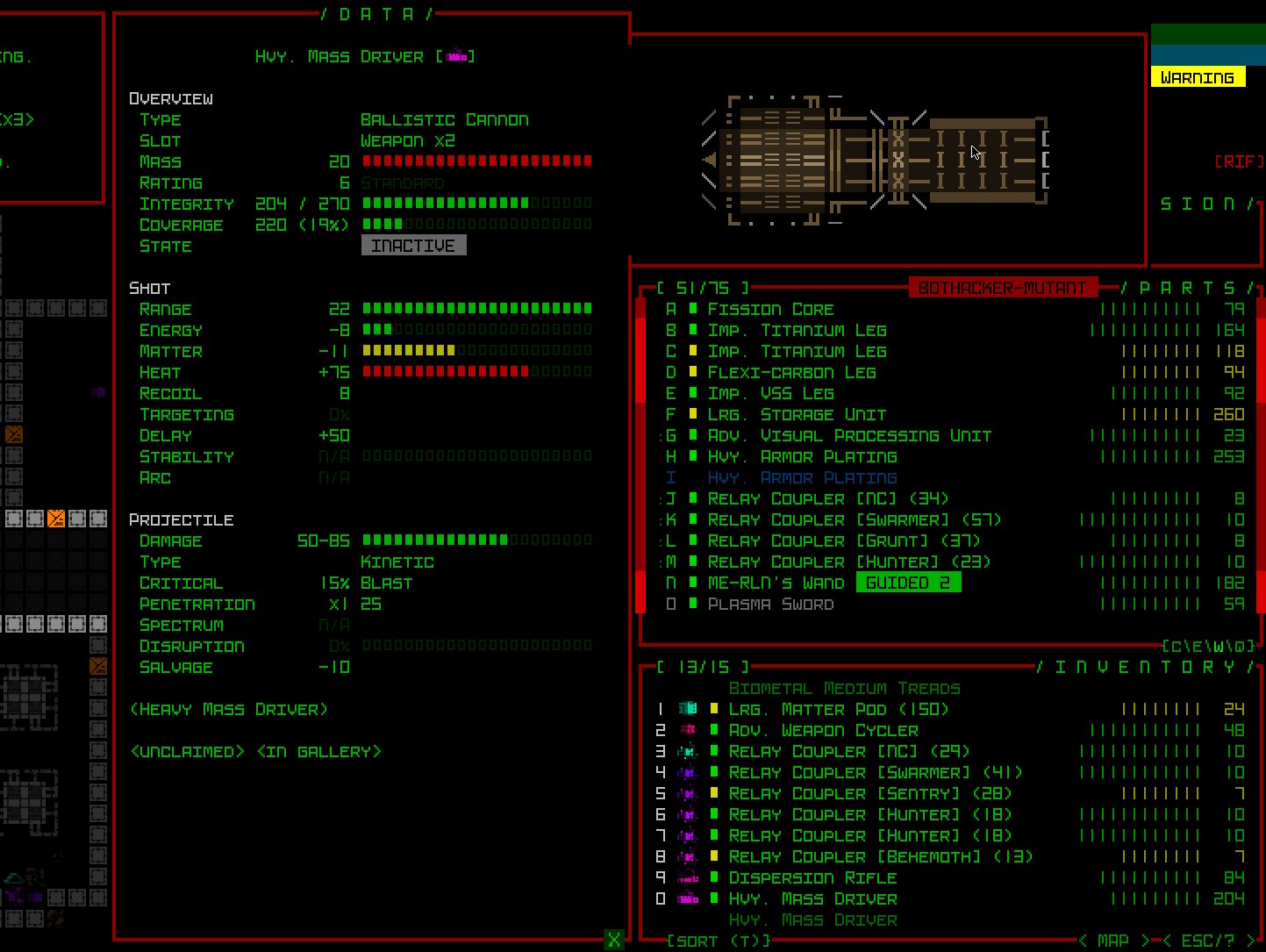
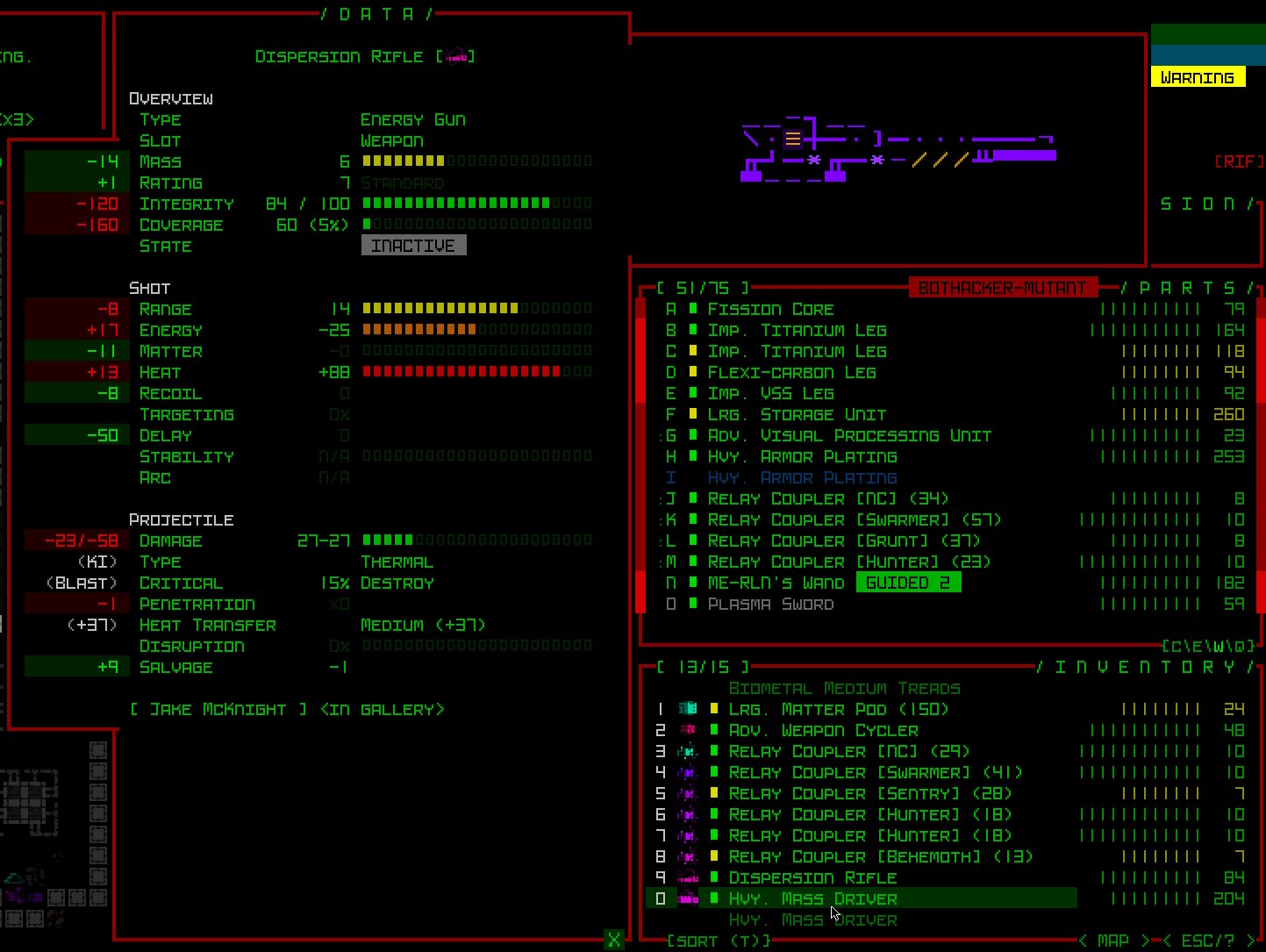
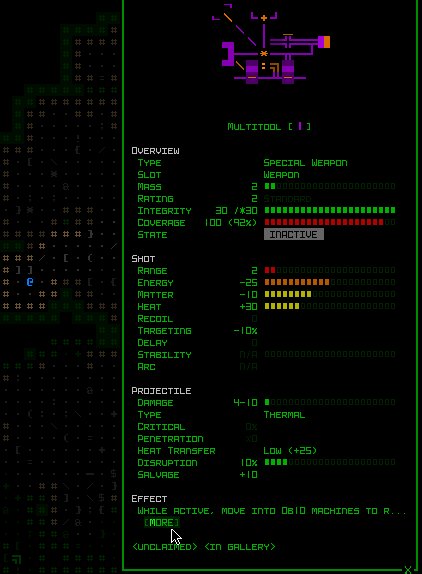
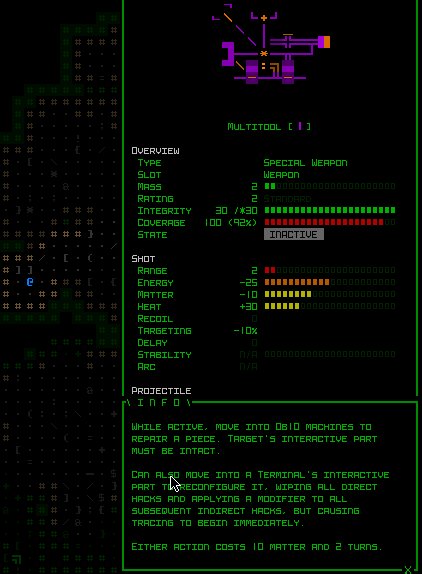
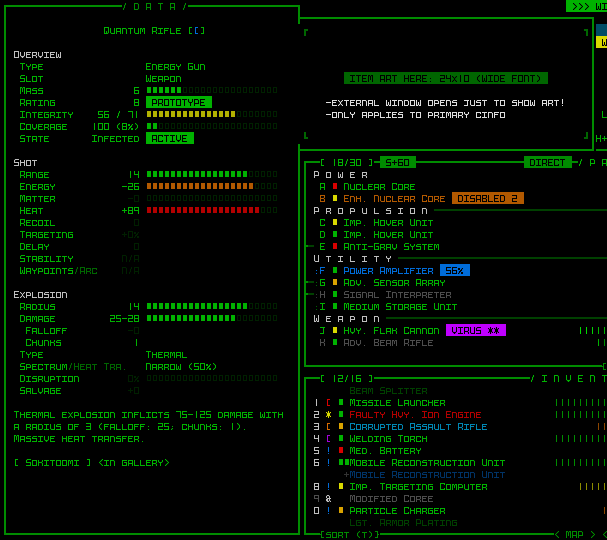
The most obviously different of the group is item info, which saved enough lines by moving its art off to the side.

Sample part info as fit into a 45-row UI layout.
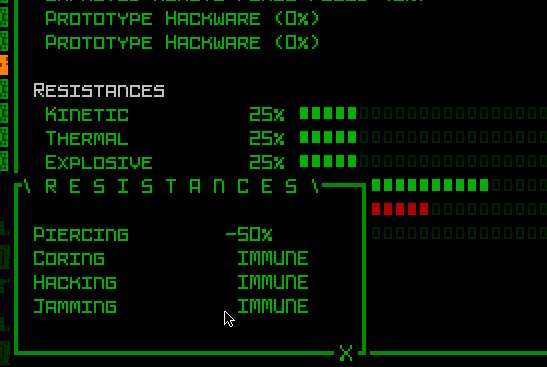
The other biggest new feature which took a while to build and finalize but will likely be seen by almost no one (:P) is the [M]ore button as applied to robot resistances. Such a button was already added to Beta 13 to support the occasional longer item/effect descriptions, but was given new purpose for the very rare possibility that a robot might have too many total lines in its info window, in which case one way to cut it down to size is to put excess resistances in a popup window.

More!
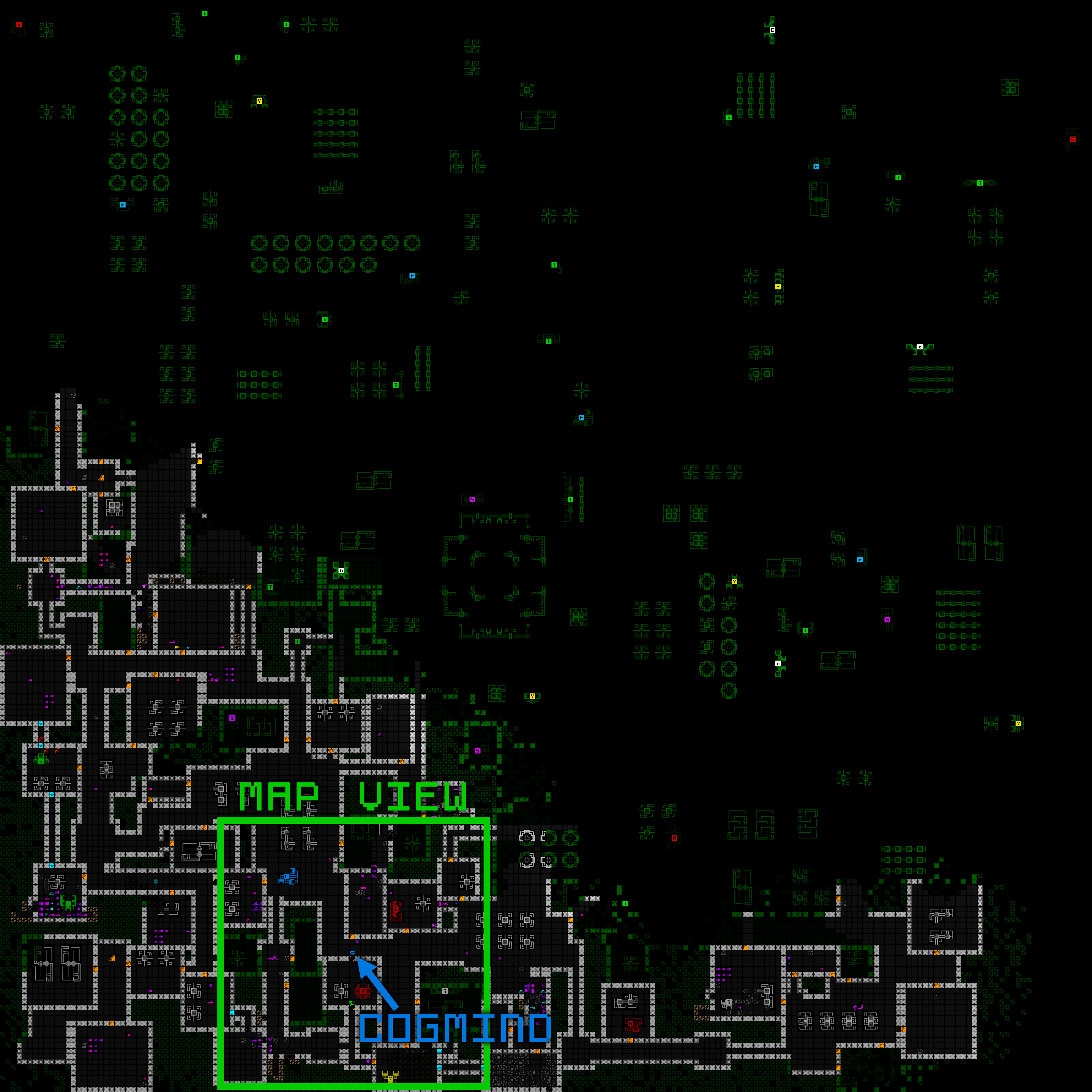
The world map view was yet another one of the secondary windows originally designed for a height of 50, but fortunately removing some of its interior padding was enough to shrink that to 45. At the same time, I also took this opportunity to do something else that I’ve wanted to do for years: speed it up! Although I first designed the map in 2016 with this fun vision of a map animating the route you took to get to your current location, while not too problematic in Cogmind’s early years, the continued addition of new areas and potential for lengthier routes could make it a bit of a slot to view the full map in the late game, so I’ve rebuilt it to appear in its entirety almost instantly :D

Instant route!
This world map change will benefit everyone, regardless of UI layout. In fact a number of tweaks and fixes made throughout the layout development project have carried over to the regular interface as well.
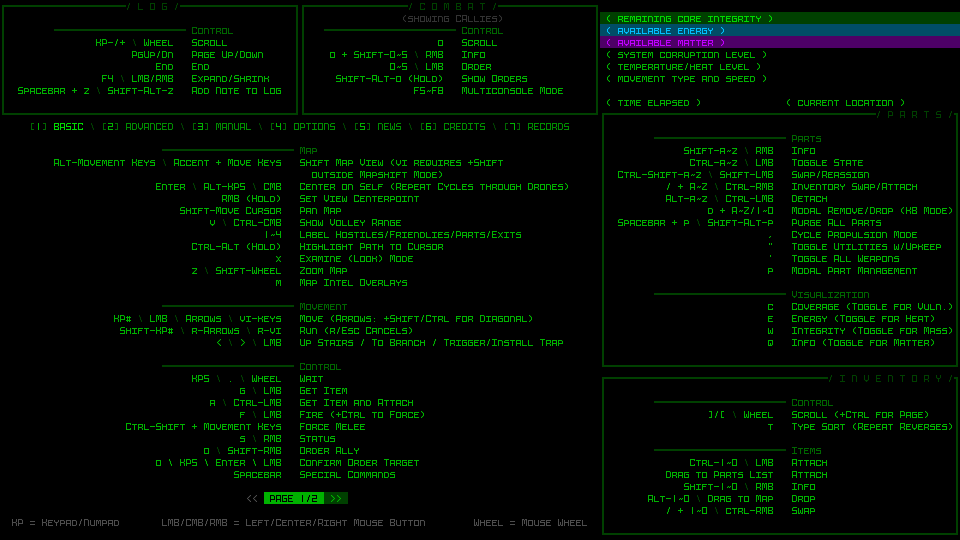
Game Menu
A good half of the work involved in creating a 45-row version of the interface involved adjustments to the game menu and its various subwindows. It was a lot. The content was, after all, mostly designed to fit within the map area, which had presumed minimum dimensions of 50×50. At least we didn’t have to worry about the width (whew--very glad Cogmind was designed for 4:3), but again with the height…
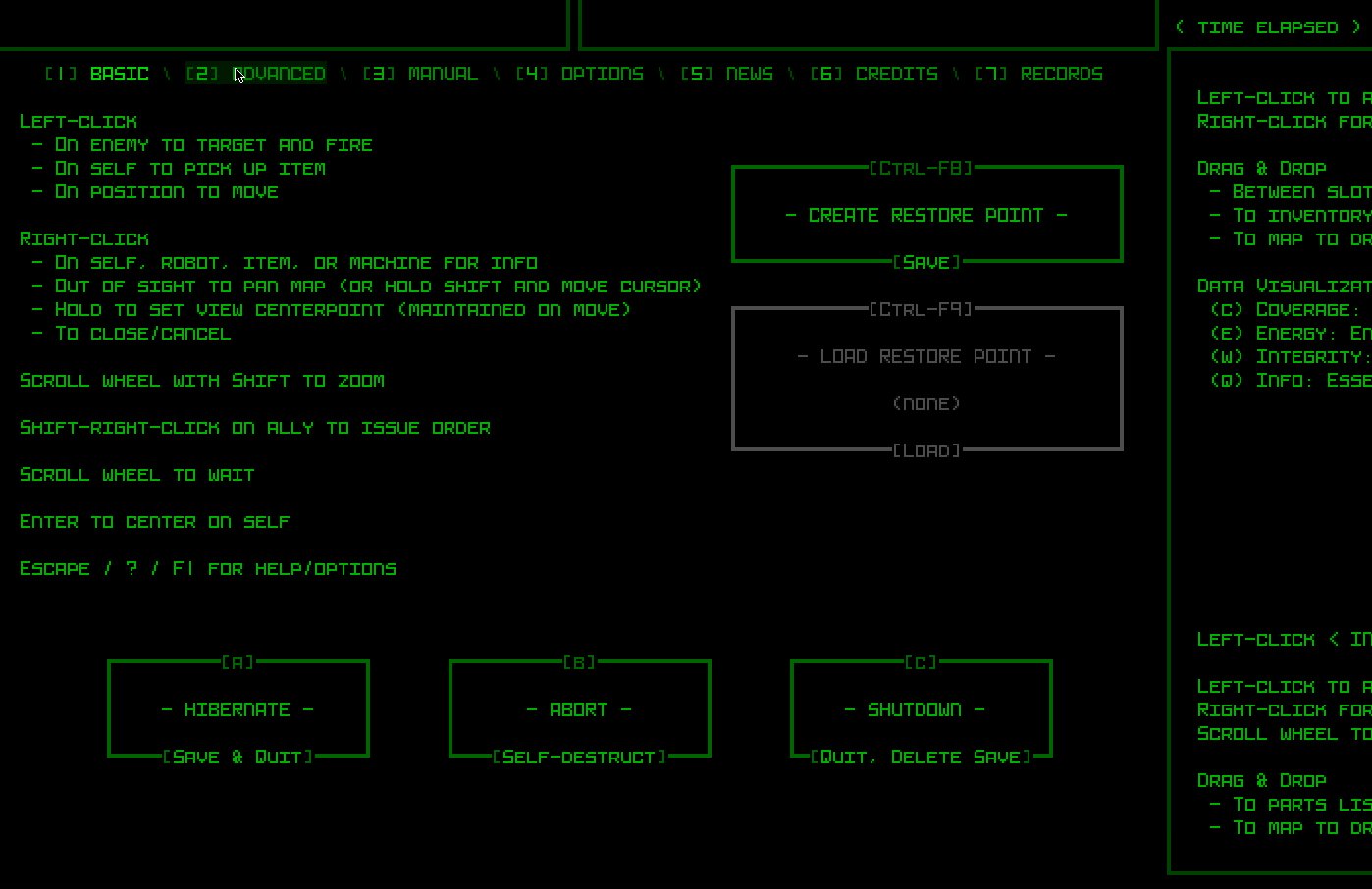
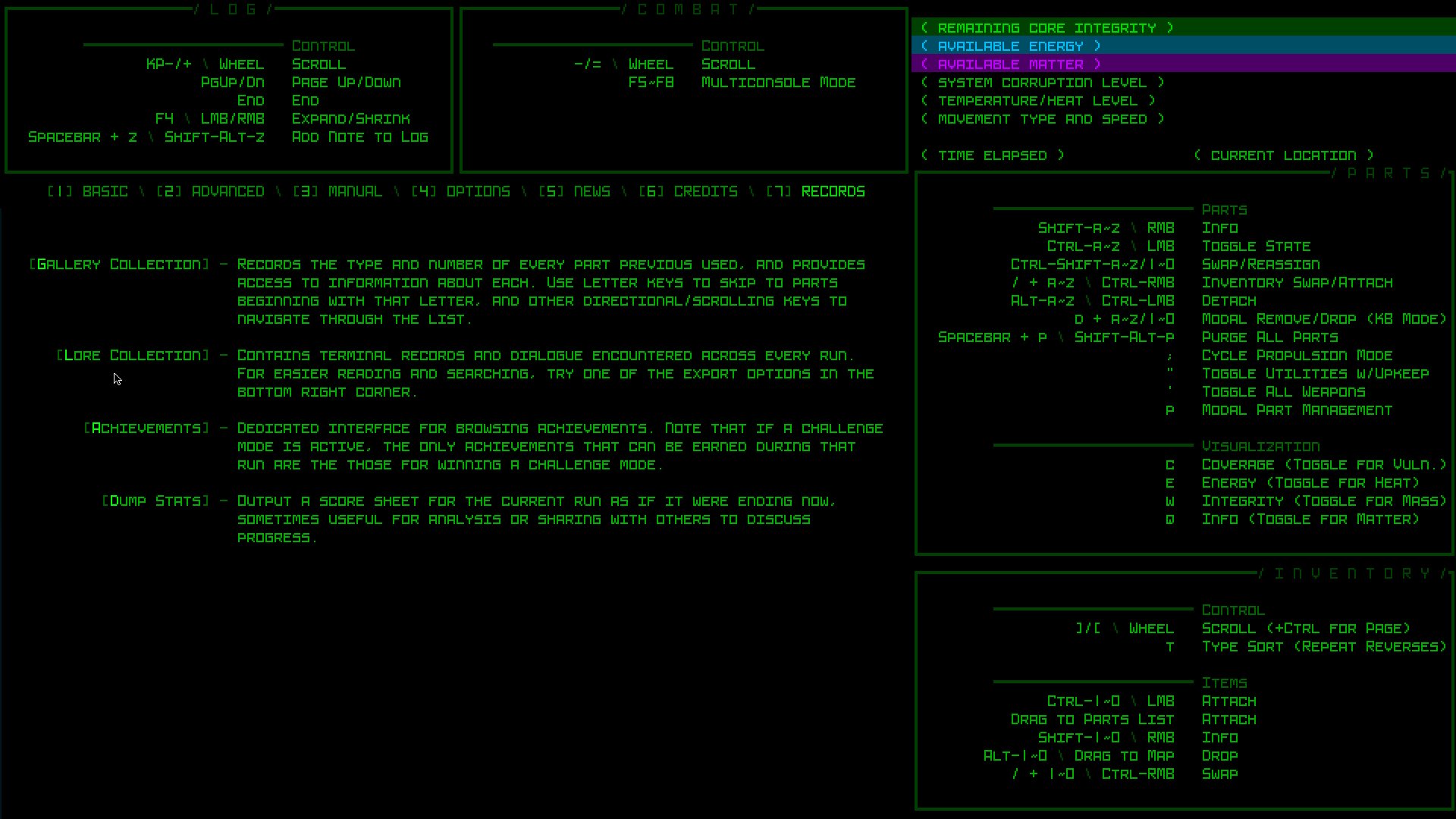
Pages with a 50-row layout now needed 35-row layouts as well.
Overall the biggest impacts were to the Advanced commands page, which had always been pushing up against the limit to begin with, and all the records interfaces.

At least the solution was obvious in this case: After all these years, I was finally forced to add a second page to the advanced commands :P
The problem with the Achievements/Gallery/Lore records, and actually much of the “game menu” in all, was spaghetti code. Most of Cogmind is fairly well organized code, but not the game menu and its pages--it’s all in just two files to which I kept adding and adding and adding and sharing variables and it’s just messy all around. I used this opportunity to clean it up a bit, especially the records code which share a lot of the same functionality anyway but instead of using common functions there was just copy-pasted code everywhere.
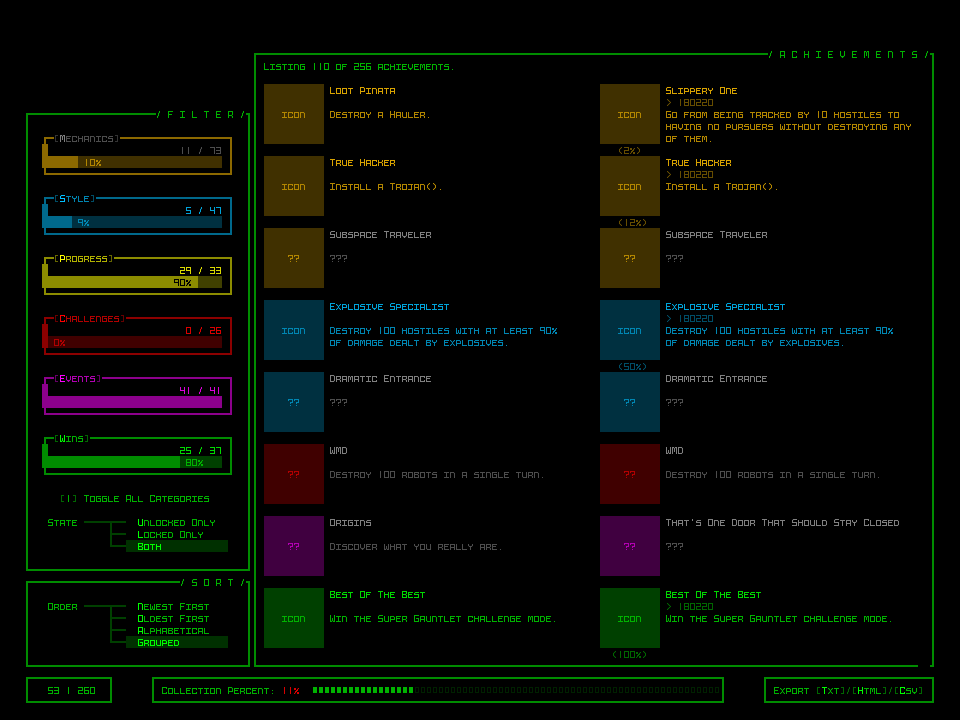
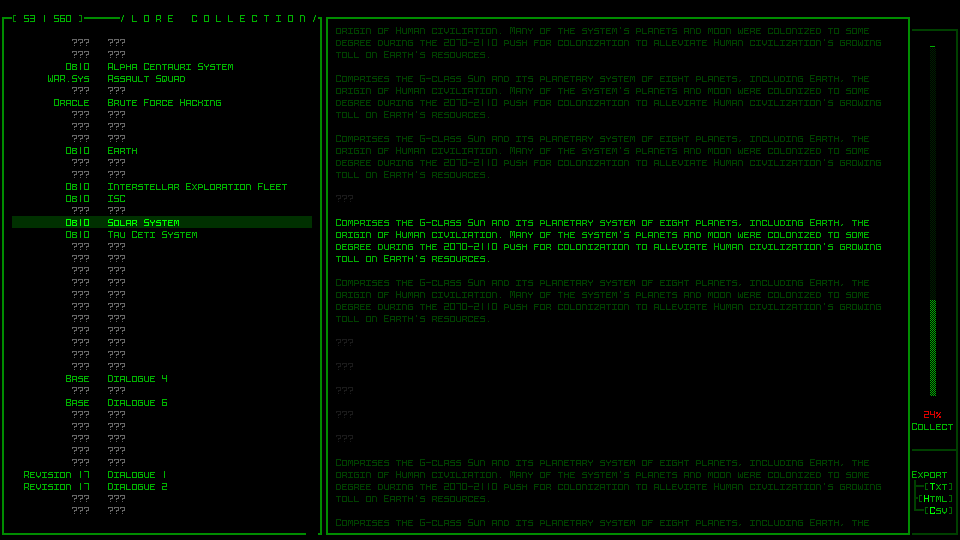
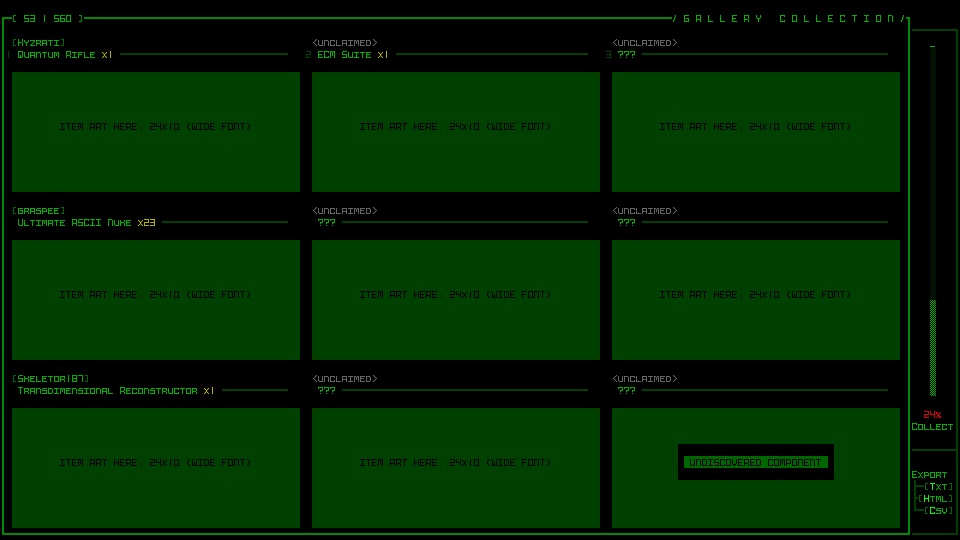
Design-wise, at least the records weren’t trying to fit into the map view area, and they turned out fairly well, if slightly cramped compared to before.

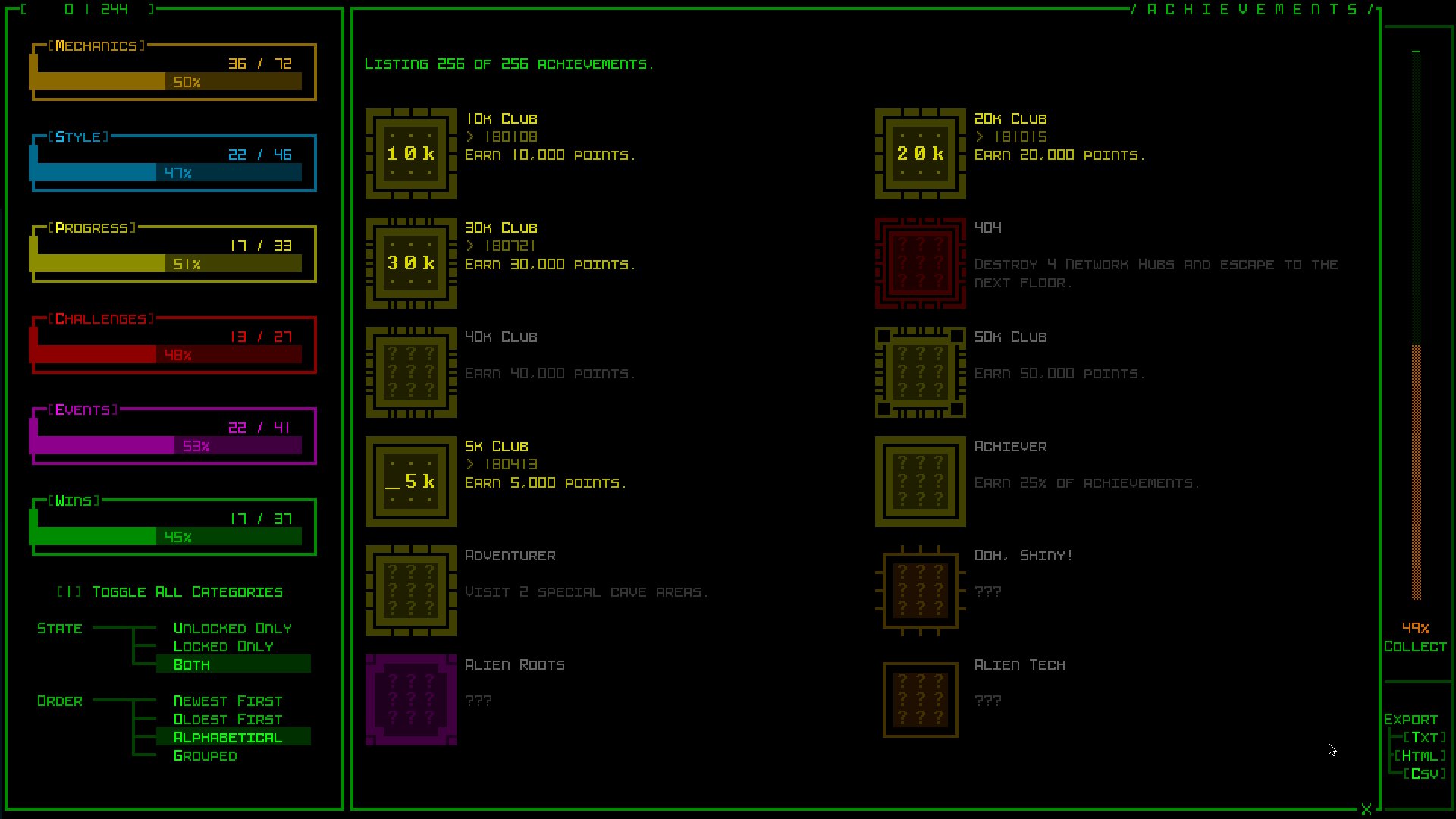
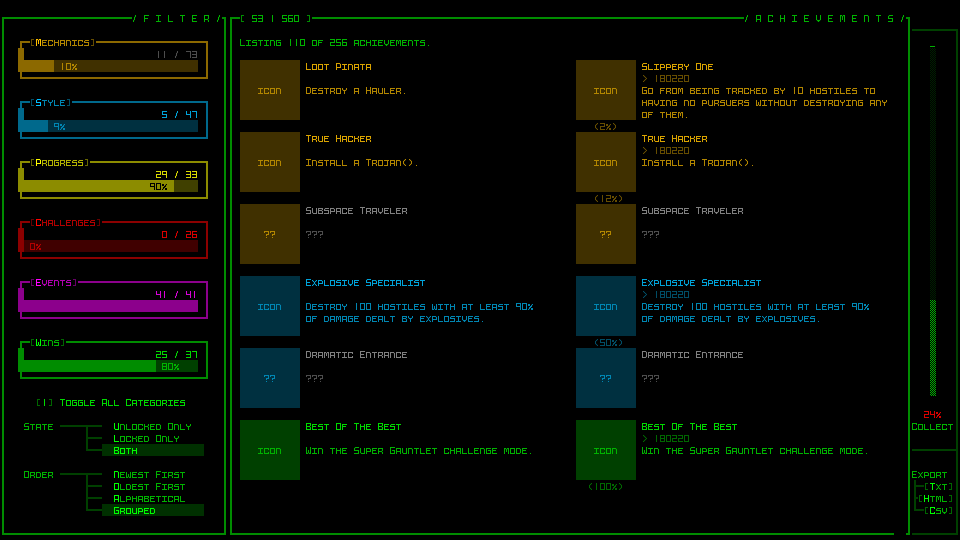
Achievements UI in the 45-row layout, with reworked collection% and export buttons on the right side.
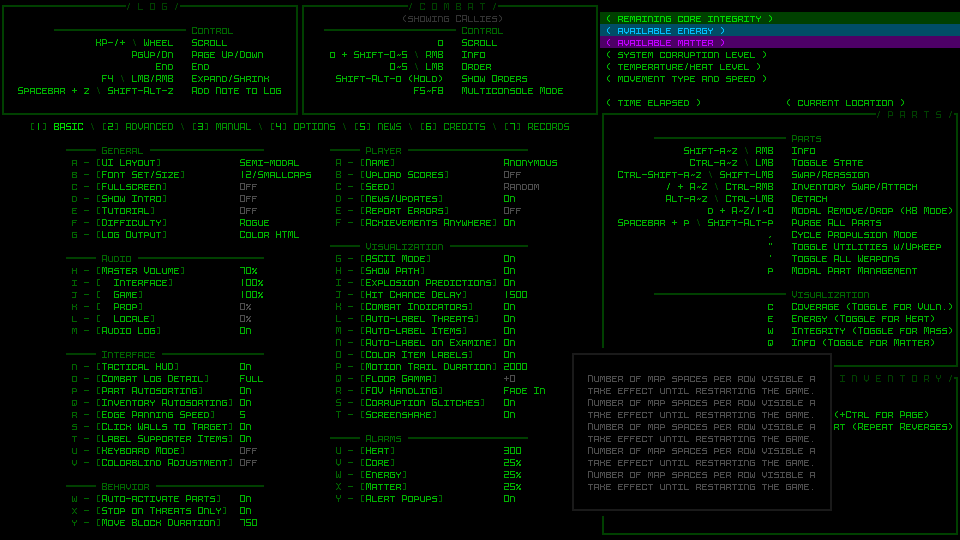
Amidst the refactoring, in another of those “I should do this while I’m here” moments that benefits all layouts, I finally darkened the background when a modal popup is active in the game menu. Doing so always made sense, of course, but it wasn’t vital and it never felt worth dedicating the time before.

Finally a darkened background!
After building this new UI layout, last week I streamed the first run to make use of it, explaining all the major features as we went…
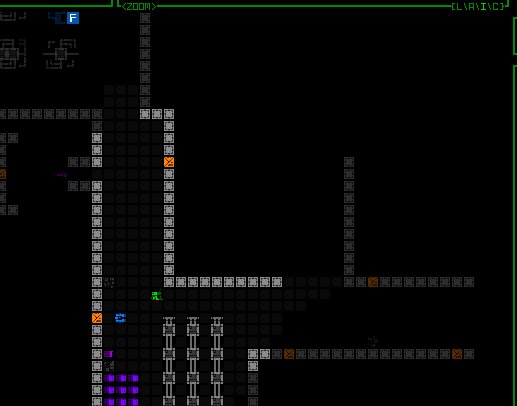
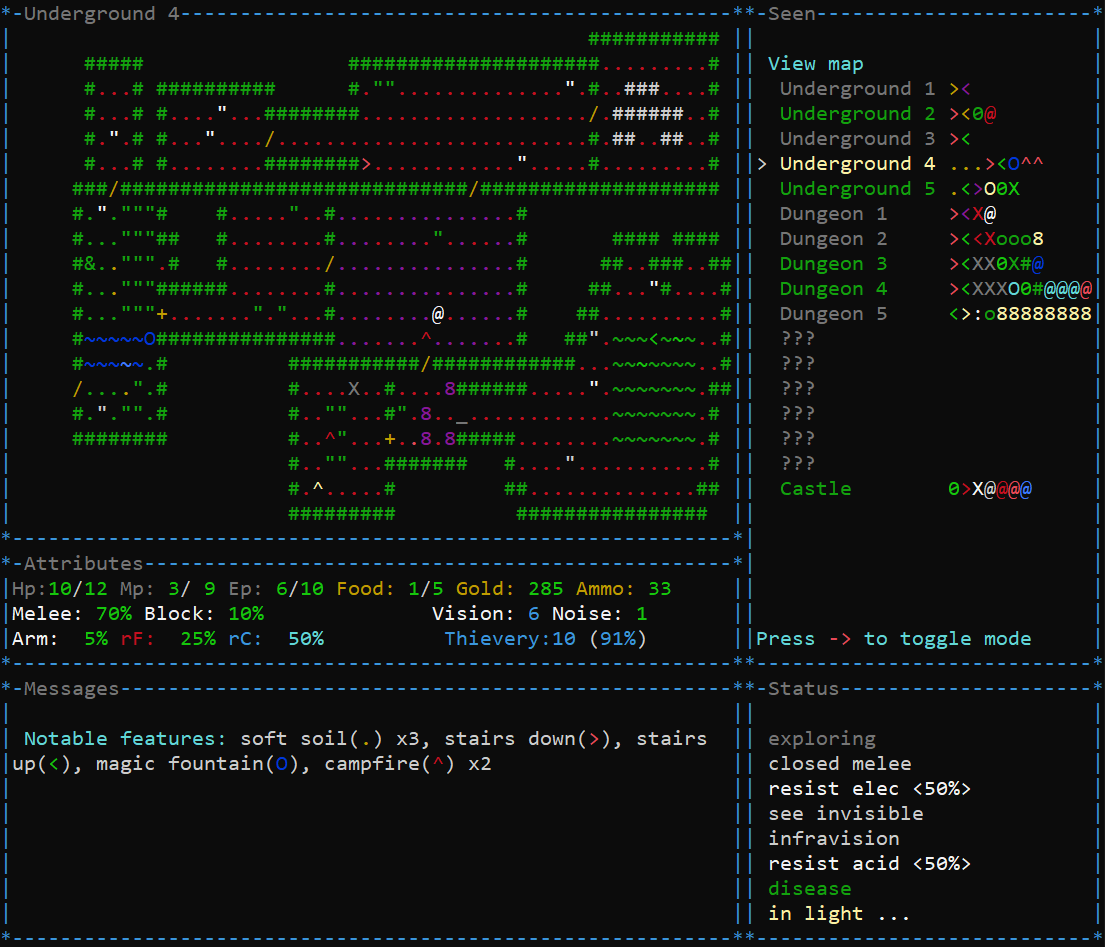
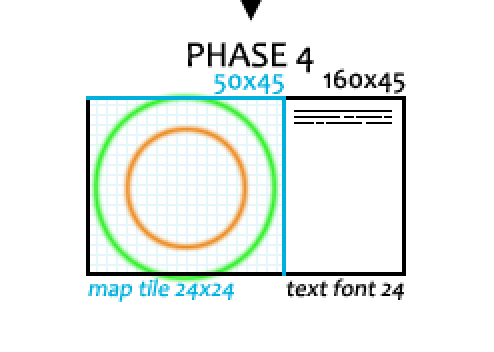
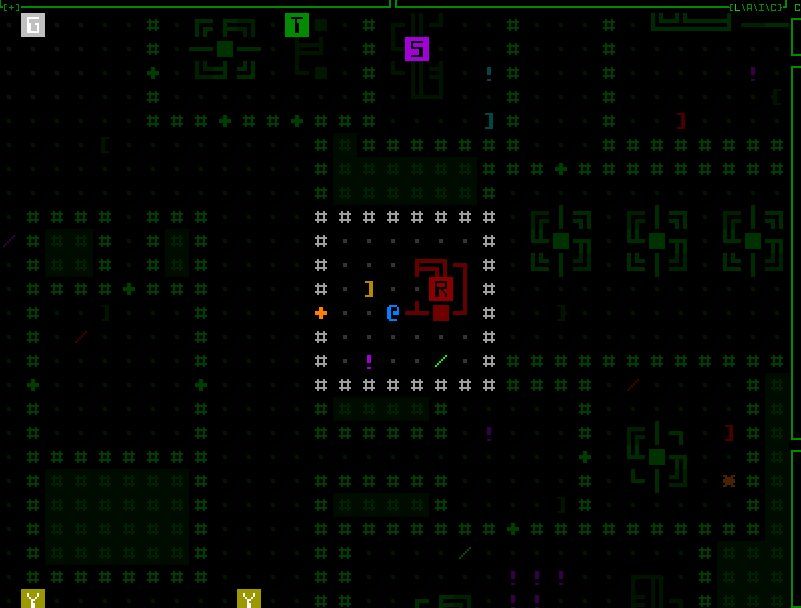
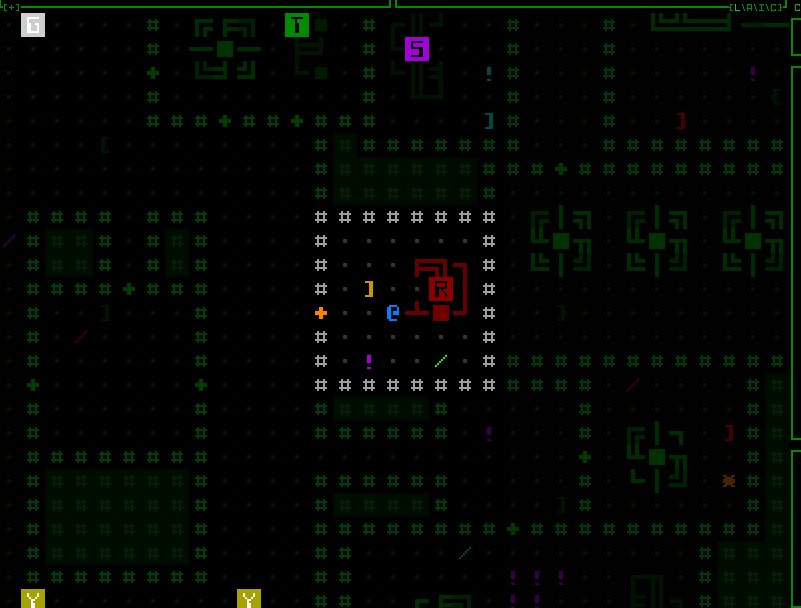
“Modal” 45-Row UI Layout
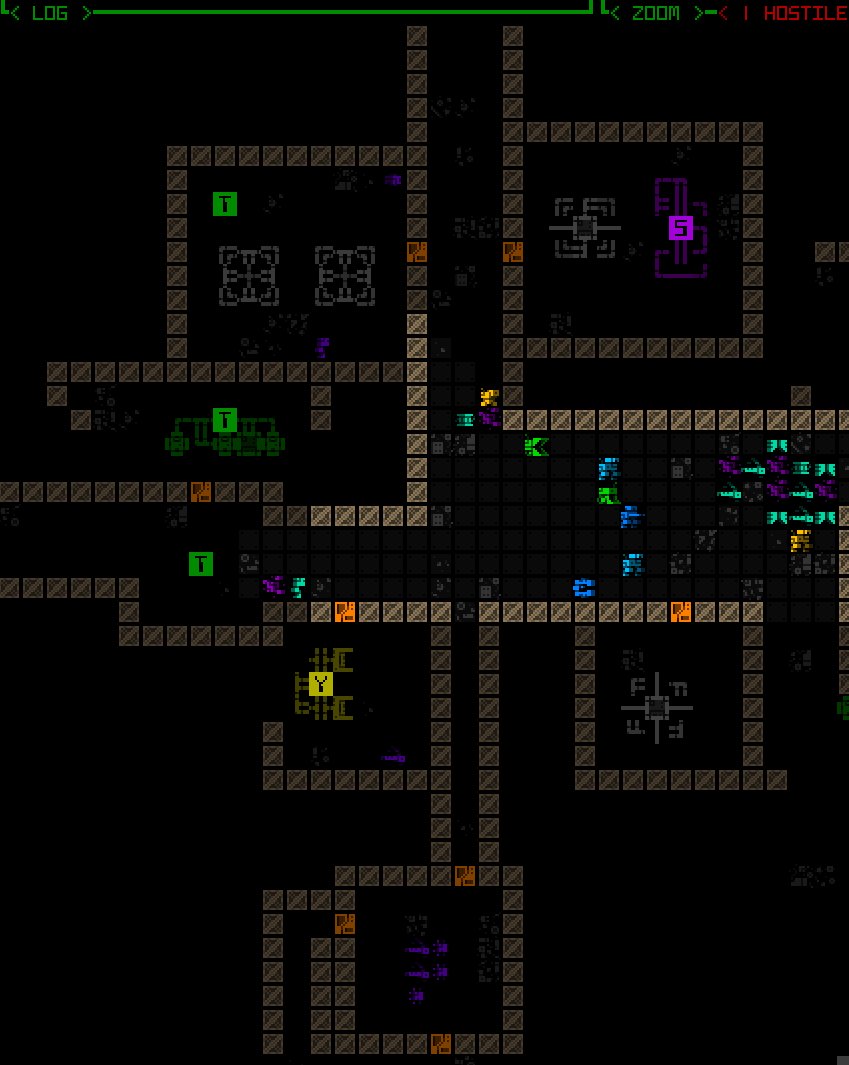
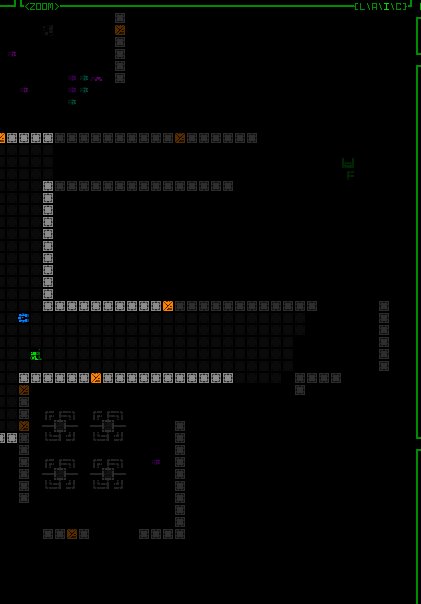
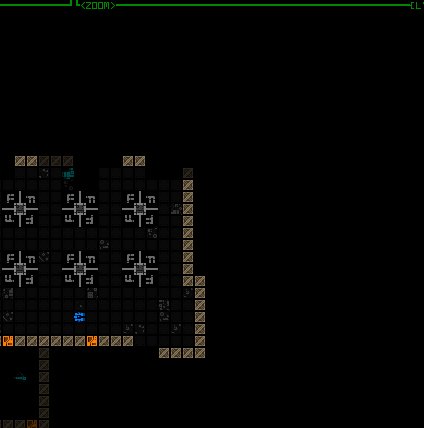
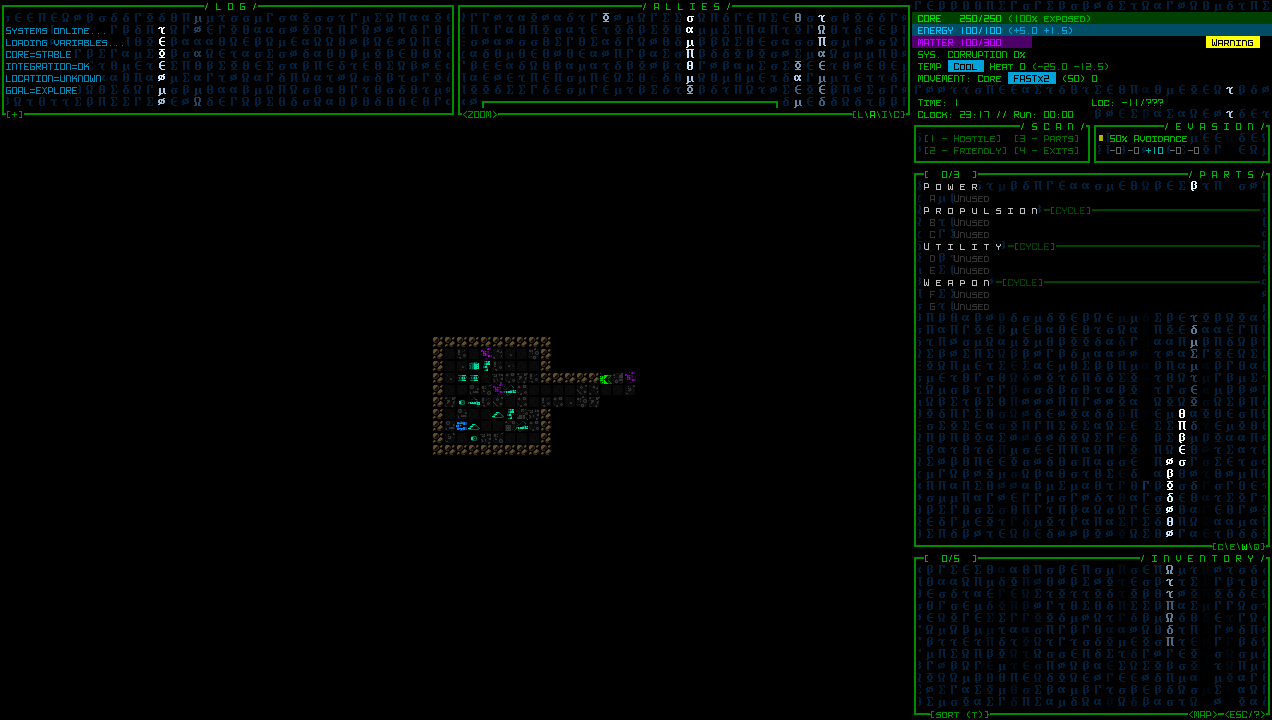
The first 45-row layout I developed is essentially “semi-modal,” because all windows are visible as usual until only later when just the inventory is hidden as necessary. The true modal interface hides multiple windows, and does it immediately from the start, but in doing so allows for a map view which is almost as large as what Cogmind was designed for (50×50).
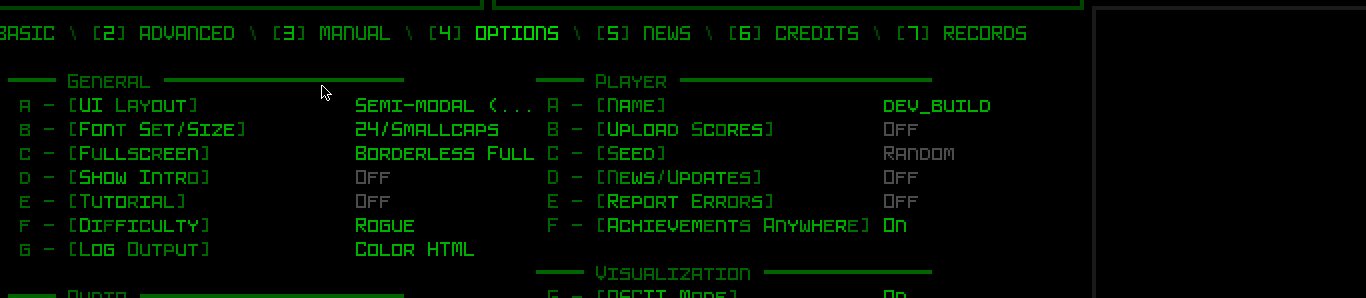
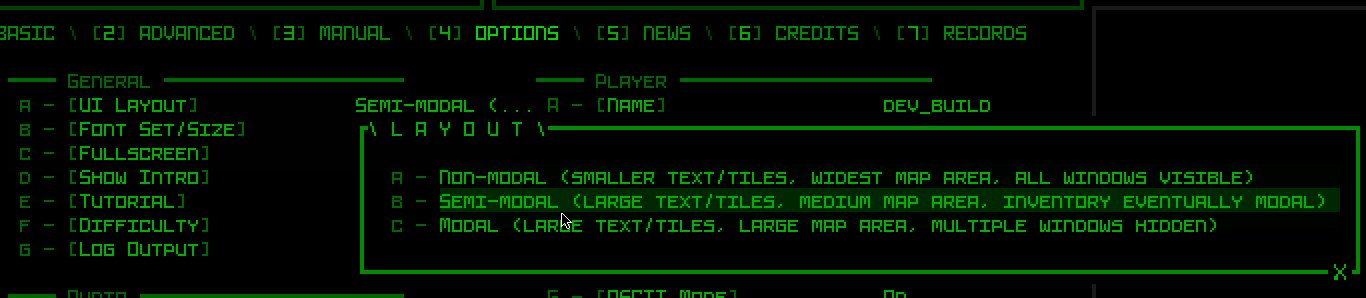
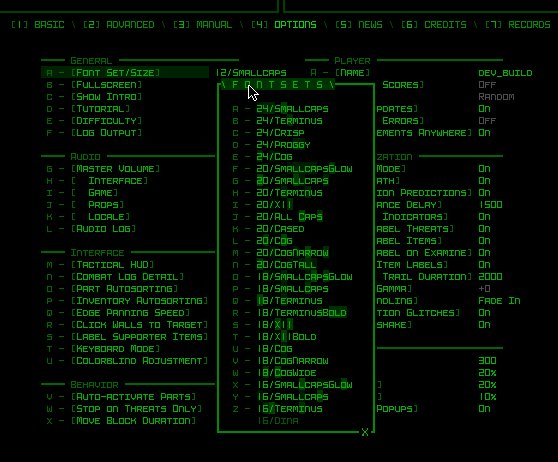
All three options are available in a new setting at the top of the Options menu.

UI Layout selection menu coming to Cogmind Beta 13.
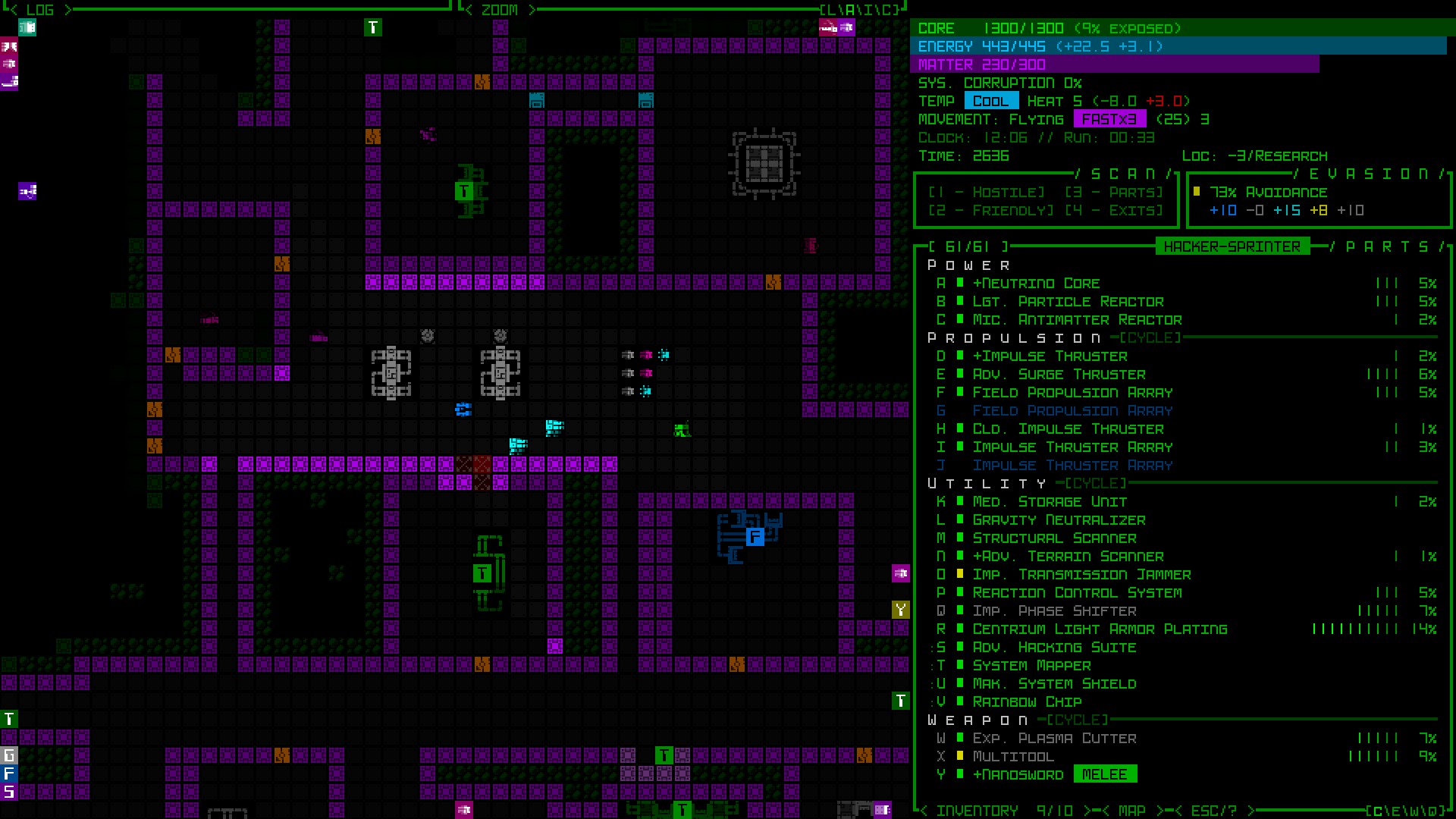
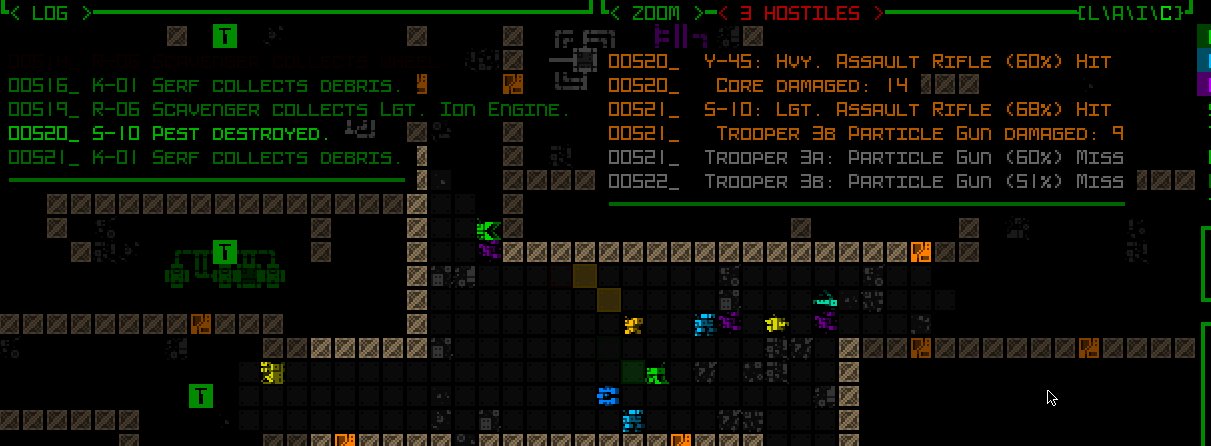
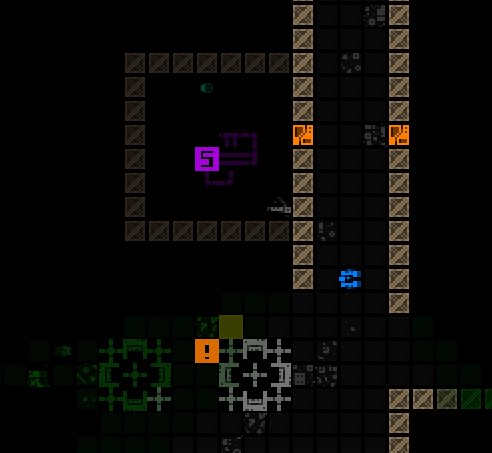
How do we reclaim our missing map height? By making the top-side consoles all but disappear, of course! The info displayed up there does not warrant constant attention anyway, consisting of transient logging info and some menus for accessing control of allies and intel. Anything that might be of potential importance can be displayed temporarily, and any menus can be called up as needed. The result is a much taller map view: 50×44.

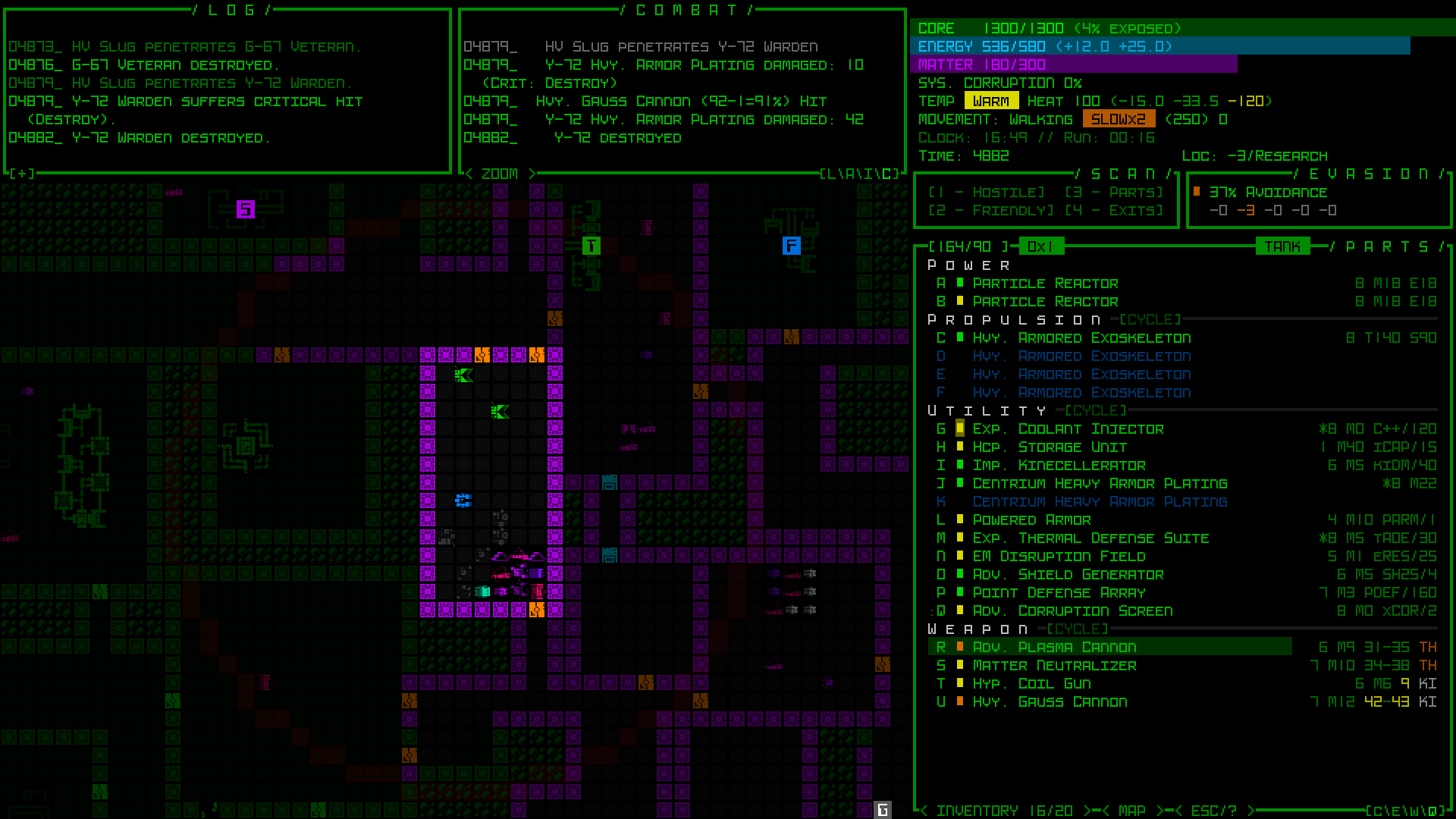
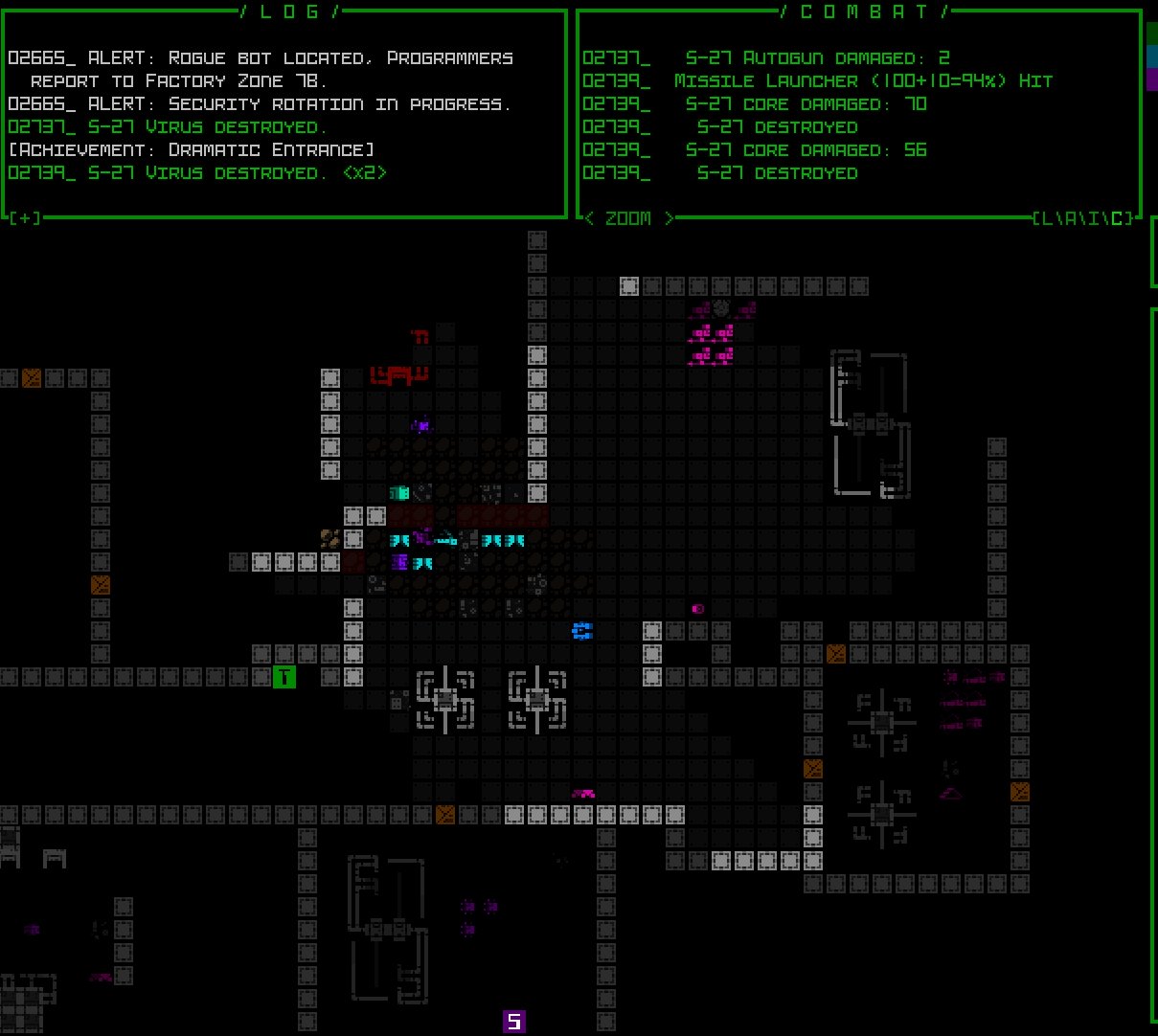
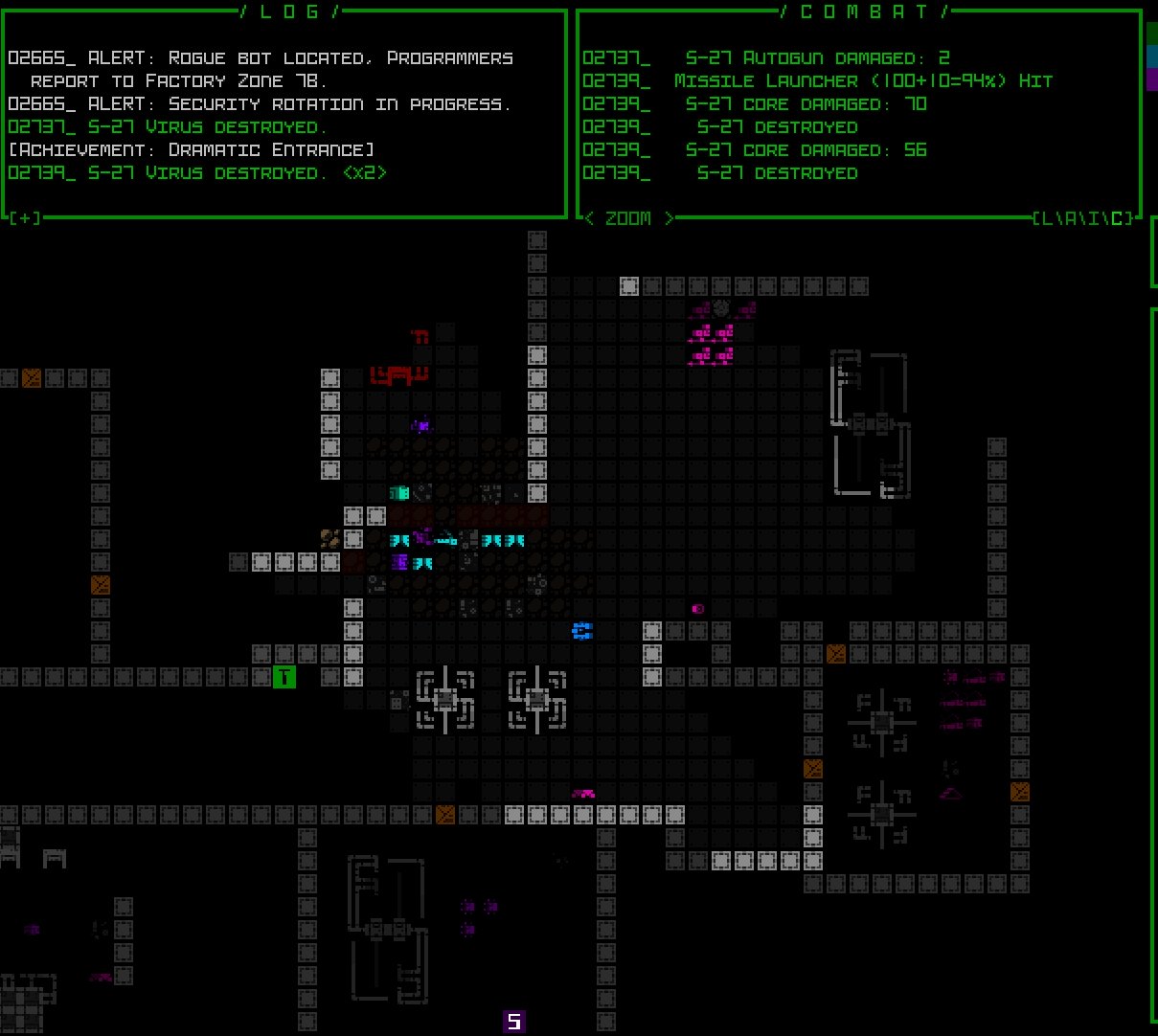
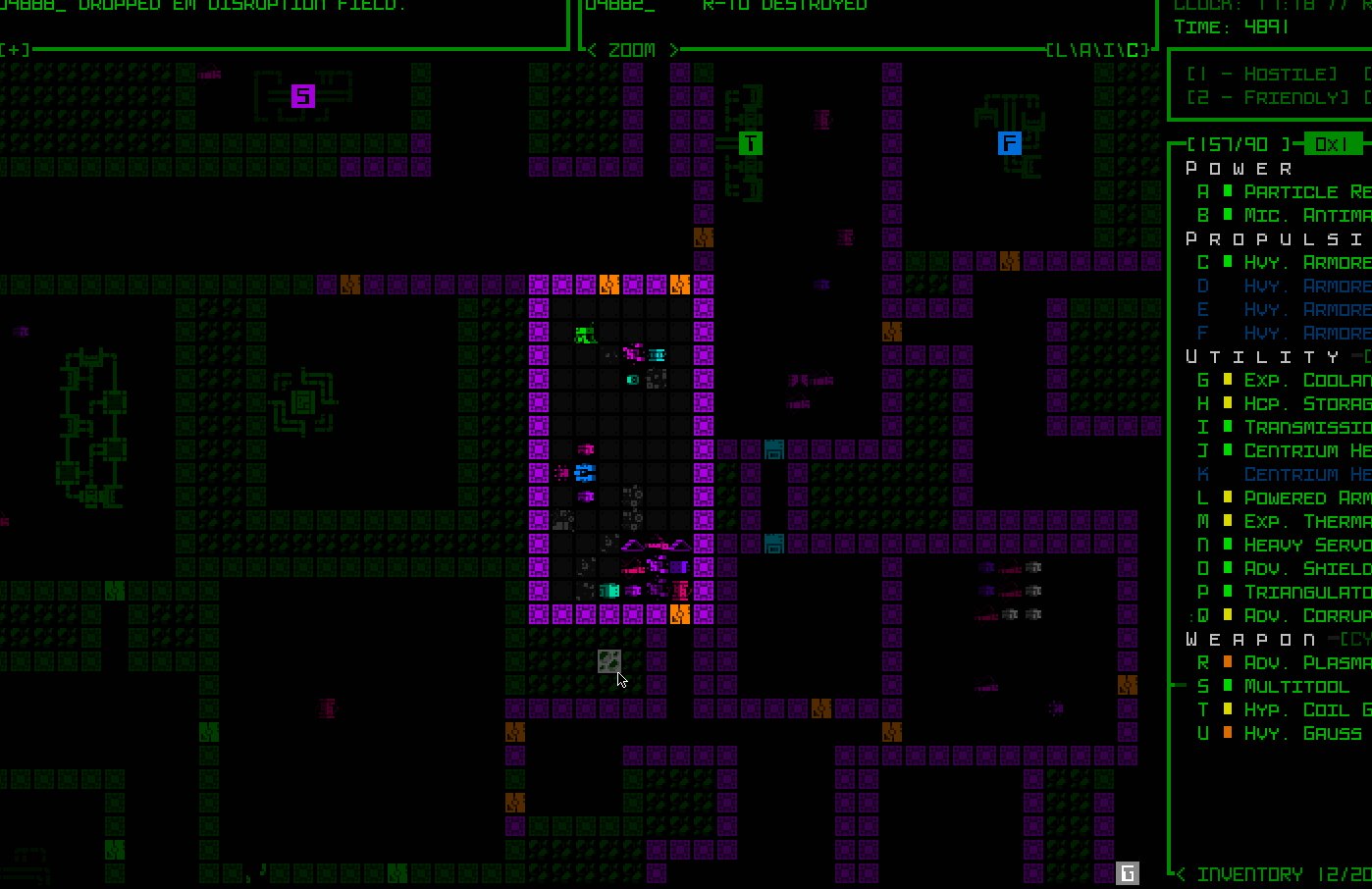
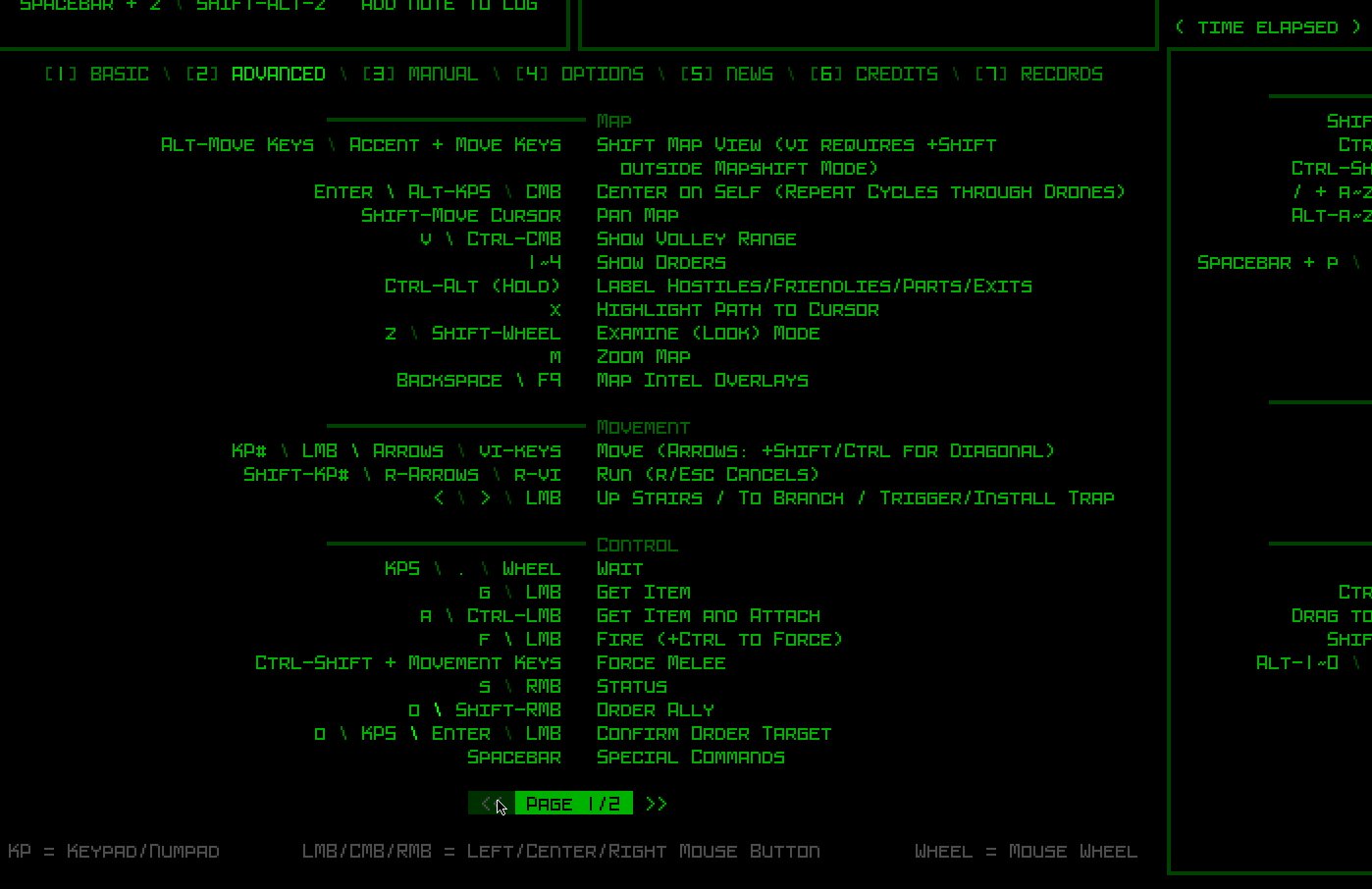
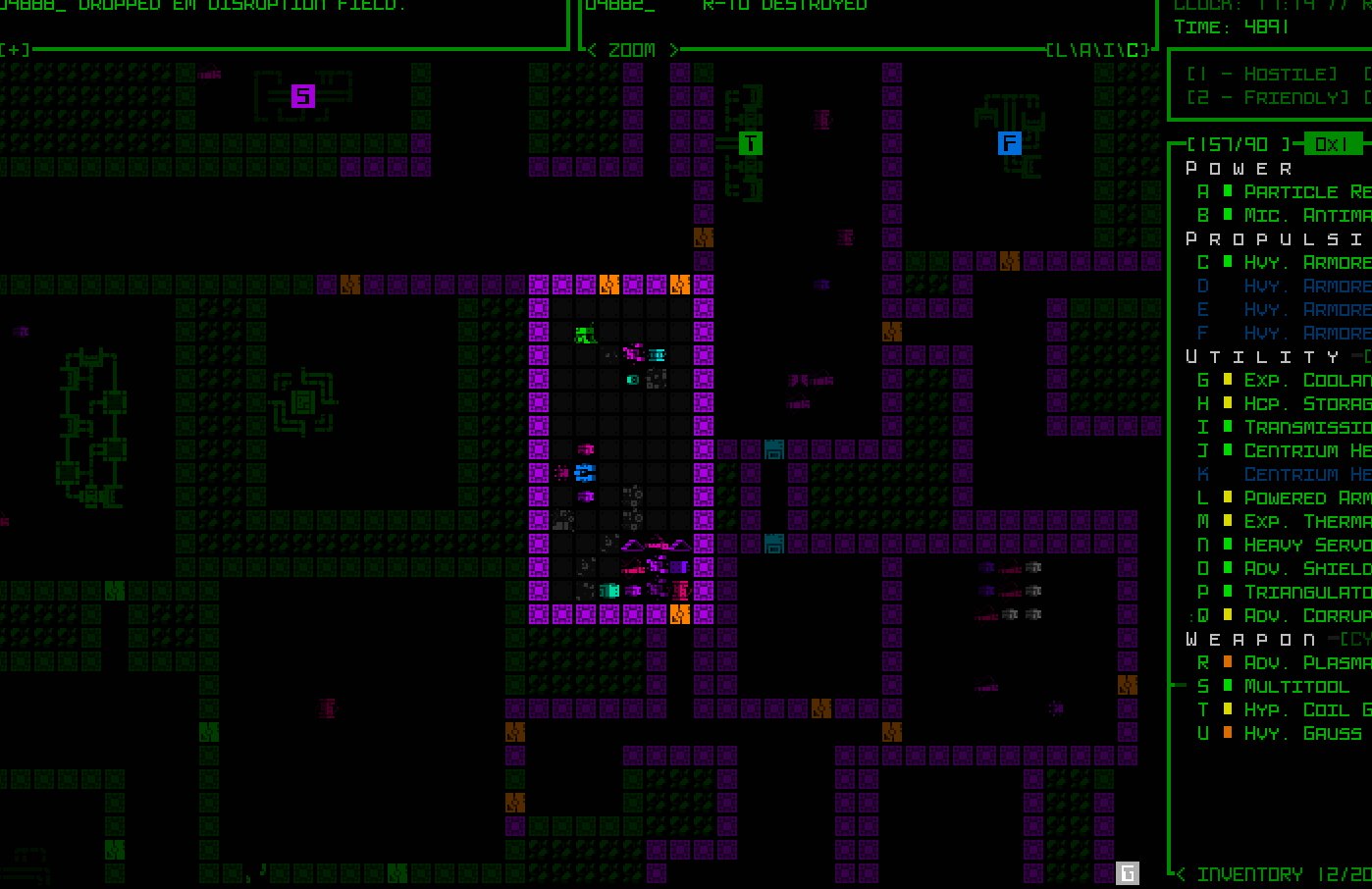
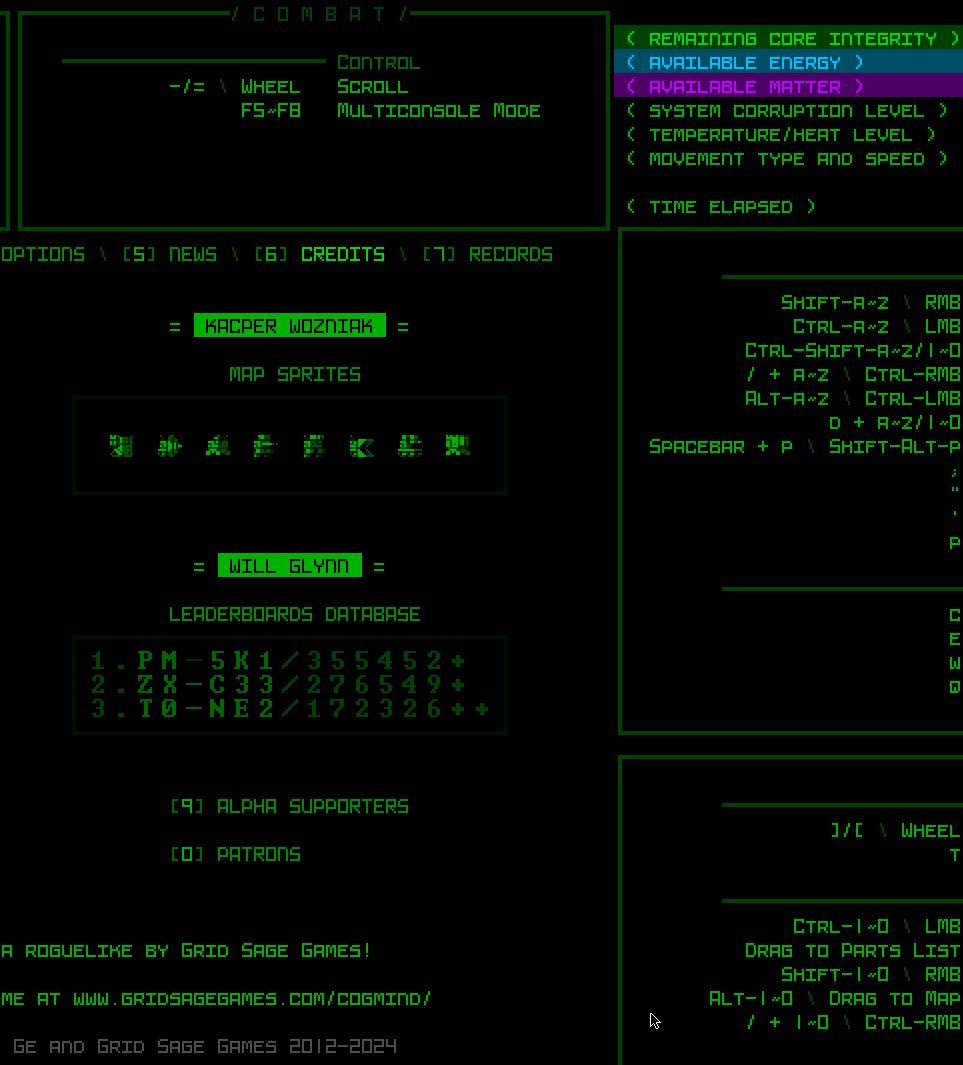
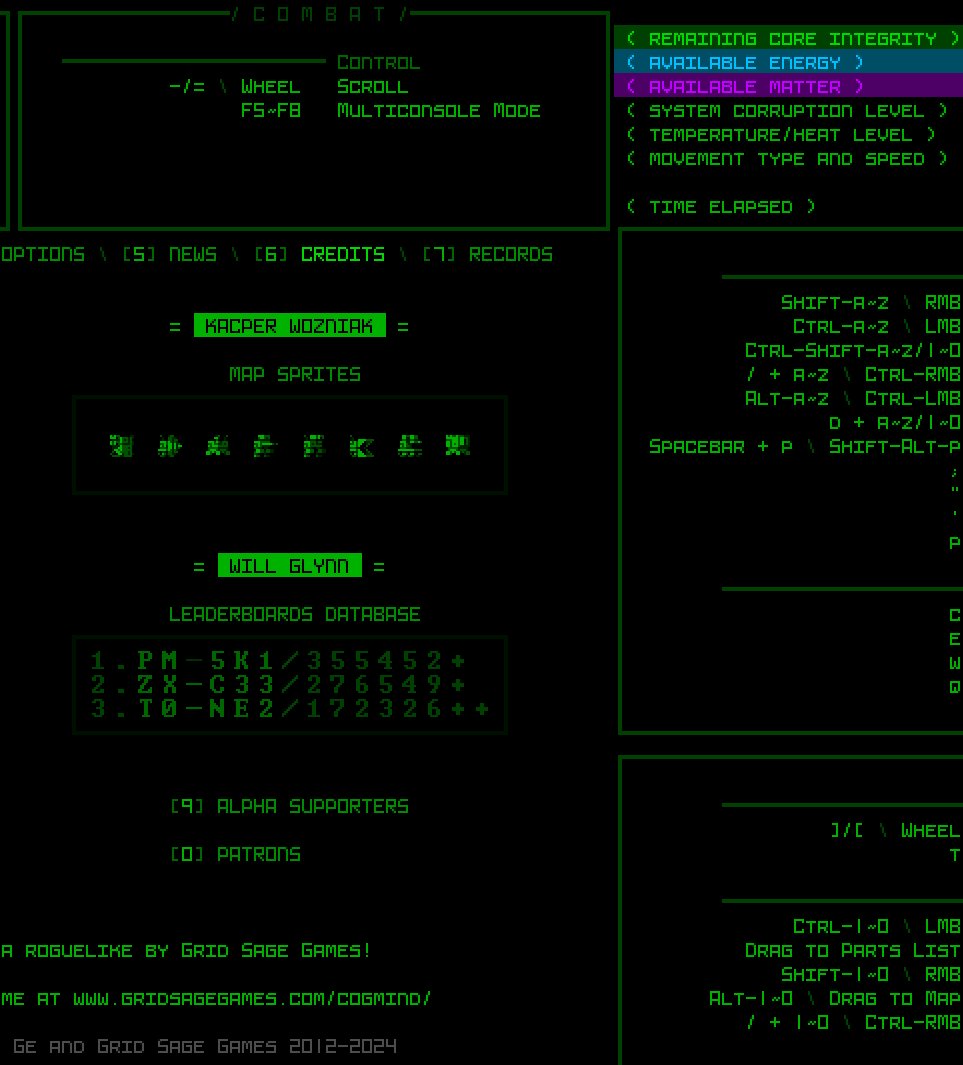
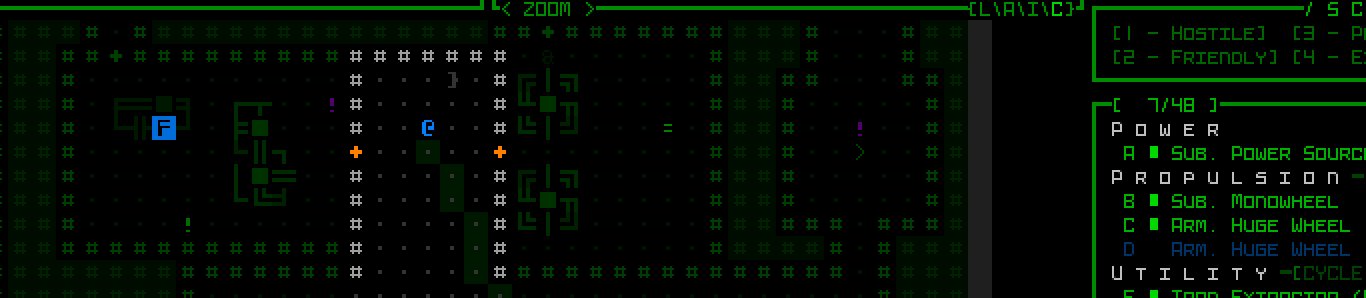
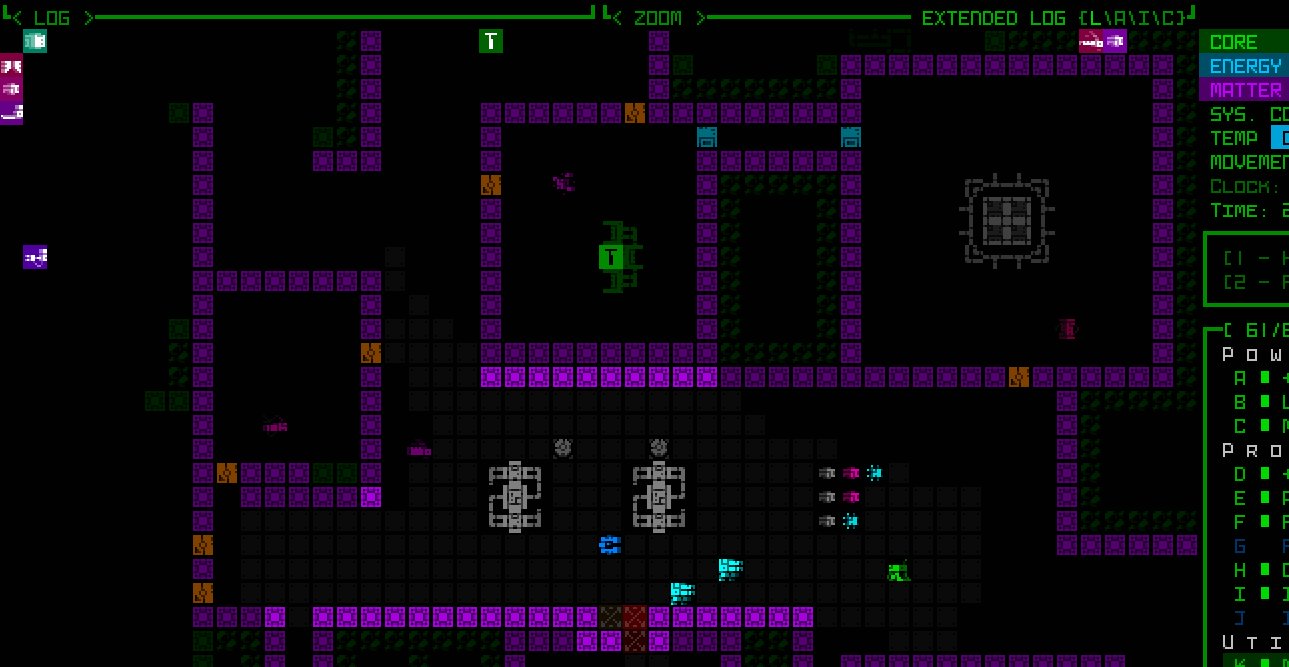
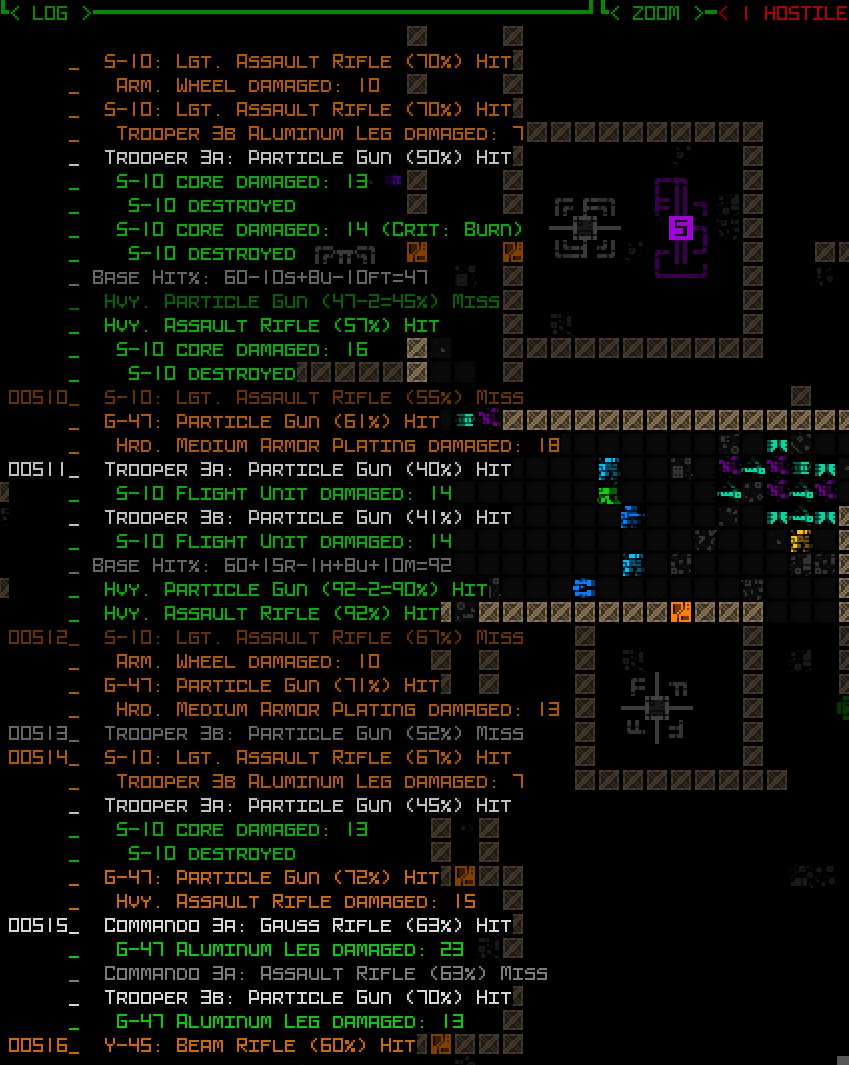
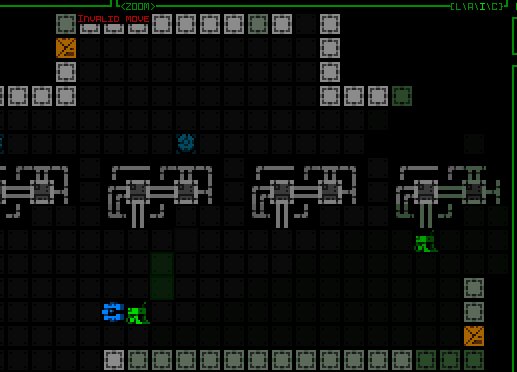
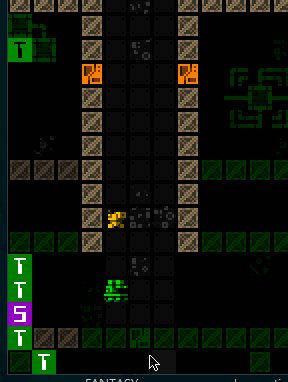
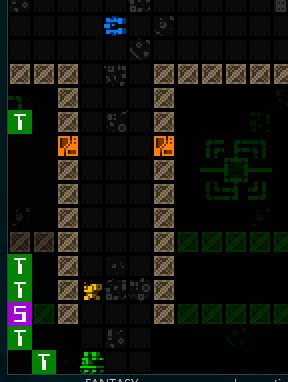
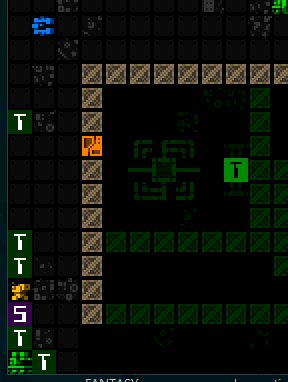
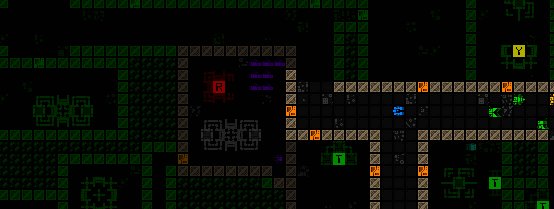
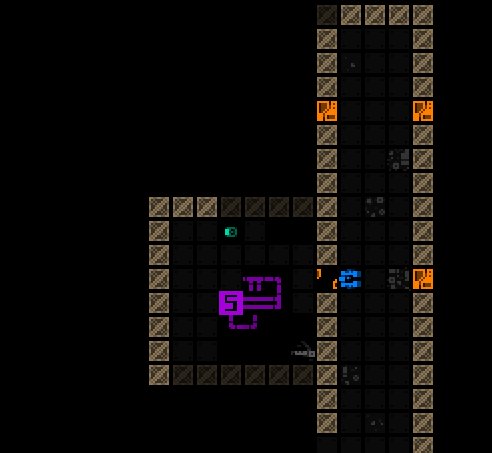
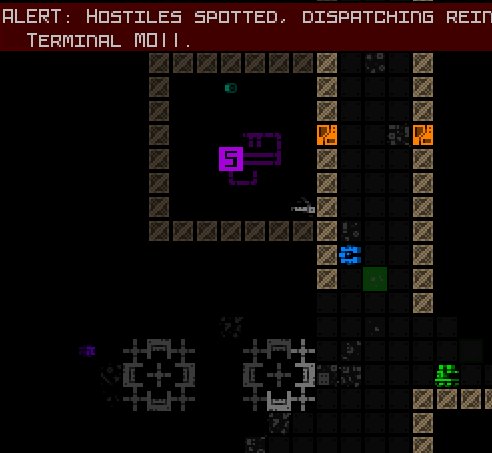
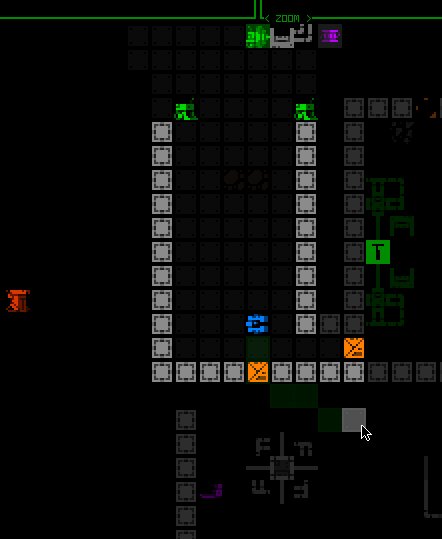
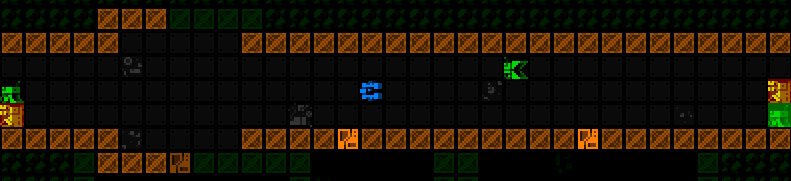
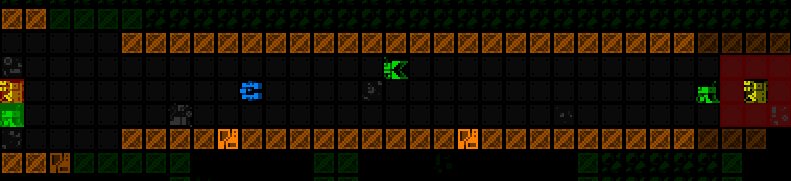
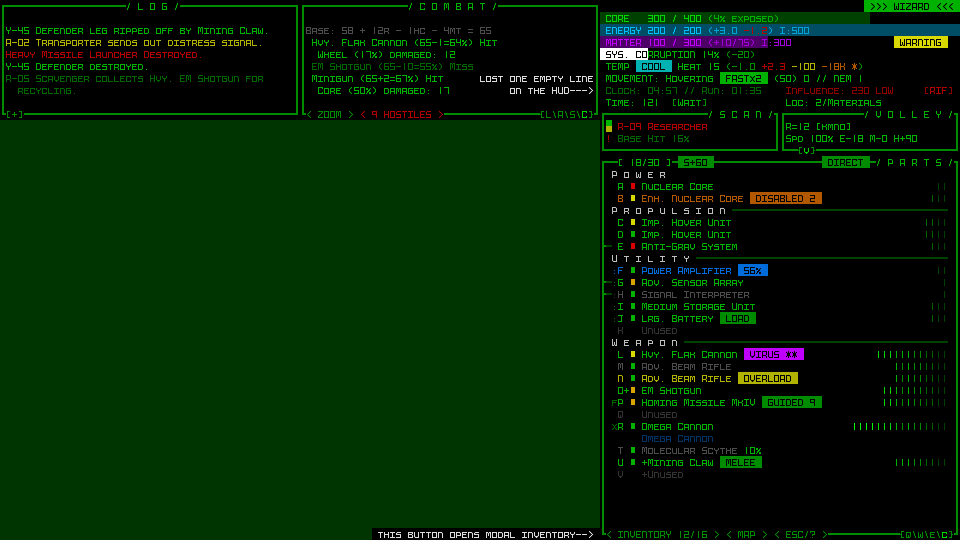
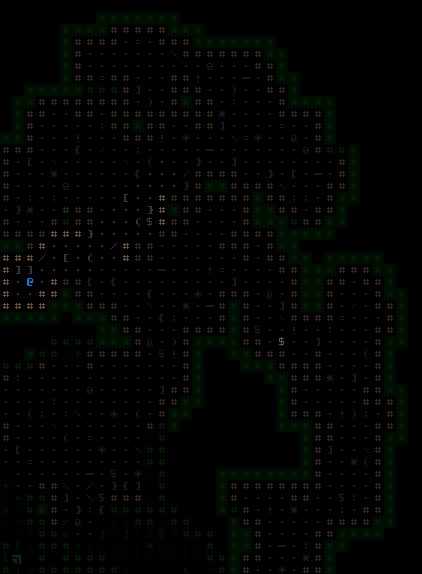
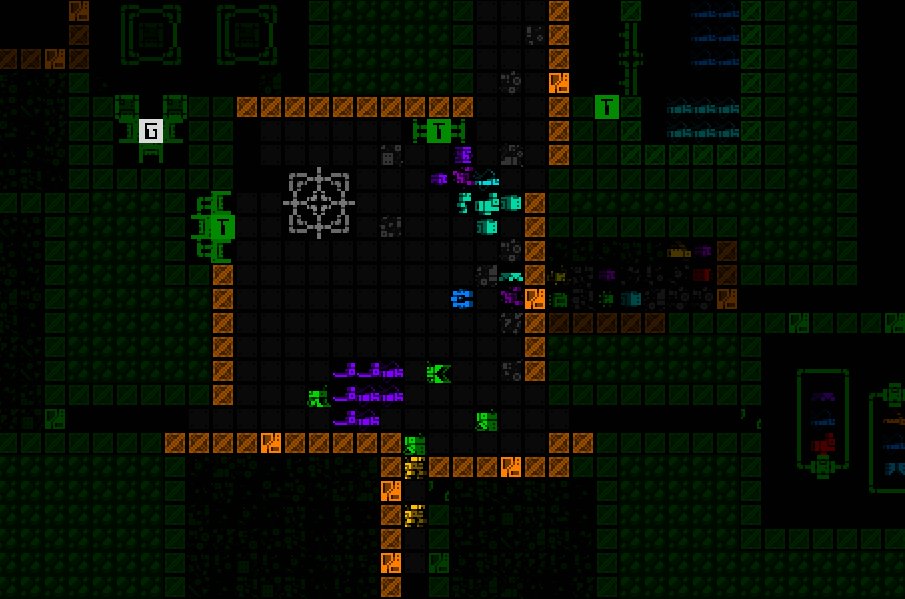
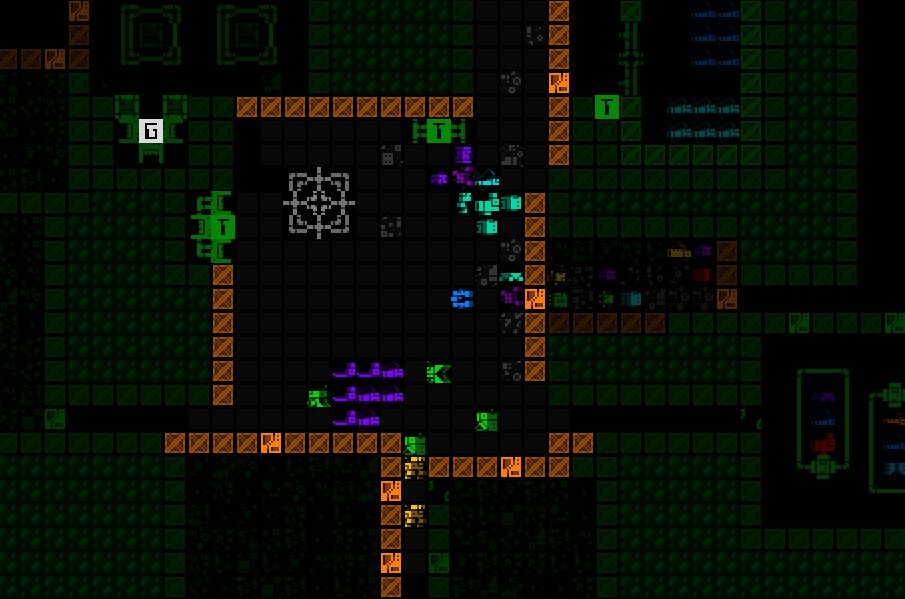
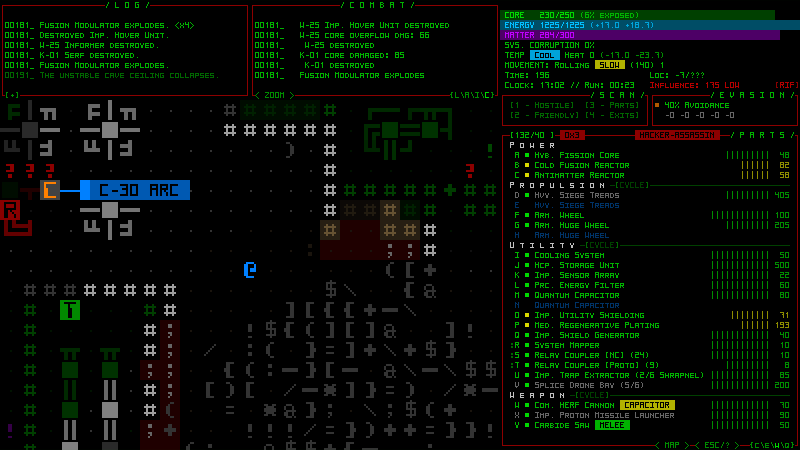
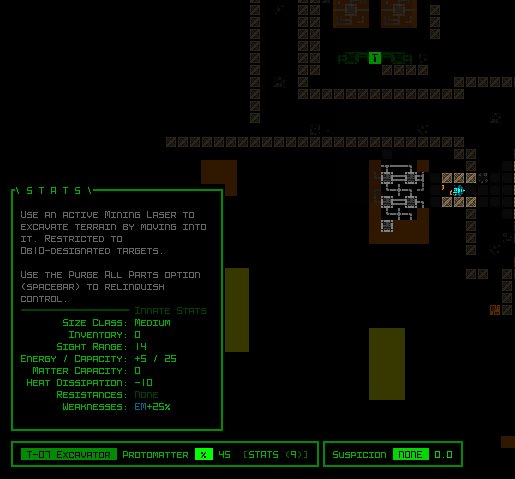
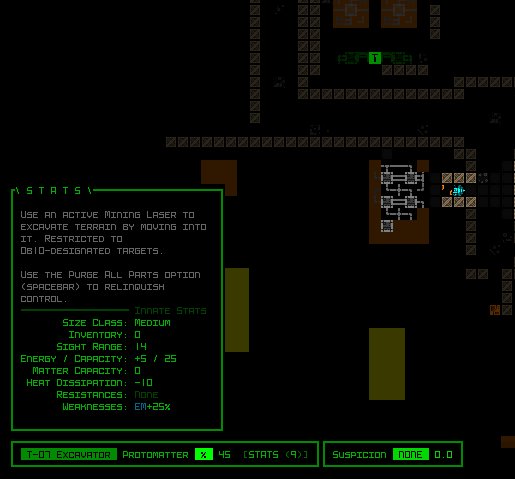
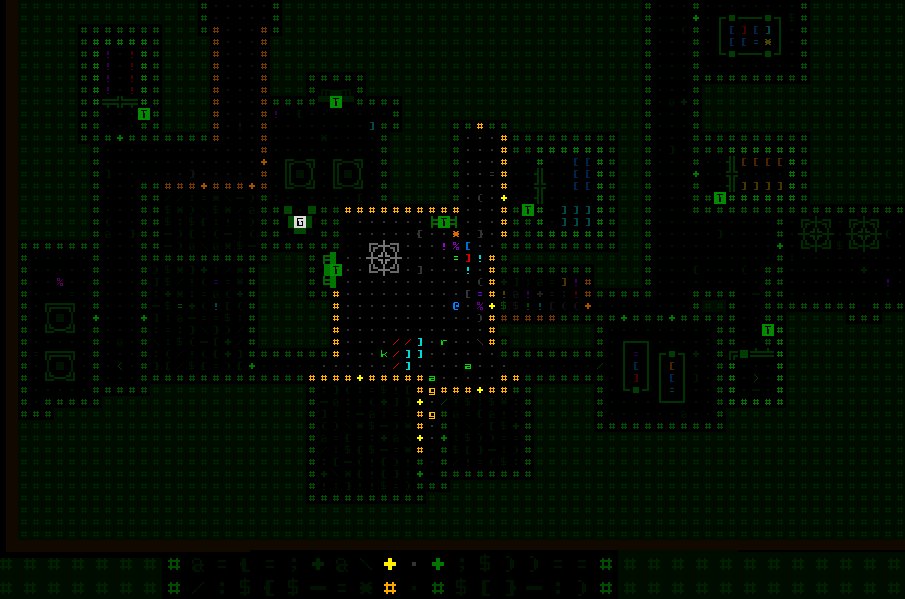
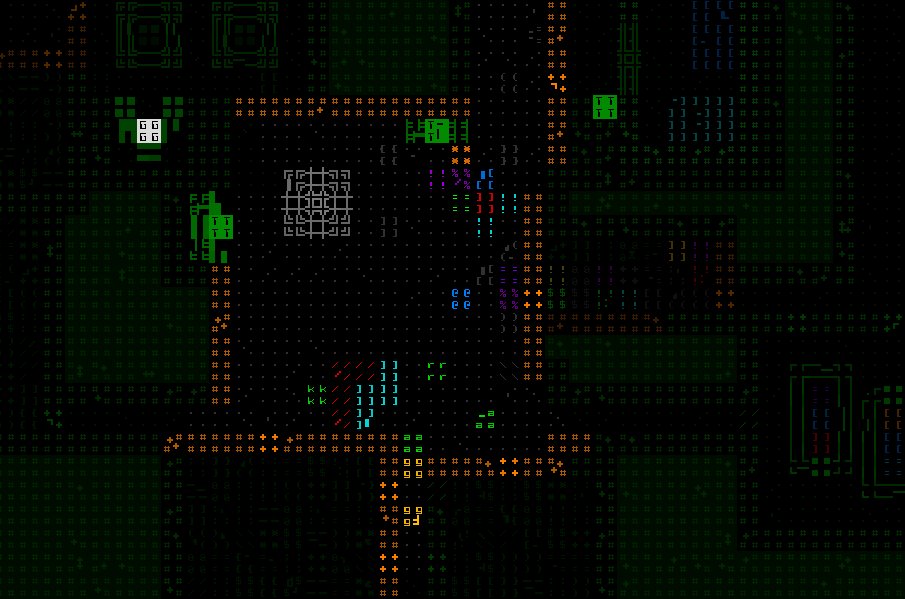
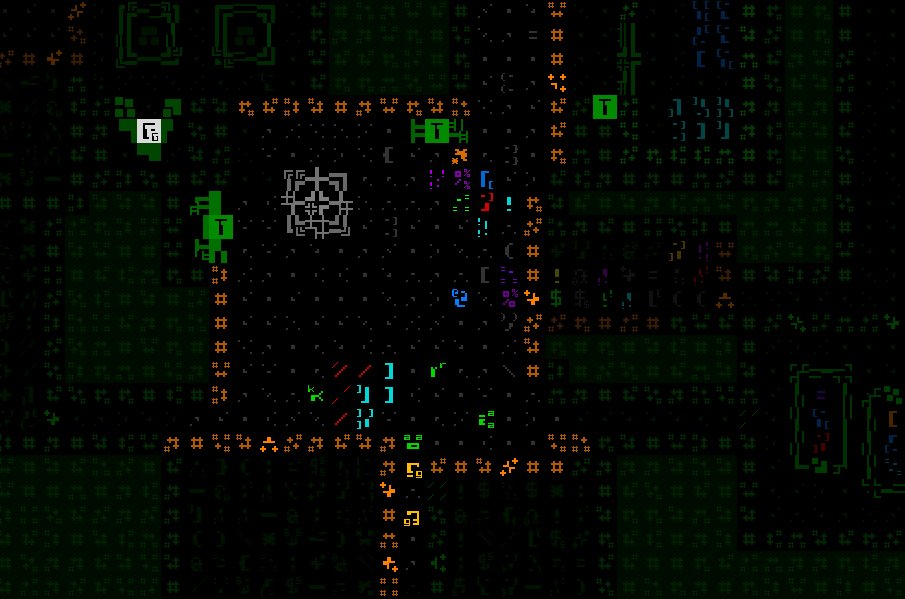
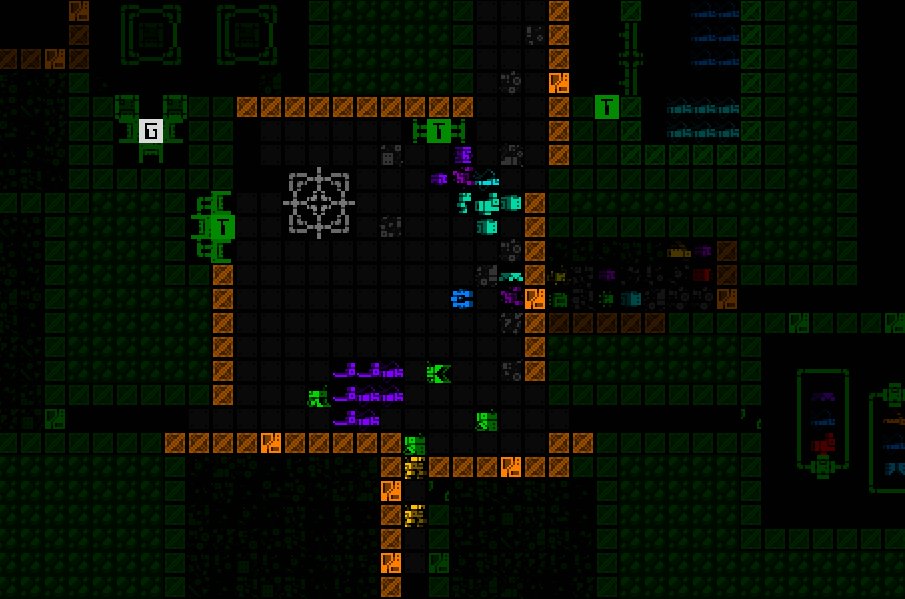
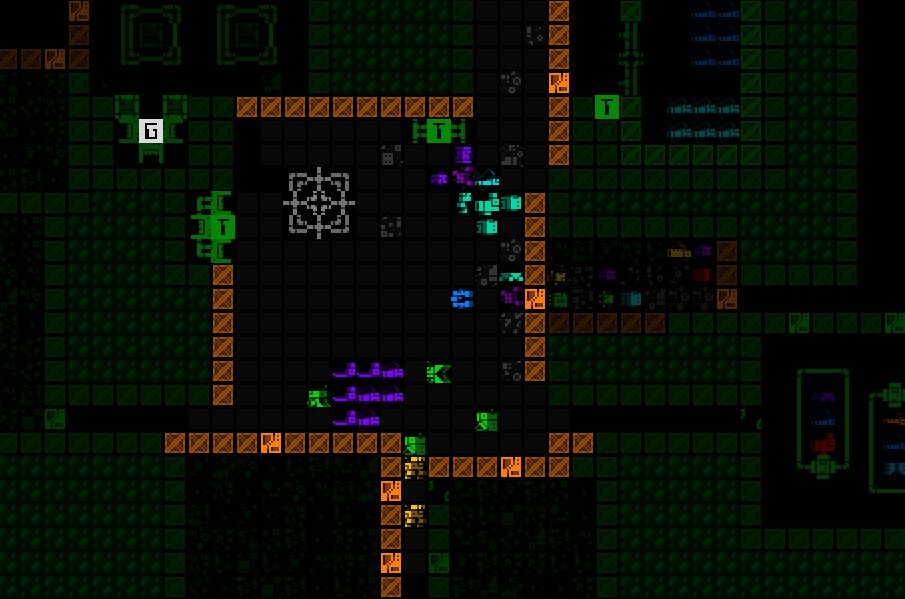
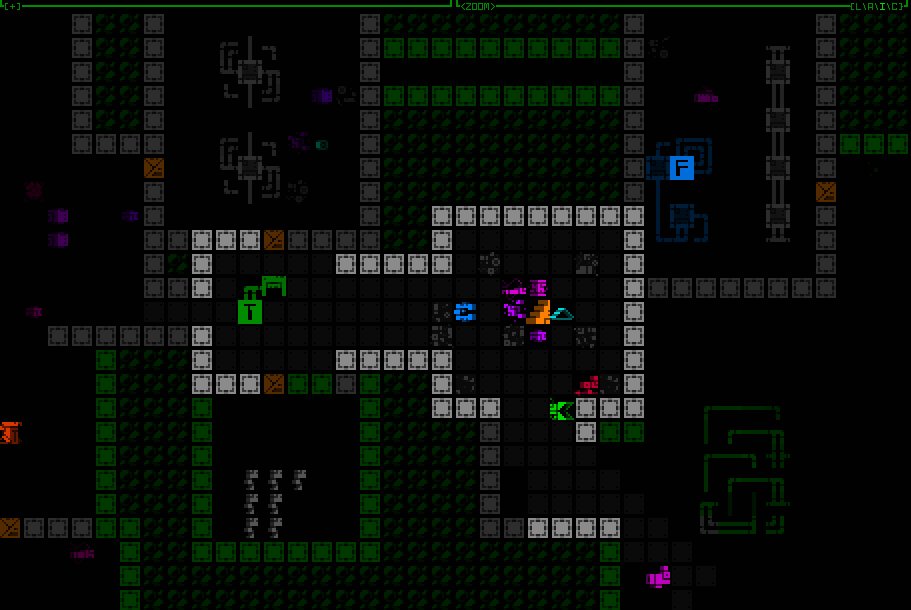
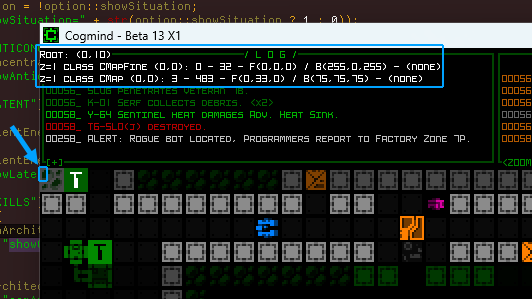
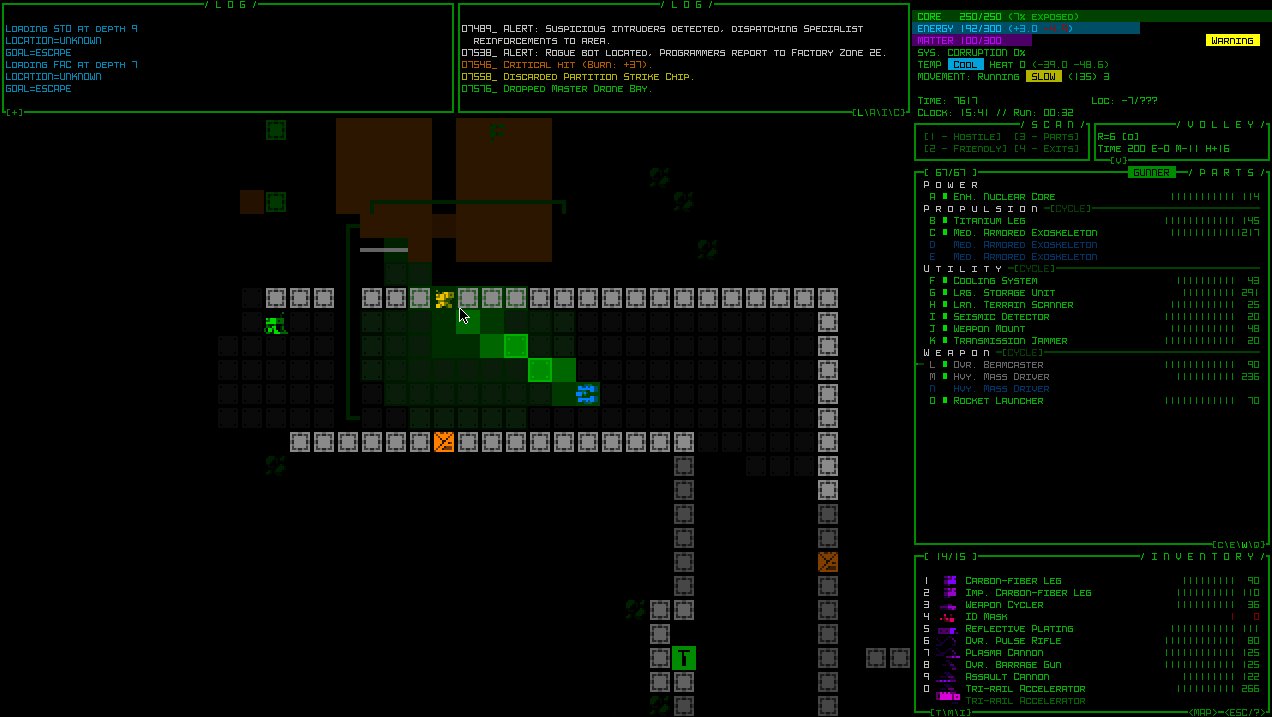
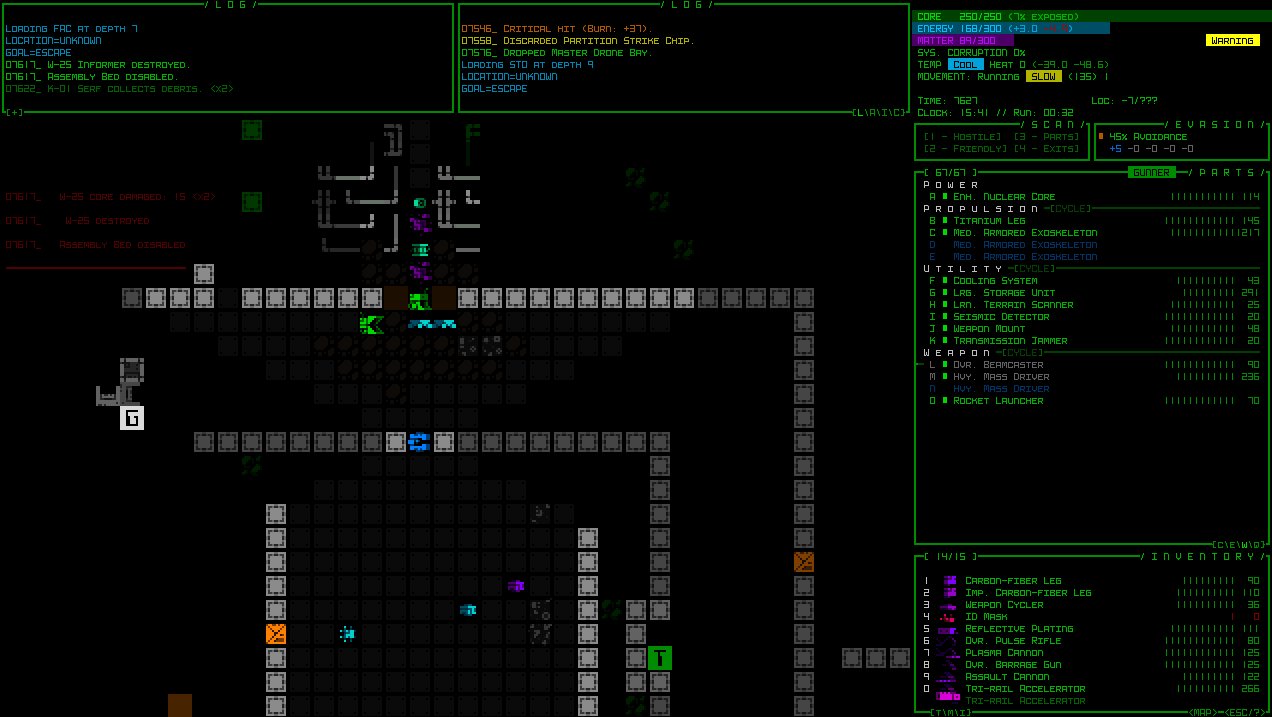
Modal 45-row UI layout screenshot sample (1080p). (See here for a 1440p sample using the new Tamsyn font.)
The top row buttons serve more or less the same functions, such as toggling the message log to its full height, or switching the center console mode, though in this case the toggle must also open the Allies/Intel windows to make them visible and interactive when necessary.

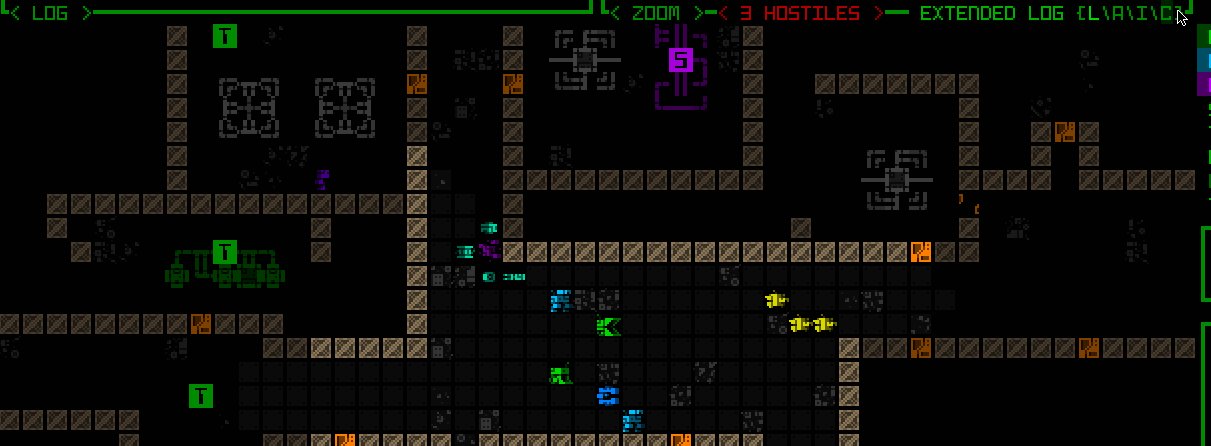
Interacting with various buttons atop the map in the Model 45-row layout.
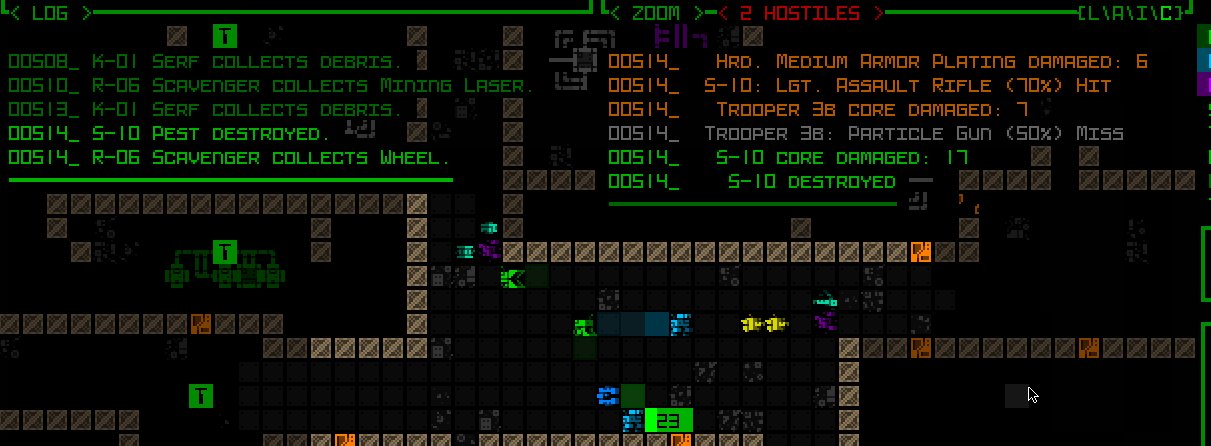
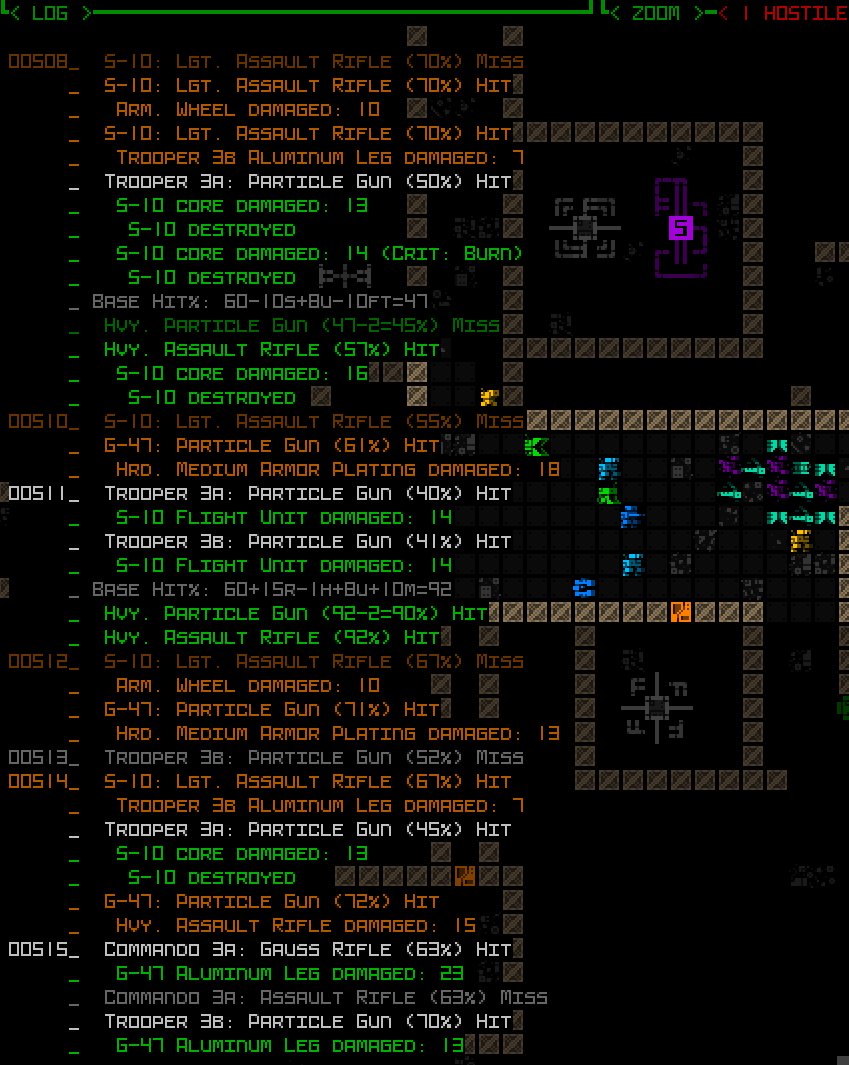
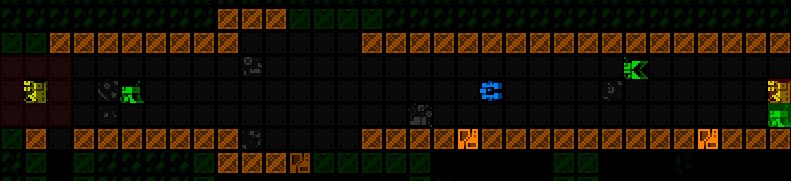
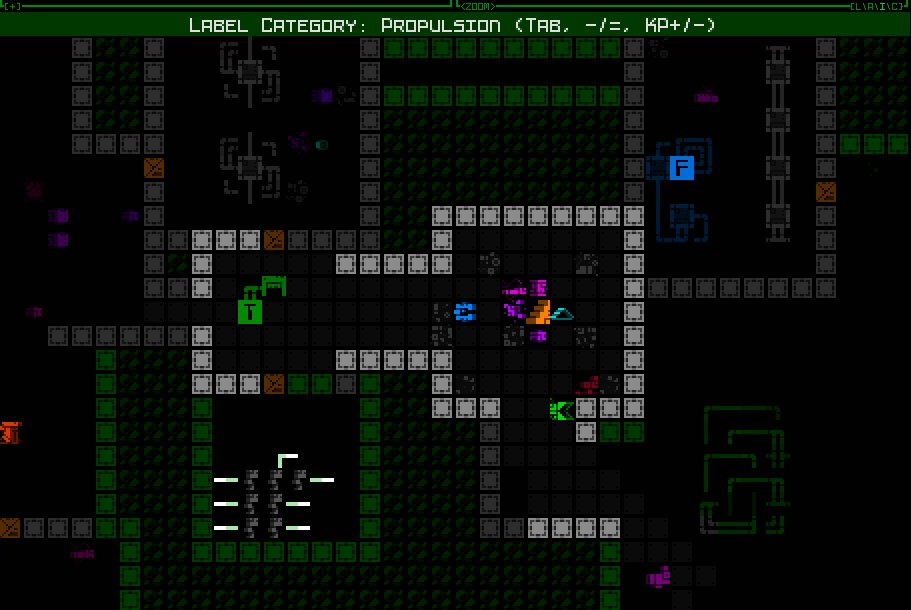
The Extended Log and Combat Log modes simply determine what the space below is used for when messages are being displayed.

Two columns of message log data. The line count and duration can be controlled via advanced.cfg options.
You might recognize the temporary message log style from POLYBOT-7, which is where I ripped it from :)

An alternative example combining the regular message log, which always at least appears on the left, with a combat log on the right.
The automated full-detail combat log messages (the ones that even in the 60-row layout could appear over the map as combat plays out) are hidden by default in 45-row layouts, even if the detail level is set to Full, since given the narrower map view they can easily obscure nearby action.
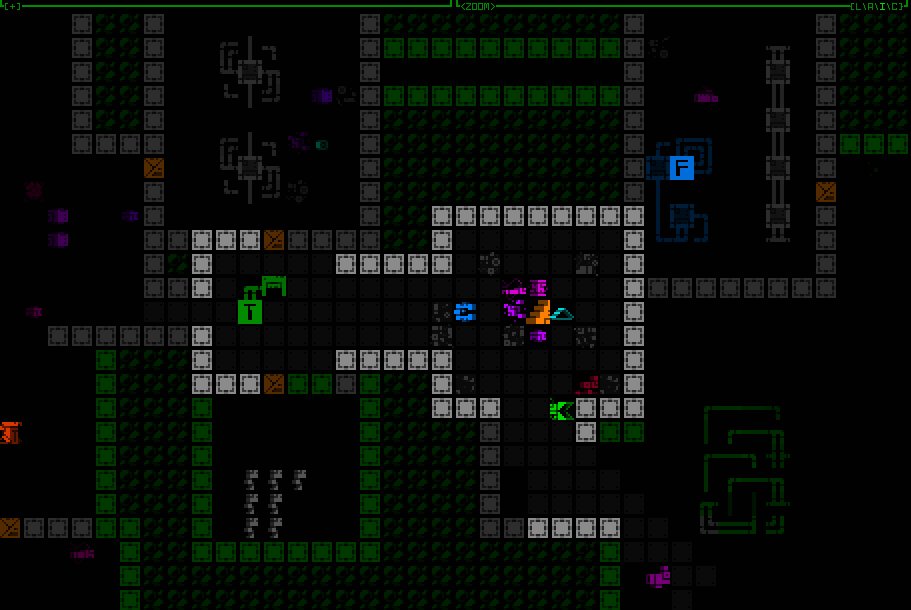
There is a new config option to force it anyway, for those so inclined, but as usual, as long as it’s currently your turn, in combat log mode you can always scroll the combat log backward to review the details of recent combat. (However, in the Modal 45-row layout there is currently no way for the mouse to initiate this scroll--it’s keyboard-only…)

Scrolling the extended combat log history.
I’ll be streaming a run in this layout as well, once the build is ready…
Extra Credit
With playtesting having only just begun, I’m sure these layouts could use some more polish here and there, but they seem in a really good place already. Looking further ahead, there’s also the chance that other related features might be added as well, things I’ve held off on so far in the interest of actually releasing this to players and getting back to the content expansion I was working on before.
Tutorial
One such feature I was on the fence about throughout layout planning, and to a lesser extent throughout all of Cogmind development, is a more intrusive vector for tutorial info. I much prefer to maintain Cogmind’s theme of immersion as best possible, and that has always meant avoiding an in-your-face type tutorial with dedicated popups or some similar effect. A sound cue and flashy log messages, that’s it.
In particular this Modal 45-row interface has me more worried about teaching new players, especially if it’s to be a default layout, because log messages automatically disappear after a little while. Yes the log can be opened in full to view them as normal, but players would need to be proactive about it. A log-based tutorial was already easy enough to miss bits of before, and people did :P
To somewhat address that issue I doubled the duration of specifically tutorial messages in the Modal layout, so they remain visible longer even as other messages disappear.
Another problem which had me again thinking about alternatives is the handful of tutorial messages that appear when the log area is not visible at all in the modal layout, such as while hacking! (since in that case the machine hacking interface now extends all the way to the top of the screen) One might suggest putting these immersion-breaking messages right in the hacking interface itself, but if we’re going to go that far we may as well take the dedicated popup route :/
I’m letting this topic simmer for now, and ultimately the decision would be affected by whatever our default layout ends up being.
Screenshot Mode
Although not particular to modal layouts, and a feature I’ve been considering for years, the need for some form of “screenshot mode” clearly becomes more acute with the introduction of new UI layouts.
One of the original principles of Cogmind UI design was the desire to have all or almost all important information necessary for decision-making visible at all times on the main interface--stats, parts and their condition, inventory and item states, the map, the log, basically everything.
I like that by extension this means a single screenshot could be a comprehensive or at least very good indicator of a run’s overall state, either as a record or something to share with others. For that reason I’ve often considered facilitating a way to include one’s entire inventory contents in a single screenshot, since some builds might possess about 10~15 items that aren’t currently visible in the screenshot (some people have taken to sharing Cogmind’s stat dumps to provide that info, and more, in lieu of a screenshot, but screenshots tend to be easier to digest overall; other folks have literally stitched together their own screenshots to include a complete inventory…).
And now depending on one’s UI layout we might have not only zero inventory items visible in a screenshot, but also even a missing message log and list of allies etc. In that light, I guess the chance that I finally add such a feature will only grow going forward… I’ll be keeping an eye on the sharing scene among frequent players using these layouts.
I don’t have any mockups of “screenshot mode” for you now, but the idea is simply that some of the map area could be used to display the additional info.
A New Default
When the next Cogmind version releases, new and old players alike will be faced with a new UI layout. But which one?
The setting can be changed in the Options menu, but it needs a default, and even returning players who have a config file will be initialized to that layout. This will at least be a good way to get everyone to realize the new layout options exist (if they somehow miss the repeated news :P).
I really like the original layout (obviously), specifically designed to immerse with maximum information, at the cost of cell size perhaps requiring a large display. That might work for a relatively specific target audience, but Cogmind has many more players these days, players who come from a variety of backgrounds and with different setups, and they’d like to enjoy the gameplay, too, so some accommodation is necessary. One of the other layouts then, with larger fonts from the get to…
My original assumption was that the default would be the middle option--partially modal with most windows and info still visible, just the significantly larger text (yay for most people on laptops) and smaller map view (but still large enough). Leaning even more heavily in a modal direction for new players loses some of the overall atmosphere, plus hiding information can be bad. However, that may not be the case with what gets immediately hidden in Cogmind--the top-side windows aren’t essential for new players, and necessary messages are still shown and accessible… so maybe hiding windows is okay in order to let everyone see even more of the map at once? The message log being permanently visible doesn’t seem to imply that everyone will read it anyway--plenty of people miss important messages :P
The modal inventory has the largest impact on gameplay, and it doesn’t even take effect until part way through the game, at which point there is supporting QoL, and applies to both 45-row layouts anyway, so that doesn’t work in favor of either.
Results on a default: Inconclusive xD
This is the end of our multi-part series about building Cogmind’s fully upscaled semi-modal interface layout:
- History and Theory
- Holy Mockups
- Dynamic Terminal Swapping
- Simpler Lightweight Fonts
- Completion and Demos
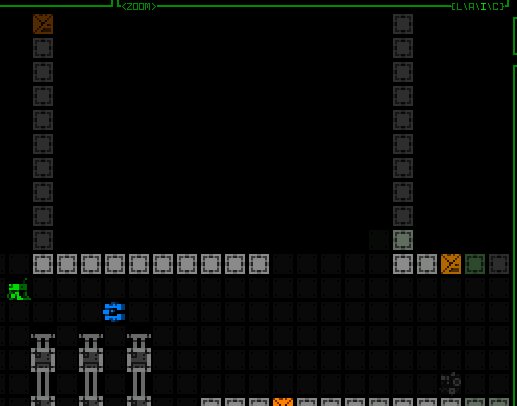
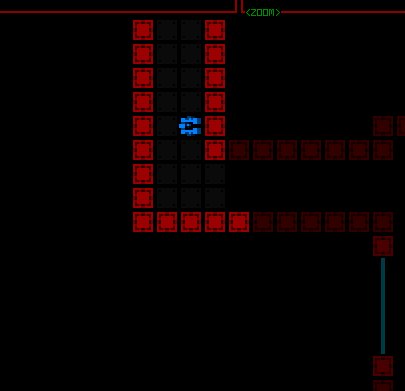
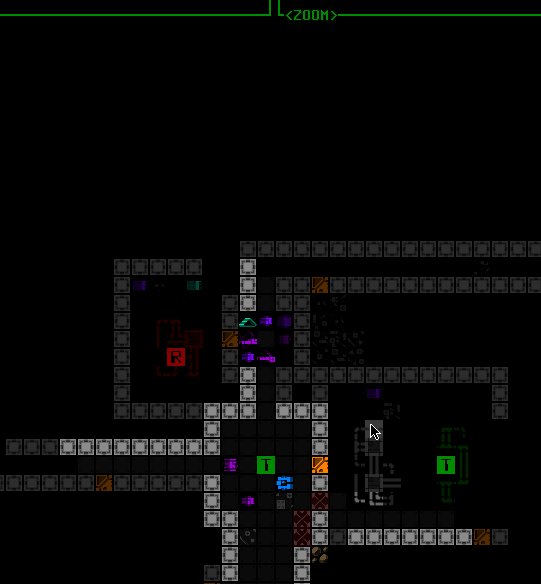
Adventures in Map Zooming, Part 5: QoL
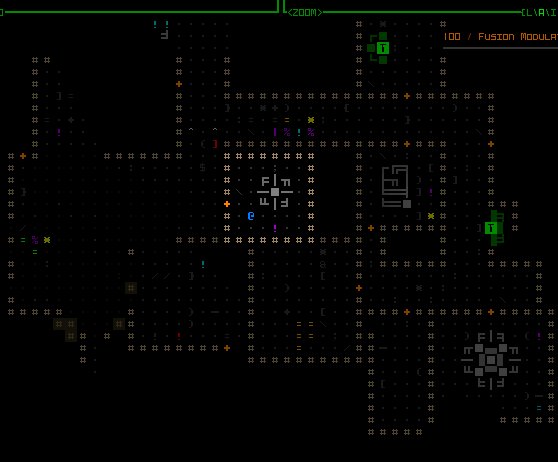
Map zooming again! Although I finished off the final bits of the core map zooming feature, that series went quiet when I turned my attention to planning and preparation for the upscaled UI, essentially due to my belief that once the latter is implemented, map zooming wouldn’t be as necessary in the first place.
But it would still no doubt be used by some, and more urgently I also realized that it wouldn’t make sense to put out map zoom test builds without including the additional QoL required to make a zoomed view actually playable in a normal sense. Although I rightly assumed few current players are very interested in zooming, some of them might at least test it out, and for proper feedback the QoL needs to be in place, otherwise any feedback will essentially amount to “needs QoL” :P
Good QoL is a make or break part of map zooming, where the real magic happens, and I love me some QoL design, so let’s see what we can do to facilitate zoomed play!
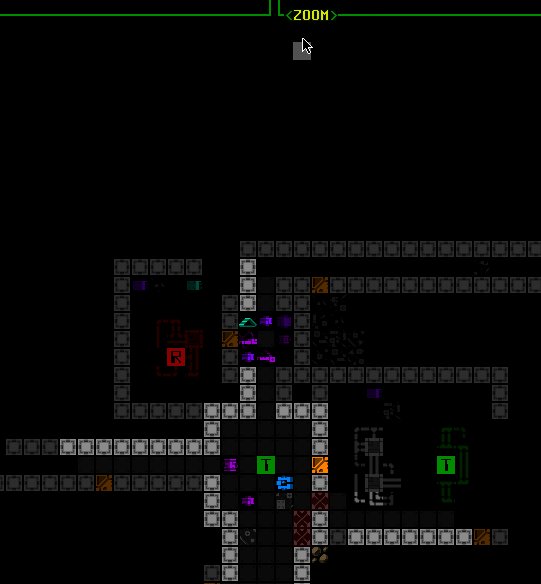
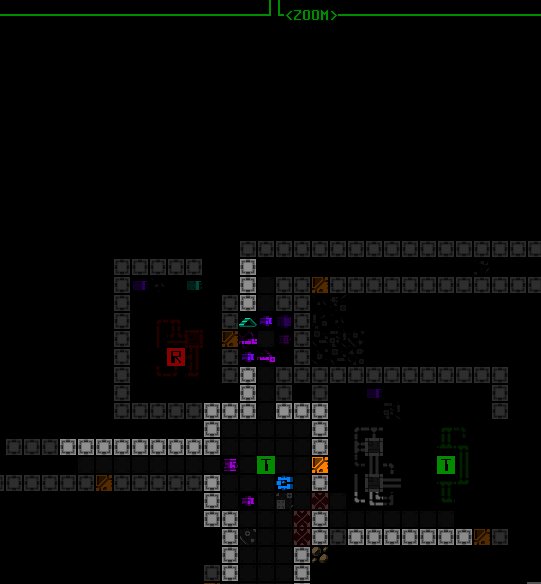
First of all, not exactly surprising or amazing, but one piece of the puzzle did suddenly fall into place here: scroll wheel zoom toggling. Back in the polishing stage I covered the reasoning for using methods other than the scroll wheel to zoom, but when putting together the QoL features I realized that zooming in and out might often be done in conjunction with map panning, which among several other methods can be accomplished by holding Shift and moving the mouse. Well if you’re panning with the Shift key held, using the mouse wheel wouldn’t do anything since that’s not a command yet (Shift-Wheel), so we can conveniently assign it to zooming!

It feels very natural to add mouse wheel zoom functionality to the existing Shift panning method, making it easy to quickly zoom in and out between multiple distant locations.
That’s low-hanging fruit, though. We’re going to need much more powerful QoL…
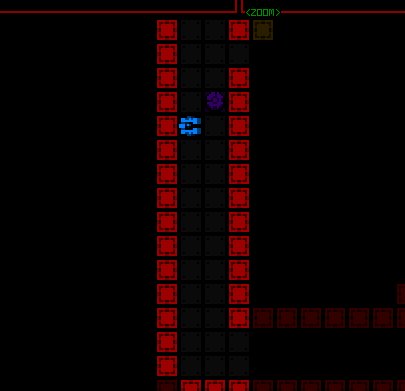
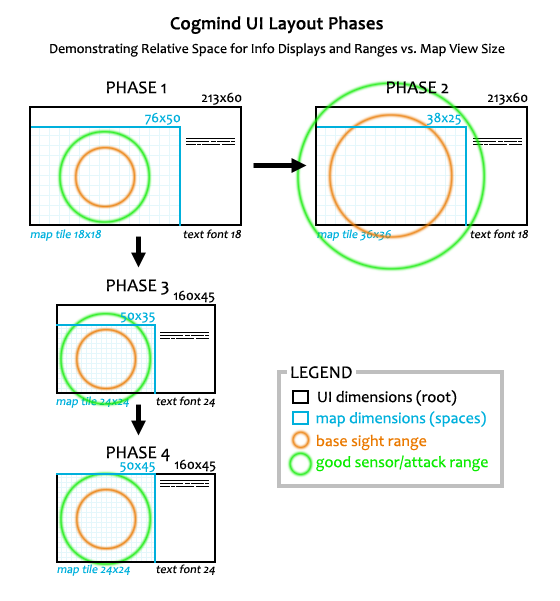
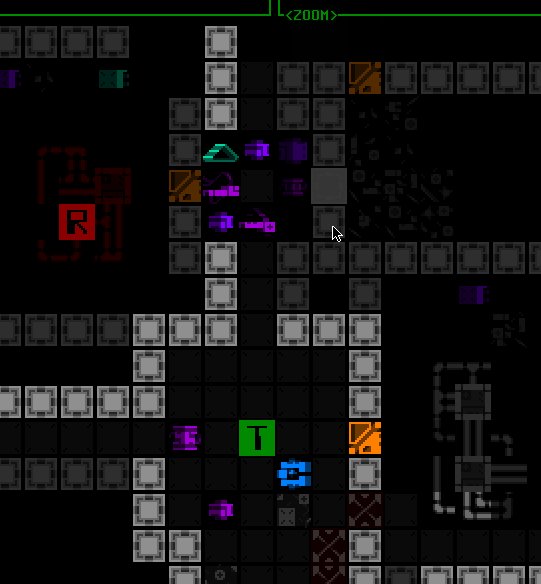
Relative Centering
A common theme throughout map zooming QoL development is enabling the player to get information about, and react to, things that are outside the current map view. As explained in my article on the history and theory behind Cogmind’s interface and plans for other layouts, in a roguelike it’s crucial to have easy access to knowledge that affects near-term decision-making, and by shrinking the map view to increase the size of its content we’re giving up a lot of that easy access!
We need to find ways to retain it where possible, or at least create alternatives.
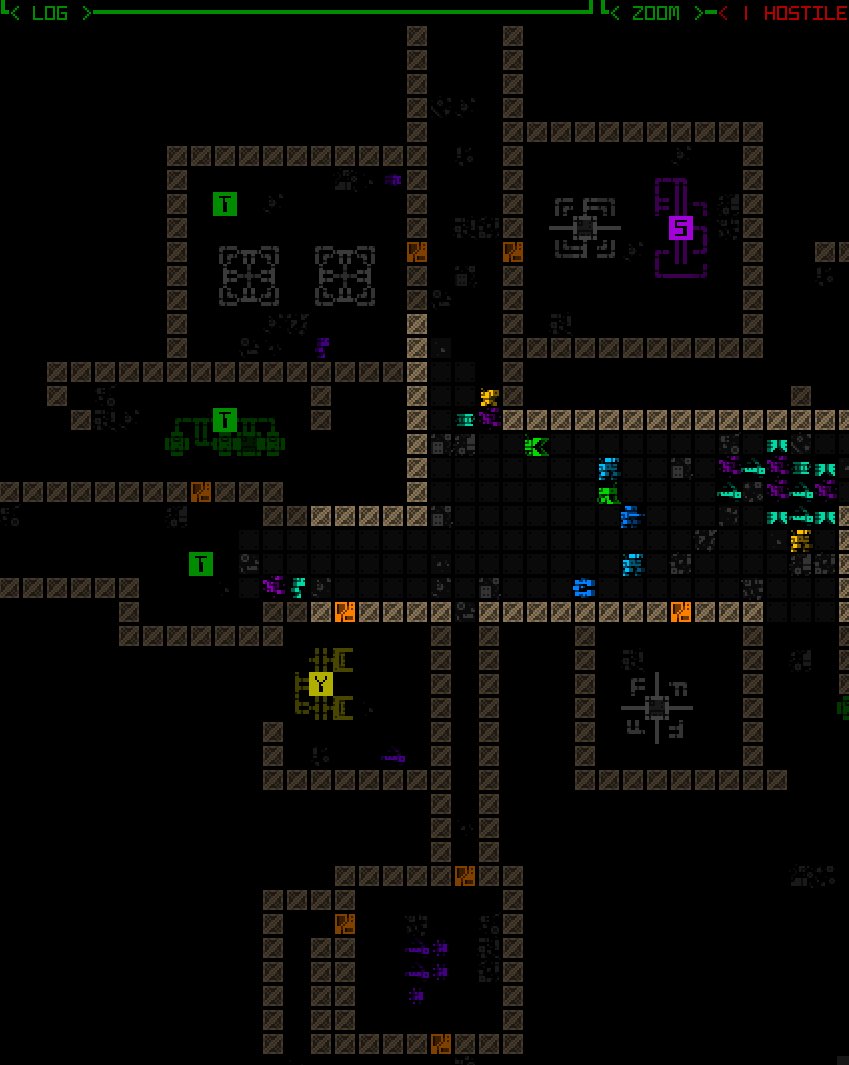
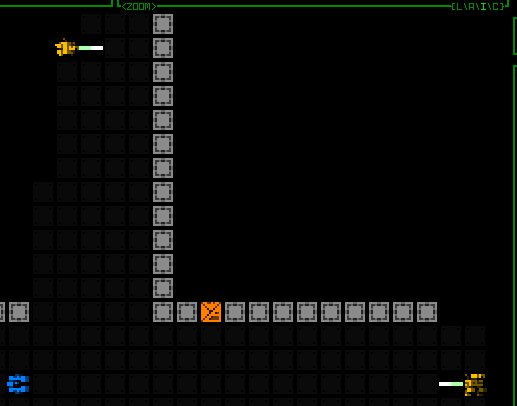
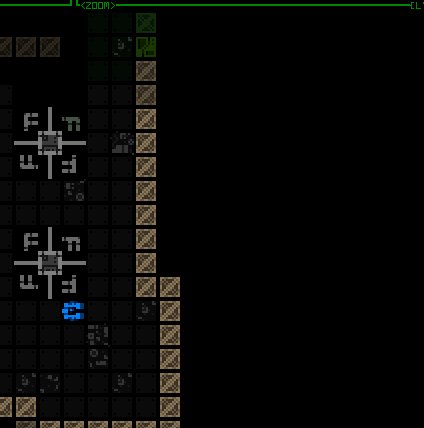
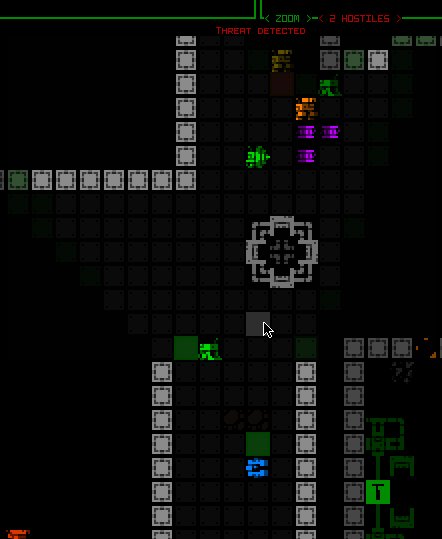
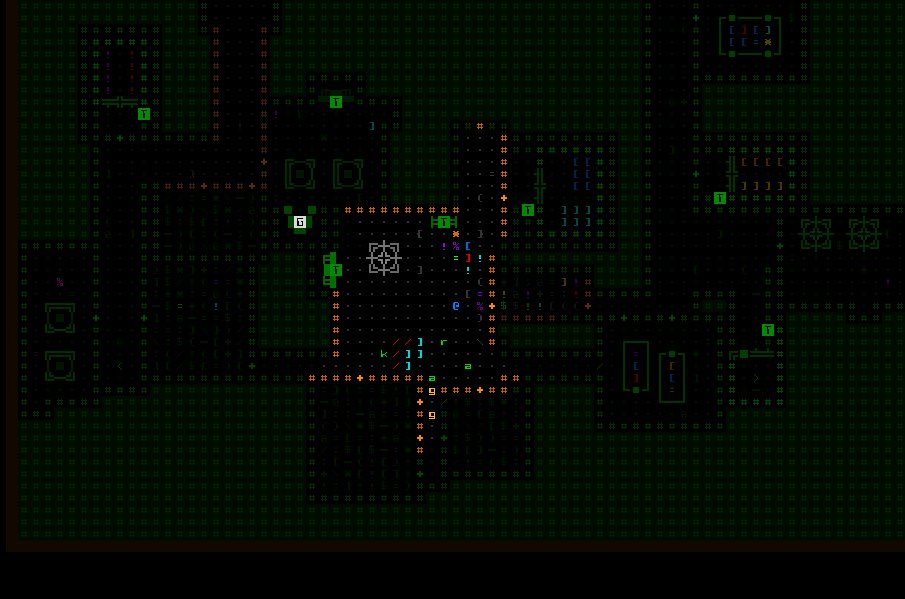
One of the most direct ways to accomplish this is to offset the player’s position from the center of the map. Normally Cogmind is shown at the center of the view, allowing the player to see equally in all directions, but technically we can assume that what’s most important while exploring the world is what’s in front of the player in whatever general direction they’d like to focus on. Thus one new optional feature is the ability to manually set a new relative centerpoint.

In this zoomed map view, notice how one can choose to look further in a particular direction, and the view continues to shift along with your movement, as usual. For as long as such a point is set, it is used in most instances which otherwise want center on Cogmind, and the point is never allowed to be so far away it results in Cogmind being out of view entirely. Zooming the map in/out adjusts the relative centerpoint by the same factor, and it’s ignored or even automatically reset in some special instances, like… say… outright teleportation ;)
The above recording shows how setting such a point is accompanied by a fading cardinal crosshair animation akin to the drone centering/following animation, but here is grey instead of green. This keeps our visual theming consistent for the idea of interface-controlled “centering.” While a manual centerpoint is set, you can also see the intermittent flash of the current centerpoint, which is optional and can be adjusted or disabled. Restoring the default centering is as simple as setting your current position as the centerpoint.
How do you set that point, anyway? Oh no, it’s time to go… back to the engine! (are you counting? this is the fifth time :P)
I decided for this feature we are finally, after ten years, going to have RMB detection based on releasing the button. Cogmind has always responded to mouse down events for input, which I prefer since it’s that much more responsive, but the difference isn’t huge, and by forgoing that approach we gain access to a new realm of mouse input: holding the button for a different effect!
Now this alone doesn’t require any extra engine work, it’s just a different event we could always detect, but if you’re going to have input based on holding a key you probably need to know how long it’s been held, and for that we’re going to need more engine functionality. Paging the REX testing environment!

Testing LMB/RMB holding timers, a new feature for the engine.
RMB has always been one of the other methods for panning the map in Cogmind, by just right-clicking on some location outside FOV, but now if you hold down the button for a bit longer (the default is 350ms, but it’s adjustable) it will not only pan the map over there but also set it as the new relative centerpoint, as seen in the demo.
As far as implementation goes, although a little more difficult to implement, it made more sense to cause the centering effect to occur immediately after a set time had passed, rather than simply waiting for the player to depress the mouse button after a minimum amount of time, because otherwise the player has to guess whether they’ve held down the mouse long enough to count for one input over another.
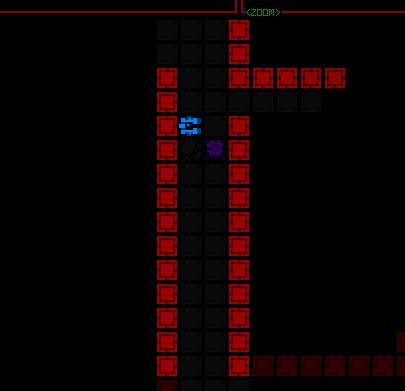
Dynamic Centering
Pure keyboard users need access to this recentering concept as well, though unlike with a mouse where it’s fairly quick to select a new forward point to center around, this isn’t so convenient to do via keyboard… We need an automated alternative!
By default whenever zoomed in keyboard mode, simple regular movement will automatically attempt to adjust the map view so that a more useful or pertinent area is visible at all times. Exactly how to achieve this is a big question, however :)
I’m sure no single algorithm will be perfect for everyone, but I experimented with five different possibilities before settling on a default. Most of these are included with the game as optional alternatives, and can also be completely disabled or further adjusted by specifying a maximum distance out to which they’re allowed to offset the view. Many of them feel quite strange at first, but with some actual play experience I got more and more used to the default as a helpful feature.

INSTANT: “Smart leading” behavior #1, simply instantly “face” the direction of the most recent move. Just try not get whiplash :P (seriously though, controlling these, and also gaining some experience with them, is a lot different from watching them; also adjusting this one to have a shorter offset range would make it less jarring :P)

MIDPOINT: Behavior #2 is the same as INSTANT, but makes diagonal turning less violent by checking whether a new movement direction is only 45 degrees off the previous one, in which case the new centerpoint instead uses the midpoint between the old and what would otherwise be the new instant direction’s centerpoint.

GRADUAL: This more tame approach slowly shifts the view to reflect ongoing movements, both in terms of direction and distance, so that moving forward gradually extends the view outward.

WEIGHTED: GRADUAL doesn’t perform as well with sudden changes in direction like going around corners, so I wanted to experiment with using a more complex algorithm that instead tries to orient the view based on the weighted center of all FOV cells. The theory seems nice, but in practice is kinda chaotic and not very effective. primarily because it entirely forgoes predictability in the face of a pure focus on information, when we probably want a balance between the two. (This particular gif happens to have a persistent red dot where it’s centering the view, so I could better keep track of it during the experiments, since the weighted behavior was harder to get right.)
The behavior I actually chose for the default was a combination of the last two, gradually shifting the centerpoint with each move, and using a second pass to try to ensure that FOV edges are visible where it’s possible to shift the view without obscuring already-visible FOV cells. This is a pretty effective way to solve the corner problem, or whenever a large batch of new cells becomes visible, for example on passing through a door, or terrain destruction. It can also even keep the FOV shifted backwards if the current direction of movement doesn’t yet really contain much to see.

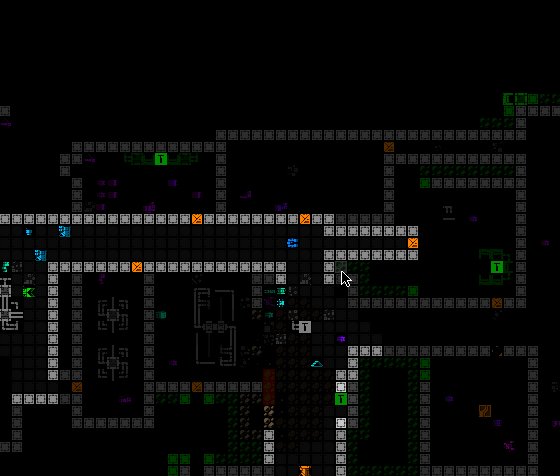
The default behavior, a gradual two-pass approach striking a balance between seeing further in the direction of exploration and maintaining visual confirmation of existing FOV areas.
As with the mouse, keyboard users can also manually designate a relative centerpoint. This is done with the ‘s’ key in examine mode with the cursor over your desired target cell. Assigning a manual centerpoint deactivates the automation feature until designating Cogmind’s own position to reset it, at which point the automated system will again take over. This feature is also useful for quickly recentering the map to reset the automated system, by simply pressing ‘x’ to enter examine mode followed by an immediate ‘s’.

Manually setting centerpoints while playing in keyboard mode. It’s actually fairly fast if you’re familiar with jumping the examine cursor!
While playtesting keyboard mode, zoomed in for almost the entirety of play, I started to rather like the combination of default autocentering sprinkled with occasional setting of a manual offset for certain situations!
Notice that while in keyboard mode, the centerpoint highlight is not shown--that’s a mouse-only thing because it is automatic, and also at times quite near Cogmind’s own position.
Internally, the automated centering feature is implemented by simply adjusting the same offset variable used for manual centering, just doing it on the fly. So they’re the same mechanism. Automating this behavior during mouse-based play doesn’t really work because you have to be able to click on locations, including most importantly your next move destination, but that’s hard to pull off when everything is shifting around in a semi-unpredictable manner.
And even for keyboard mode, the automation behavior is only applied while the map is zoomed in, but it’s always being calculated and updated while not zoomed, so that zooming in again can continue to take the latest navigation information into account.
Of course I added new contextual tutorial content for these features, including Cogmind’s first tutorial messages that will eventually repeat themselves if you haven’t actually tried a given feature yet, because these are quite important :)
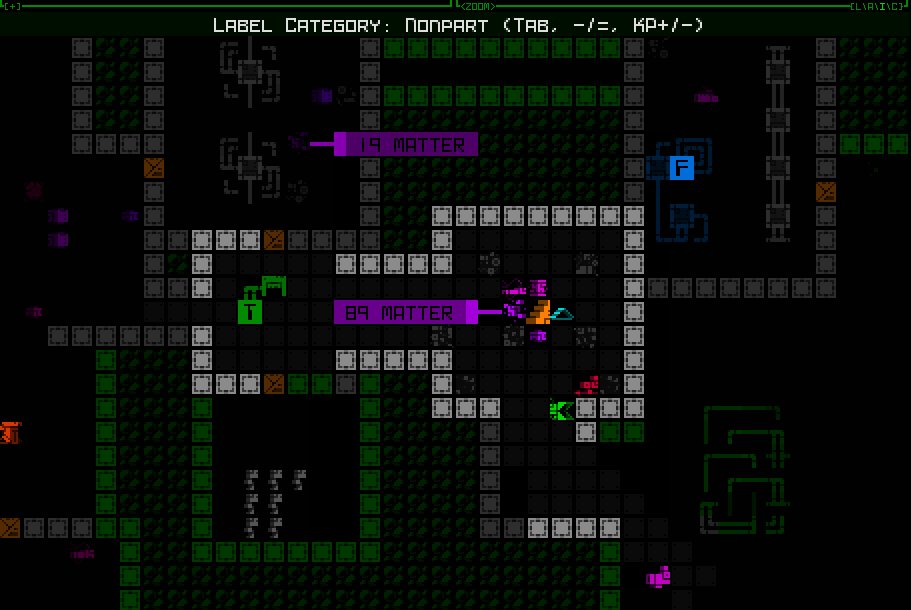
Offscreen Object Info
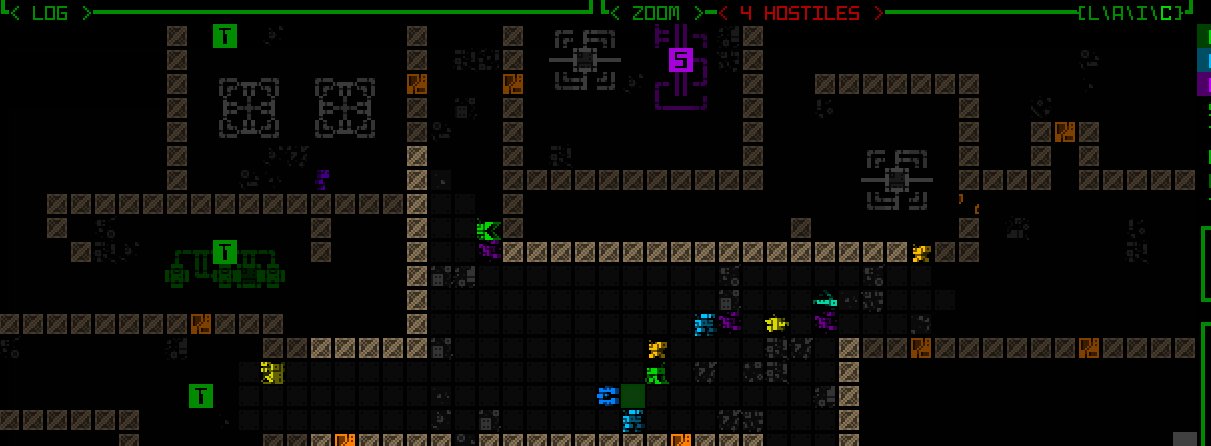
So far we have ways to try to keep important objects in view, but once you’re zoomed in on only a quarter of the normal map area it’s literally impossible to always see everything you might need to see in every situation. We need new indicators for important objects outside the current map view, especially those which are still within FOV (and probably even attack range!).
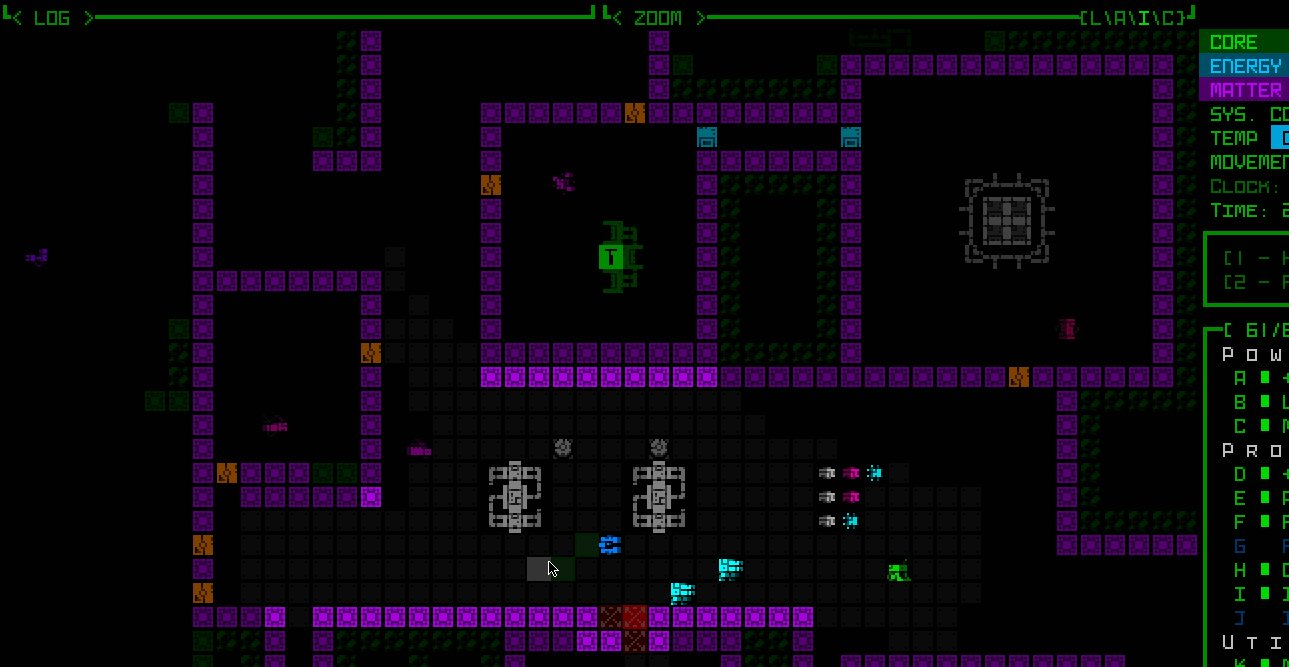
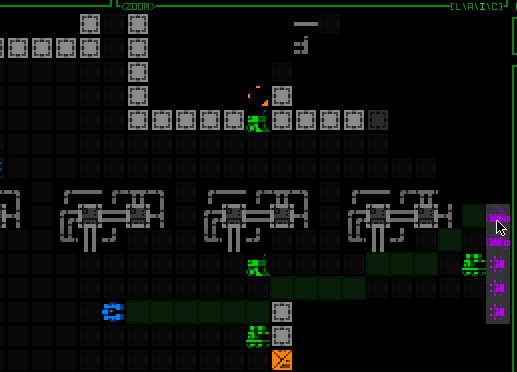
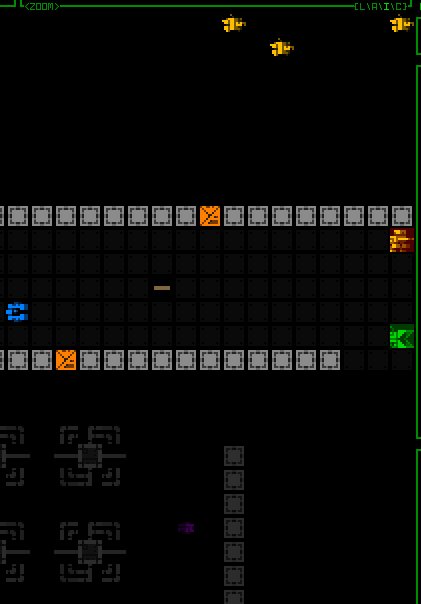
While manually panning the map or designating a centerpoint to keep an eye on a particular direction is useful, and temporarily zooming out to get a general idea of the surroundings is another option, to save time there are a variety of new markers that can appear at the edges of the map view to denote objects in that direction. You’ll see markers for offscreen hostiles, non-hostiles (both neutral and friendly), new items, and sensor data. Each marker category uses its own unique background color, and in the case of sensor data is also darker and blinks in and out to reflect the fact that it is not a directly visible object like the others. Items are only marked until automatically labeled for the first time after entering view.

A demo of flashing offscreen zoom markers for visible robots (I have some drones out here to help demonstrate). Threats appear on a dark red background, while non-hostile robots use dark-green. As usual, the colors used are different if colorblind mode is active. (Also curse multitile robots and their special requirements, but yeah I got them working with this system too…)

Flashing offscreen zoom markers for new items, which use a dark gray background.

Dark offscreen sensor data markers with a low-frequency blink out effect. The range for this and other FOV data (which actually includes drone FOV that may be further away!) actually uses the non-zoom window dimensions to determine the extent within which to draw objects from, meaning this feature essentially serves the specific purpose of giving you more info about many things you’d normally be able to see if not zoomed in.
We’ve seen such map edge markers before, for map intel (for example known interactive machine locations) and also Cogmind or drones currently out of view. The latter appear a couple rows away from the map edge, so there aren’t any issues with overlap, though intel would technically be able to overlap these markers, also being up against the view edge. I’ve updated those to not only reposition to avoid any offscreen object markers, but they also avoid covering visible robots currently at the edge.

Intel markers avoiding visible robots at the map view edge.
Similarly, the new offscreen object markers will also avoid covering visible robots.

Offscreen robots markers shifting aside when necessary to reveal visible robots at a position they would otherwise occupy.
Offscreen Object Responses
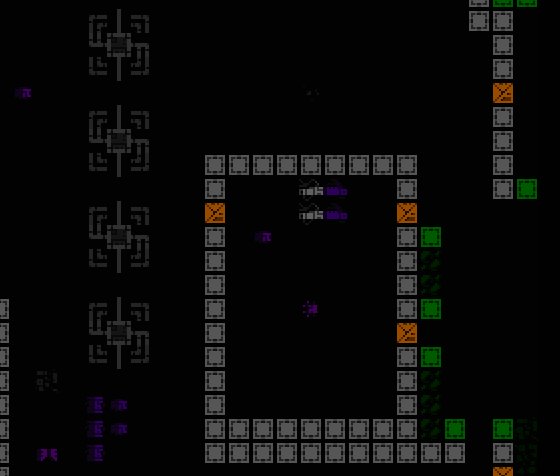
Indicators are great, but not quite enough. After all, what do you generally want to do when a new threat comes into view? A quick visual check! What exactly are they, what’s their status, do they have company, what’s the surrounding environment like… These can be important questions to answer before making your next decision, and by default Cogmind already pauses for a moment in these situations in order to let the player have a moment to take it in (and avoid accidentally wasting valuable turns), so why not also use that opportunity to automatically shift the view over to spot the threat?

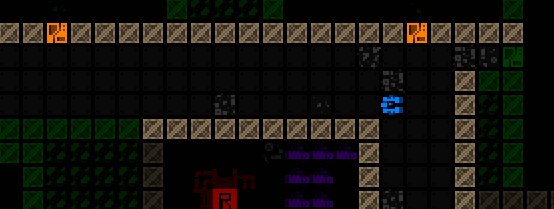
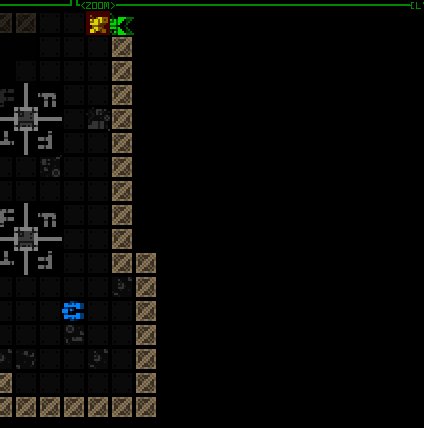
Automatically shifting the view a bit more to the left as soon as a Sentry is spotted down at the end of a corridor.
This feature is optional, but active by default.

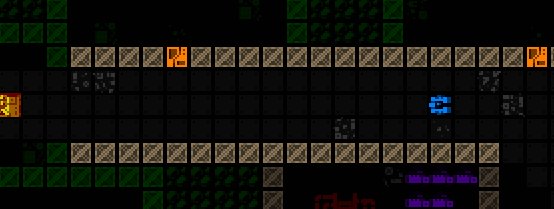
Another autoshifting example, in this case simultaneously spotting enemies down two different corridors and shifting to put them all in view.
Notice that the shift leaves one space of padding to the edge rather than putting the hostile right at the edge, which is harder to see and there may also be other markers present, plus it’s nice to know a little of what’s around the target.
There are also a couple other important threats that don’t involve direct sighting of enemies, but that most players would probably find worth automatically shifting to see for better situational awareness.

The view shifts twice here, once on first spotting the Watcher, and again when it sends out an alert to some nearby ally.

Heavy active sensor proximity alert!
We can use this shifting behavior for more than just enemies, too!

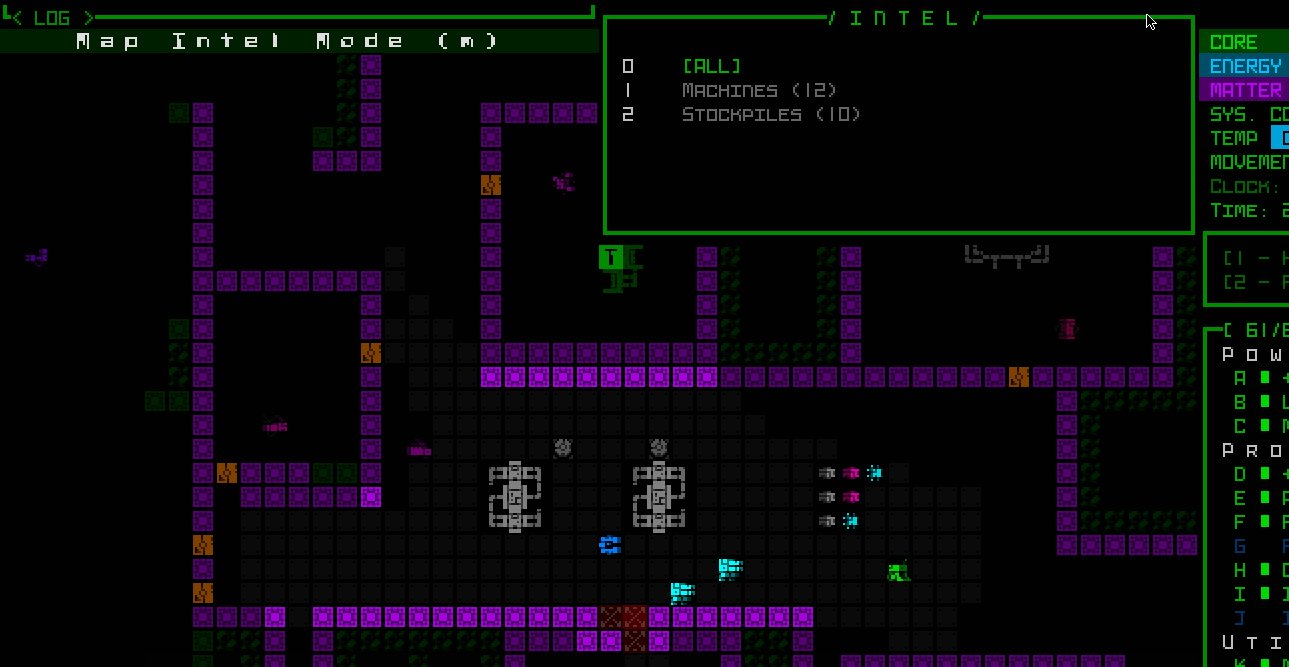
There are a few special types of environmental pings you really want to know about, like machine pings. Show me that RIF Installer so I know where I can get my next fix!
Other Features
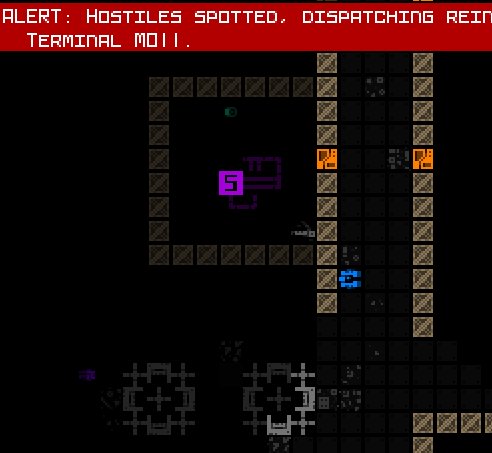
As part of this update I even added a completely new type of indicator, one that can come in handy even when not zoomed in. Sometimes those pesky Operators spot you and immediately zip out of FOV, much less out of view, on their way to their Terminal. At least there’s a log message reflecting that fact, though it may not be obvious where they were at the time. Now it will be.

Operator reporting indicator, which remains for a short duration whether the position is visible or not.
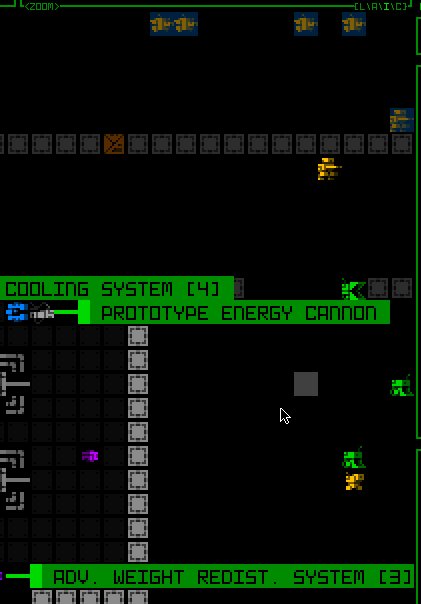
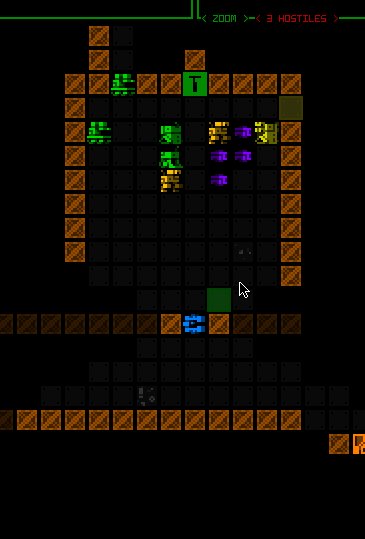
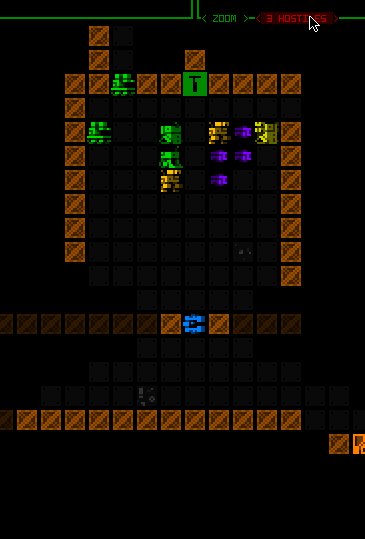
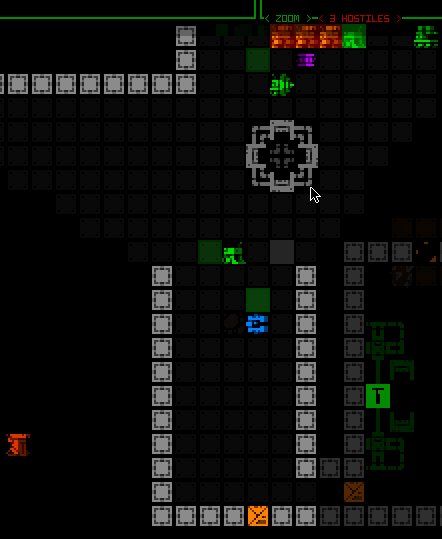
Although available even while not zoomed, a new <HOSTILES> button that appears above the map while there are hostiles within Cogmind’s FOV was added primarily to facilitate play while zoomed in, offering another way to know and confirm that there are hostiles in line of sight, even if not currently in view. The button reports the total enemy count, and can be pressed to focus on and highlight the largest concentration of enemies. Pressing it again restores the centerpoint to its original area, or in some cases if there are other enemies not visible in the first highlight area it may be able to determine that and focus there instead.

Demonstrating basic functionality of the <HOSTILES> button, although in this situation there would be no strong need to actually use it.

Using the <HOSTILES> button to refocus the view on a new squad still out of view to the north.

Cycling between two different enemies that aren’t present in the same view. Remember that in targeting mode Cogmind can also cycle between visible robots, this is just another more general way to achieve a similar effect while not in that mode.
I also have notes on even more QoL ideas for map zooming, as well as ways to further extend these new features, but this seems quite good enough for now and we’ll have to see how more playtesting pans out.
Shortly before the first testing build went out I did my own playtest run, trying out both mouse and keyboard play while zoomed… it went well!
We’ve arrived at the end of our five-part adventure through the process of putting all this together:
Full UI Upscaling, Part 4: Simpler Lightweight Fonts
So we’ve developed the theories, we’ve got mockups, we’ve got the necessary architecture… surely it’s time to start building the new UI layout, yeah? Not so fast!
It’s true we could start now, but on the horizon I could already see the increasing usefulness of another supporting feature, and decided it was a good opportunity to finally automate Cogmind’s font scaling.
Cogmind has always included many fonts available at many different sizes, all of these stored as bitmaps for pixel-perfect crispness. Each requires its own image file, and in the past I have always manually upscaled them to ensure availability at the appropriate higher resolutions, which means even more files.
Well with the advent of map zooming, which itself needs 2x upscale versions of all fonts within each set, and this whole UI upscale project, which unlocks an average 33% font size increase for everyone, we’re going to need quite a few more upscaled bitmap font files and going forward it doesn’t really make much sense to keep doing this manually.
REX, Again Again
Okay if anyone’s keeping count this will be the fourth time I’ve revisited the engine for a major update since starting map zoom and UI scaling work xD
Hi, REX.
I thought this would be a quick project, but it actually took several days to finally finish this feature because I ended up rewriting a lot of the engine’s font handling code, encountering a few challenging (hair-ripping) bugs along the way. The original system had made a lot of assumptions which would no longer hold true, and I wanted more features on top of the autoscaling as well, like only generating upscaled fonts once they’re actually needed (yay for faster startup), and having all font sets reusing the same source file share a single reference image in memory rather than having multiple copies of the same bitmap. Individually nothing too complex, just a lot of changes necessary to the original architecture to make these features possible.
Once again back in the good old REX testing environment, I set to testing two new syntax options for the font set configuration file:
- “NewFontName [SourceFontName*2]” would create an entire new font set by upscaling an existing one, in this case by a factor of 2. (A font “set” means a collection of text, tiles, zoomed text and so forth, all categorized under a single name and selected as an option by the user.)
- “<source_image_name*3>” is a sample of syntax usable in any single field for a bitmap font source image, instead taking another image and upscaling it by the specified factor.

A sample config file used during REX testing, in some cases with font sets purely loaded from files, and in others partially or fully generated based on existing sets or bitmaps.
This same format is used by anything else built on the engine, so both Cogmind and REXPaint can benefit from this, the latter of which I hope to also release a new version before long!

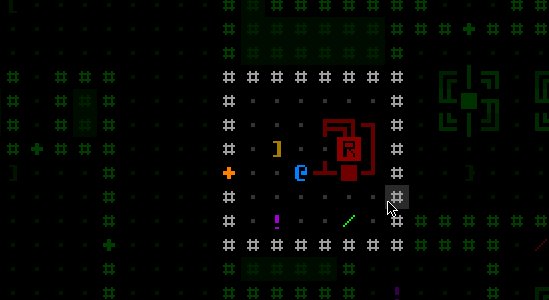
A quick autoscaling test back in Cogmind, here using a 2x scale of a 4×8 font, therefore turning it into a 8×16 font for a 960p window. (This 4×8 font is technically distributed with Cogmind, but since it’s too small to be reasonably considered by players, or needed at all, it is not available by default and must be activated manually.)
Cogmind Applications
Cogmind’s last public release, Beta 12, includes a total of 118 bitmaps font images, and that was before all the map zooming and Beta 13 work, so without this autoscaling feature that number would balloon significantly.
As of writing, Beta 13 has currently dropped that file count to 80, this despite the zooming, nine brand new font types, and supporting even more large options derived from smaller ones.
I had to spend a while going back through all those files to confirm which were original files and which were upscaled--in most cases there were records, but I had to be sure, and did find a few outliers to which I made further manual modifications to their upscaled versions, or sourced from multiple different sets. Those required special treatment, but otherwise it was really nice to cut down on the clutter.

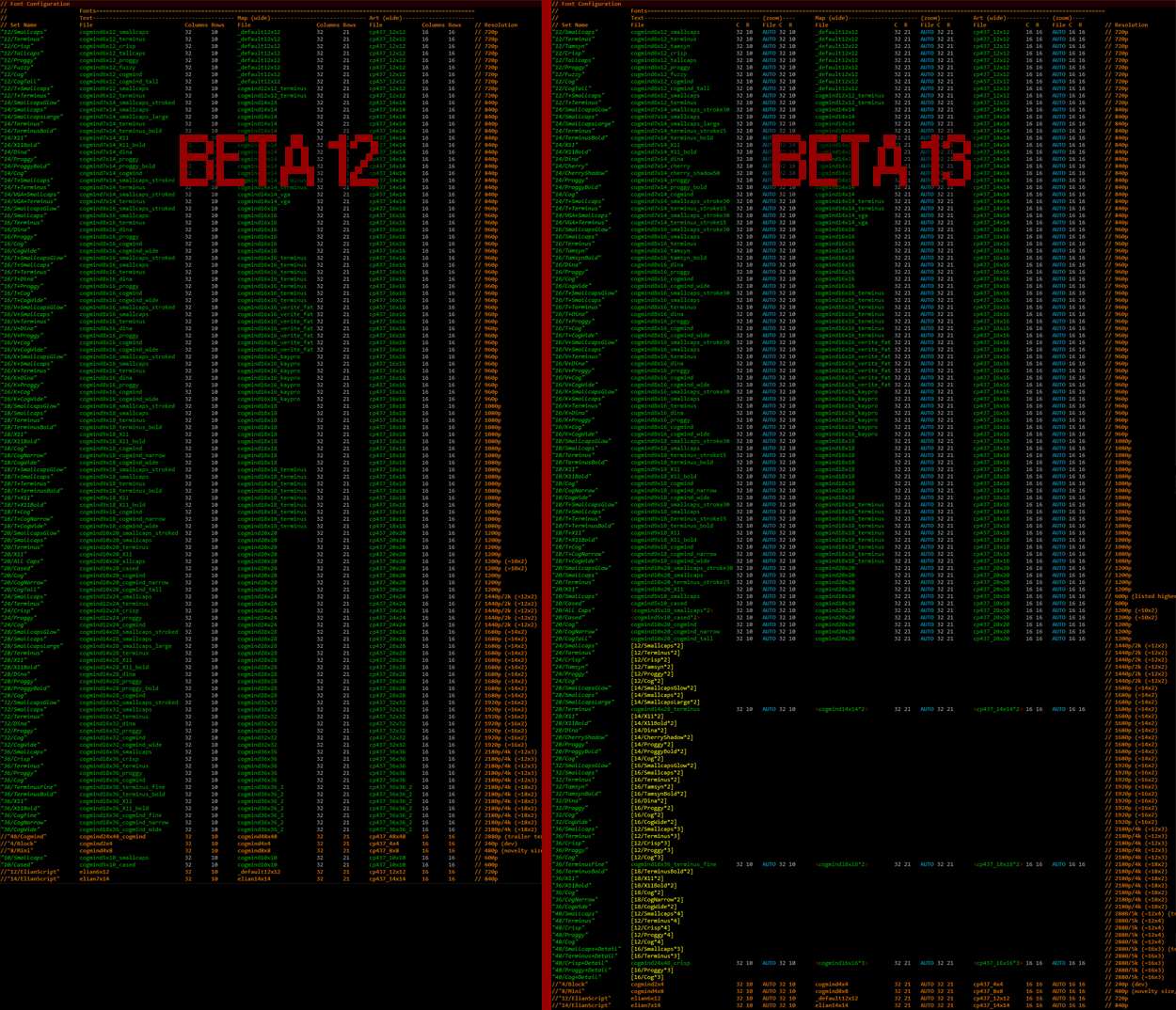
Comparing Cogmind’s original font config file to the new one with automated upscaling enabled (and zoom support!).
As of the current Beta 13 prerelease, the current max font size included with Cogmind is 48, needed for 5K displays, but with the new upscaled UI the max needed for that resolution will be 64! Definitely about time to get automated scaling…
New font sizes aside, this also saves time when new tiles are added and need to be inserted throughout the images, since tiles themselves are also part of the font bitmaps. Tiles aren’t added very often, but a new batch is indeed being released gradually over the next several versions.
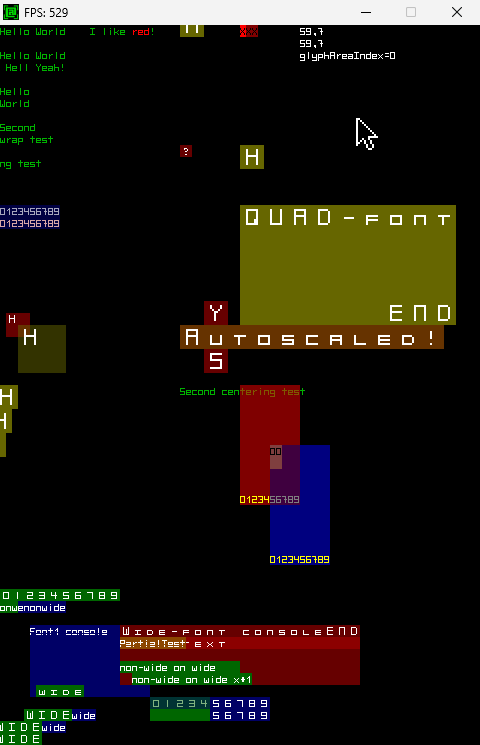
Since I was working with fonts anyway, I also took advantage of this opportunity to add brand new options! In classic terminal roguelike style, some people like to switch their display font after a while in order to freshen up the whole experience, so in addition to others who simply want more options from which to select their favorite for readability or stylistic preferences, that’s another good reason to make sure there is a good variety of styles available.
The main two new typefaces are Tamsyn and Cherry, available at several sizes.

Sample Cogmind screenshot using size 24 Tamsyn.

Sample Cogmind screenshot using size 14 Cherry Shadow, for which I added a slight drop shadow I think looks pretty cool, especially on a light background like item labels.
While I was at it, I also made other font-related improvements, like having Cogmind’s options menu list fonts from largest to smallest to be able to more easily adjust style via the menu without changing map size. The original approach based purely on how they’re listed in the config file didn’t make sense, and I’m not sure why I left it that way for so long.

New sorting order for the font options menu!
Pixel Corruption
Shortly after releasing a build with autoscaled fonts to patrons, a wild bug appeared! Apparently some people were seeing artifacts on the display…

Screenshot excerpt showing visual oddities. (sample provided by Luigi; you’ll have to open it at full size to see some of the evidence)
At first we weren’t sure what it was, since it was only affecting a few people, and recent SDL DLL optimizations aimed at improving rendering speed had also been introduced as well. But bugs aren’t all that elusive if they only affect some people and a discernible, repeatable pattern emerges, which happens to be the case here. That these artifacts only appeared for players using very high resolutions suggested it might be an issue with font scaling, since all of the high-resolution fonts are upscales.
So I set up a bunch of tests to confirm, and eventually found that some large fonts ended up with these artifacts when scaled, and in all cases had a scaling multiplier of at least 3. How weird!
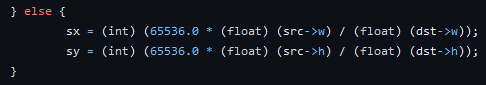
Anyway it’s now even more clear this has gotta be something with the scaling process, right, for which I had actually just plugged in SDL_gfx, a common companion library for doing this sort of thing. Cue stepping through its zoomSurface() function, specifically zoomSurfaceRGBA(), and while comparing how it handled a 2x vs a 3x scale operation, I noticed that there seems to be… a bug in the library?

This code truncates the result of floating point arithmetic, which under the right combination of variables causes the intended optimizations based on these values to generate artifacts.
I’m kinda surprised since this library has been in relatively wide use for over two decades, and even continues to be used alongside subsequent SDL versions, but that code remains the same. Maybe most people tend to use it with smoothing/antialiasing turned on (I had it off because I want crisp), or are using less tightly packed tilesets (or even separate files for their images), all of which may help conceal such an issue from discovery? Or maybe there’s something else at play.
I replaced that whole optimized method with my own brute force scaling solution and *poof* the problem indeed disappeared. It’s only rarely called anyway--as mentioned before fonts are only scaled when they’re first needed, not before or ever again afterward, so we don’t need to worry about performance. (And anyone who actually does need to worry about performance should probably avoid doing this in software mode in the first place :P --that’s probably where all the other potential bug finders went off to…)
This is the fourth in a multi-part series about building Cogmind’s fully upscaled semi-modal interface layout:
- History and Theory
- Holy Mockups
- Dynamic Terminal Swapping
- Simpler Lightweight Fonts
- Completion and Demos
Full UI Upscaling, Part 3: Dynamic Terminal Swapping
I was really happy to have come up with workable concept for a modal inventory, as well as producing a mass of mockups with proven solutions for all the potential hurdles on the road to dropping 15 rows from Cogmind’s interface. Or so I thought.
Suddenly at the end of that process, a review of remaining UI systems revealed an unexpected show-stopper: ending animations.
Cogmind has a lot of different endings (currently nine, with more to come), and all of them feature full-screen ASCII animations. While some of these are flexible enough to fit dynamically within any terminal dimensions, a good many were designed to assume a height of 60 rows. The only way to fit those into 45 rows would be a complete redesign…
I put a lot of time into the existing animations, and they make good use of their space, so one would hope there must be another way…
Terminal Swapping
What if… the terminal was still 60 rows during ending animations?
After all, there’s no strong need for the endings to be limited to only 45 rows--you’re essentially watching these animations for the overall visual effect rather than needing to interpret every little detail for gameplay purposes. As described at the beginning of this series, the reason for shrinking the base terminal dimensions is to enable larger fonts across the board, but the intent there is to facilitate reading and interpreting details, which we don’t need in this case.
So the theory is we use a 45-row terminal for normal play, but once we need to do an ending animation simply switch over to a 60-row terminal to display that, then switch back when done.
This reminds me of games that switch to a different display mode specifically for cut scenes, especially common (and noticeable) in early video games, and then later it became a big deal when those sorts of things could be done “in engine,” which is the norm nowadays. Cogmind has always been consistent about its display, but in this case I could ideally continue to make use of all the work that’s already gone into the animations.
Now come the important questions: Is the engine architecture capable of such a feature, and what other roadblocks might be in the way?
Technically the idea immediately showed some promise based on the fact that Cogmind already uses what I call “terminal swapping,” but only between frames and behind the scenes, specifically for special screenshotting purposes.
The main usage is for map output, or creating a composite PNG containing the entire current known map. This is useful for sharing interesting layouts with other players, or asking for advice about where to explore.

Map output shared by Terminus, showing a circuitous route through Research while seeking a particular exit (which ended up being near the entrance :P). (open for full size)
I also used it to produce an image marking the launch of Cogmind’s achievements, for which I wanted the background to be a matrix of many achievement icons.
An image celebrating Cogmind’s first batch of achievements, added in 2018. One day that number is going to get so much bigger.
Both of these use cases required generating an image larger than the screen, so a normal screenshot wouldn’t do.
Already armed with a built-in way to take a “screenshot” of the terminal contents (bypassing the screen itself entirely), if we build a larger terminal than the screen we can just as easily run the “screenshot” process on that to produce an even larger image.
With just a small bit of isolated code it’s pretty easy to temporarily replace the engine’s terminal with one of a different desired size, write to that, generate the image, then restore the original terminal as if nothing happened. We’re not actually rendering to the screen itself so resolution doesn’t matter, we don’t need to change the video mode, none of this is ever displayed, nor does any outside interaction occur.
This was a promising starting point, at least providing a theoretical approach for our ending animation management.
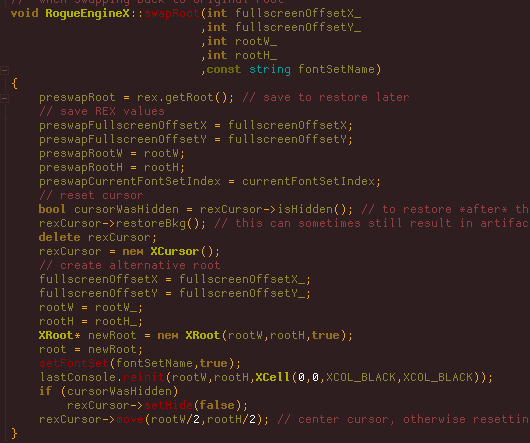
REX, Again
The above initial examples of basic terminal swapping are pretty much entirely Cogmind-side. As it’s happening between frames for the sole purpose of creating an image using the normal system, the engine doesn’t need to know or care about what’s going on. All that was needed was a simple function allowing the root terminal to be swapped out for another one.
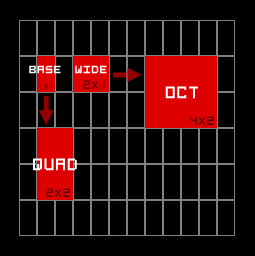
Taking the next step and swapping the terminal with a new one that would exist for a longer duration, and even involve some level of player interaction, would be a much more complicated process, meaning it’s once again time to revisit the engine to expand its core capabilities, like I did not too long ago with the quads and octs powering the map zooming system.
Also once again, as an engine feature it makes more sense to head back to the simpler engine testing environment to build and debug it, rather than using Cogmind itself.
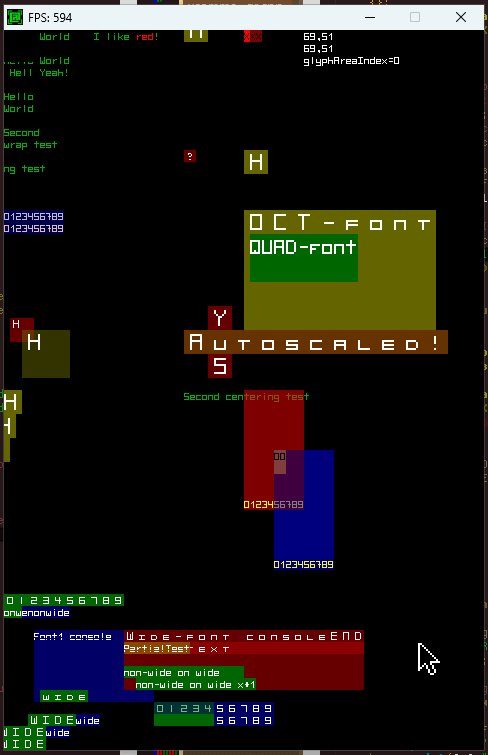
I was pleased, and surprised, to find that terminal swapping of an extended nature really wasn’t an incredibly complex operation with many repercussions. As far as the engine was concerned, it only required changing a handful of core variables, although beyond that I had to resolve some cursor-related issues, like crashiness related to its screen position and hover data, and the software cursor dirty rect status.

A simplified view of the source code for REX’s terminal swapping process. Swapping back is essentially just reversing this procedure (normally handled by this same method, but I cut all that out in the interest of readability).
It took about a day to implement terminal swapping and work out all the kinks.

The first successful root swap in REX, temporarily replacing the standard 80×60 demo terminal with a 120×90 terminal, while switching the font size from 6×12 to 4×8, so the window size remains consistent. This behavior simulates what would be required to run Cogmind’s animations using a smaller font while maintaining the same resolution.
The next stage in building this feature would be to import it into Cogmind while changing as few variables as possible. It doesn’t have to be specifically for endings, and we don’t even need to start by actually changing the terminal dimensions--simply swapping from the default 60-row terminal to another 60-row terminal and back would be sufficient to weed out any issues with regard input or other basic functionality. One step closer to a real use case scenario. That went fine as well!
When and Where
Having passed a simpler test, it was time for the real thing, but exactly where is the best opportunity for a swap to take place? Swapping is a pretty significant cutoff, after all, forming a clear barrier between what is before and after, and there shouldn’t really be much talking between the two sides, at least not on an interface level.
As stated at the beginning, the goal here was to allow animated endings to use 60 rows instead of 45. Given the simplicity of terminal swapping at the engine level, it seems easy enough…
As so many things are, up close it no longer looked so easy.
I originally imagined just having the animation segment of the ending in a different terminal, and tried that for a bit, but the endings (there are so many xD) are a relatively complex collection of classes and processes since they mix and match different components, and it was really hard to untangle what needed to be untangled. Even before considering swapping needs, it turns out that in many cases the process involves multiple windows in varying states of visibility and overlap. While swapping right before an animation would be possible, it would likely be pretty tough to both implement and debug.
Then a new idea popped up: How about instead of focusing so tightly on the animations we move one level higher and handle the entire game over process in its own separate terminal interface? This would include the standard game over screen (losses as well), stats, and restart menu etc. This is a much cleaner break, far easier to pull off without worrying about any serious complications.

The aftermath of the first [mostly] successful root swap in Cogmind, having gone through an ending and starting a new run. Some of you will recognize what’s going on there… Clearly some bugginess to be resolved, but it didn’t crash and we’re back in action for a new run :D
While working on this whole terminal swapping business I also happened to discover that if you manage to close the game window during an ending animation (including the loss animation), it would not overlay the separate program close animation that I added some versions back. This is not an uncommon occurrence, inadvertently uncovering obscure bugs in old, or in some cases very old, parts of the source that were simply never encountered or noticed before. Always a good opportunity to stay alert and fix things :)

A snapshot of what it looks like if closing Cogmind during the loss animation, including the new zoom font used for the strip added in Beta 13. Technically at this point the terminal is swapped as well.
One final note: For an article about new tech to support ending animations, there is a curious absence of samples demonstrating the primary use case, but I figured I’d leave those out ;)
This is the third in a multi-part series about building Cogmind’s fully upscaled semi-modal interface layout:
- History and Theory
- Holy Mockups
- Dynamic Terminal Swapping
- Simpler Lightweight Fonts
- Completion and Demos
Full UI Upscaling, Part 2: Holy Mockups!
Last time was all about exploring a high-level direction for Cogmind’s shift towards supporting an increased size for interface fonts and tiles by reducing the amount of space available to display information, beginning especially with the map view. Now it’s time to make concrete plans to determine what we can actually fit into a 45-row terminal. Concrete interface plans means… mockups! Lots and lots of mockups.
During my earlier Year 10 of the Cogmind post I shared a collage of the initial set of mockups put together in late November, so today we’ll be referencing a bunch of those individually to examine what needs to happen in order to construct this new UI layout.

Mockups put together in REXPaint during a dev stream in preparation for Cogmind’s new UI layout (open for full size).
We’re now working under the assumption that almost everyone is using a widescreen aspect ratio display. Over a decade ago I didn’t go that far, instead supporting 4:3 by default and allowing for dynamic windows to fill any remaining width. The change doesn’t mean 4:3 players won’t be able to play, of course, there would simply be some letterboxing on the top and bottom (there aren’t yet any plans to make the full game height dynamic, although it wouldn’t be impossible to make it so at some point, just as width is dynamic now).
Before we continue, know that all mockups are designed in size 12, and all of them can be opened to their full size for closer inspection if desired. Also their content may sometimes include items and hint at mechanics that don’t actually exist--we’re just doing layouts, those details aren’t important ;)
It’s mockup time!
Main UI
Cogmind’s main UI is where the player spends the vast majority of their time, and the original goal of its design was to ensure that it provides immediate visual access to anything an experienced player needs without opening any other windows. Dropping from a 60-row to 45-row terminal is going to force us to bend that requirement, so it’s just a question of what to remove.
If you recall from Part 1 I showed a diagram highlighting the absolutely essential parts of the main UI, and the stored inventory is the only subsection of the right-side HUD that is not included in that highlighted area.
Modal Inventory
While a visible inventory can be quite helpful, it’s not what I’d consider absolutely necessary.
Now I wouldn’t have said that many years ago in early Cogmind development, but in the years since then we’ve gotten a lot of inventory-related QoL features that reduce reliance on the inventory window in the first place, for example the slot-specific type-wise swapping menu, or part auto-replacement which makes some common inventory management possible without even looking at the inventory at all, much less directly interact with it.

Slotwise part swapping, which doesn’t require any direct interaction with the inventory. (This old demo recording also includes some usage the inventory-first version of that feature, which isn’t relevant here, and I’m not even sure if anyone even uses it…) Keyboard input has the same access, though it’s harder to follow a recording of that so I’m sharing the mouse version.
Altogether this suggests that our number one target for info reduction is to turn the inventory into some sort of modal window as found in pretty much every other roguelike.

A basic 45-row main UI mockup without the inventory window.
It just so happens that the inventory alone saves us 14 lines of height, which is a mere 1 line below what we need :D
The other recovered line comes from removing a previously empty line from the top area, as marked by my notes on the mockup. With the data in that area becoming even denser, the order of the two bottom lines is swapped and the less important optional ones (if visible at all) are darkened to regain some of the desired visual separation.
The inventory is accessible via a button at the bottom of the parts list (and if it works out, simply moving the cursor over that button will also show the inventory and allow interaction that way, no click required).

The inventory window in its original form would simply pop up next to its original position, adjacent to the button. The button itself can hold the inventory capacity information normally displayed at the top of the inventory.
Pure keyboard players would be able to toggle the inventory window with the ‘i’ key, newly relieved of its functionality as described during the map zoom polishing stage. It will also likely automatically appear/disappear when using related “modal part commands” (the ‘p’ menu).
Aside: I’m currently writing about some of these new UI layout interactions in hypothetical terms, since these are plans rather than actually implemented at this stage, so there may be unforeseen roadblocks or alternatives necessary with respect to specific functionality depending on how everything works out in practice.
Another concept for supporting this new modal inventory is an indicator that pops up in the bottom-right corner of the map showing the name of the item and pointing to the inventory button any time an action adds an item to the inventory (such as picking one up) when it is hidden. These indicators could stack if there’s more than one in a short period, and disappear after a duration. Optional and adjustable, of course.
Dynamic Parts Window
Now it may be that experienced players well-versed in Cogmind’s inventory-related QoL features and familiar with parts, mechanics, and strategies won’t have much trouble managing a modal inventory if necessary. It does, however, interfere a bit with the natural flow of Cogmind’s highly accessible drag-drop interface, a fact which combined with hiding the inventory’s existence by default is not as great for new players.
Does the inventory have to always be hidden? The answer is a resounding NO! Also yay!
While Cogmind can eventually acquire up to 26 item slots to fill, that number starts at only 7, meaning we have 19 lines which start out unused. Recall that the inventory requires 14 lines, and you can see where this is going…

The normal inventory window displayed below a shorter parts list that doesn’t yet make use of its full height.
For however long the parts list is capable of appearing in a shorter format and still show everything it needs to (vital, after all), the inventory can just be visible as normal! On starting a new run, with the inventory visible there are still 5 lines of extra space for slots going forward, meaning the inventory does not need to enter a modal state until Cogmind’s third evolution, or entering -7/Factory.
Technically we could also have the parts list shrink again and unhide the inventory if your total slot count is once again reduced below the threshold, for example due to host switching in Polymind, or for, uh, other reasons some of you know ;)
While thinking about all the ways to save space, I also came up with an even more extreme version of this “dynamic parts list,” one that would be optional and definitely off by default. It also wouldn’t even be implemented right away as part of the first iteration, but since we’re talking about mockups we might as well look at it--mockups are practically free :P

A header-free concept for the dynamic parts list.
Removing the headers and corresponding separators between slot types from the parts list gives us back another 4 lines, equivalent to 2 more evolutions, meaning under this layout style the inventory would not become modal until entering -5/Factory, or half way to the surface.
It’s harder to parse at a glance, but does save space and the essentials are still there, with categories instead reflected with light or dark bars along the side, and I guess they’d need to double as cycle buttons for mouse users who use those (as they normally appear along the separator line).
And with that our main UI is essentially taken care of! The changes I’ve described so far in support of a 45-row interface are enough to keep our main UI highly playable, which was what I was mostly worried about to begin with, being the main UI and all. I was pretty pleased with the [hypothetical] results this should produce, and it’s the main UI so that means we’re mostly done, yeah?! Well, no it turns out there are actually quite a few other things that need to be modified as well xD
Info Windows
There is a range of secondary info windows we’ll need to take a look at, some of which have always been especially crowded, so they could present some new challenges. This category includes item/robot/machine/status info and the machine hacking windows.
What really links all these as part of the same group is that they share the same dimensions and open in the same area: over the map. Based on the original assumption of a minimum 50×50 map view, they were all thus designed for a height of 50 rows. Now what happens when not only the map view is no longer large enough to contain them, but even assuming we no longer limit them to that area, the 45-row interface as a whole isn’t even big enough xD
The most worrisome of the group is item info. In many cases it’s fine with space to spare, but a portion of items have always pushed up against the height limit. Scrolling for stats is something I never want to require on principle, so we have to make do with what space we have.
Potentially helpful here is a feature I already conceived and implemented months prior to even considering a new UI layout: The possibility of a button to open additional mechanical details unique to an item. Item and effect descriptions normally hold this info, especially relevant to utilities, but there were always a handful of weapons (which mostly fill their window with stats) that also have abilities and there isn’t much room to explain those.

More!
This will be especially useful going forward as we get more and more unique items. But for our new layout it’s not enough! Nor is it even suitable since this is only for exception parts rather than the norm. Regardless of this functionality, what used to require up to 50 lines now only has 45. In the end the answer is pretty obvious:

Item info mockup, with art displayed off to the side.
Item art occupies a height of 10 in the item info window, so let’s just move that aside and there’s plenty of space.
Examining the other mockups in this category…

Robot info generally fits, although there are probably one or two cases of robots that have a ridiculously long list of parts and resistances that could cause it to extend outside the window bounds. I’ll just wait and see where this is an issue.

Status info can sometimes exceed 45 lines, but I’ll be alleviating some of the pressure by removing two lines of low importance, and we may need a pop up to display the full list of damage resistances or modifiers? This is another case where I’m just waiting to see it in action and will decide what to do then.

The hacking interface is essentially okay as is. With a completely full direct target list (not all that common) it still fits, even if the resulting output area to the bottom ends up on the small size. At most this window might have to cut short the list of relevant hacking utilities shown (if someone has an absolutely insane number of them in possession), which are there mainly as fluff anyway.
Escape Menu
The multipage Escape menu, or game menu, is a bit problematic.
It was designed around a 50-row map view, allowing us to display individual page info over the map while also displaying all the commands directly in their relevant main UI windows. I wouldn’t want to redesign it all to change this behavior, and not only because that would be a lot of work, but it was done this way because I very much like the immersive feel provided by that level of integration with the main UI. So we’ll have to find alternative solutions for whatever problems arise… and they’ll definitely arise considering the available space was reduced from 50 rows to 35, a 30% loss xD
The game menu and basic commands page (1) is fine, since that’s kept simple to avoid overwhelming new players with more than they need to know right away.
On the other hand, there’s no way the advanced commands (2) would ever fit. They fully-utilize the map view space, and I had to keep some of the more esoteric ones off the list in the first place, relegating them to the full in-manual list since there simply wasn’t enough room, meaning what is shown with 50 lines is already a somewhat slimmed down version. I tried to see if a two-column approach would be possible in order to fit the minimum required set, but the width is insufficient.
The answer is, finally, subpages. Advanced commands in the map area will just have to be given another page accessed by Left/Right or buttons at the bottom.

The first page of advanced commands when divided into multiple pages.
Seen above, with our dynamic parts list height the loss of rows also affects the space available to show its commands, but a number of those were either not really used or already covered in the basic commands, so I slimmed that one down just enough to fit.
In-game manual access (3) is pretty dynamic already since it’s just a list of topics and blocks of text, so no issues there.
The options menu (4) is already divided into to columns, both of which mercifully fit into even a 35-row area (well, 33 because we need the menu bar as well). We can attribute this favorable result to the fact that unlike the command list it’s an interactive window, and keyboard players need access, too, so we have lowercase options on the left and uppercase on the right (26 each, plus some lines for headers and category spacing).
What doesn’t fit due to the resize is the option descriptions, which normally display in an area below the options list when hovering the cursor over one. That can be simply be moved to another temporary popup window and we’re done with this page.

The options menu in a new layout, with dummy text showing to the side.
The news page (5) is quite simple. No worries there.
Credits (6) doesn’t have a ton of info on it, but definitely gets more squeezed than I prefer, removing a lot of the extra spacing that was available before. In the interest of finishing Cogmind some time this century, I’ll accept it ;)
The Records (7) page itself is just a menu to access more windows so no problem there, but the windows it opens are problematic. Lore Collection, Gallery Collection, and Achievements were all built to the same specification, 55 rows, so we’re going to need to hack away at least 10 of those from each…
For comparison here is the original Achievements mockup used to build the one currently in Cogmind, designed for a 160×60 terminal:

Cogmind’s current achievements UI (mockup). You can read all about how it was put together here.
To squeeze everything into 45 rows we need to reduce the number of achievements shown at once, merge and align the menus on the left, and, most importantly, find another way to display the secondary windows below the main one. This latter part is especially important, because all three of our interactive records interfaces use that same format, so whatever happens here needs to work for all of them.
It turns out there’s just enough width to move those things off to the right side, and then the new height comes out to be almost exactly what we need.

The new Achievements UI compatible with a 45-row layout (the page-wise object counter originally in the bottom left now appears along the top-left border of the main window, which is probably a better place for it anyway, even if it draws less attention there).
I prefer the original layout--spacier, better delineation of areas, but it’s gotta fit within our new restrictions, and thankfully it does without any more hacking.
Lore Collection is the easiest of the three, since like the manual it’s composed of just a topic list and corresponding text blocks. This means we can reduce the height without any real consequences in terms of functionality, and it’s fairly easy to do.

The Lore Collection UI shown instead with the new sidebar elements.
The Gallery Collection gets a bit cramped, removing almost all the extra spacing that was available in its original iteration, and also losing the extra lines devoted to providing extra information for those alpha supporters and others who have their name associated with a particular item (the original purpose of the gallery). I’ll have to figure out a new way to provide that info.

A much more cramped Gallery Collection UI (green blocks used to delineate element area for formatting purposes, not representative of what it’s supposed to look like).
It’s cramped, but it still works. Unlike with Achievements I didn’t want to further reduce the number of object visible at once, since it’s already just nine…
World Map
The world map UI was also built to fit within the map view area, requiring a minimum of 50 rows. We can easily give it the full vertical space, so 45 lines, but that still isn’t enough for its current layout.
It just so happens I wanted to redesign it anyway, since as linked there the original focus was on animating the complete route, which may have not been too bad many years ago, but Cogmind’s world has expanded greatly and routes can get quite long now (which means it takes a while to fully trace). Furthermore, the architecture is such that it actually has to animate the whole thing in order to draw it at all, and it can only be sped up so much, so yeah, something needs to be done here.

A new 41-row mockup for the world map.
It turns out that the original style still works fine, and I rather like it because it provides a very condensed format for reflecting all types of movements, transitions, and maps. Simply by removing the one extra line of padding between each depth we end up with a 41-row interface, which will fit! Like some of the other changes before, it’s a bit cramped but works fine.
I will still have to rebuild it to enable snappy opening, but at least the design is familiar and effective.
A Huge Problem
It was only after drawing all the mockups and taking a ton of notes that I was going through to make sure I hadn’t missed anything when I realized there is a huge problem: the intro/ending animations. Especially the latter. There are a lot of them, they’re pretty involved, and all were designed specifically for a terminal of 60 rows. Wider is fine, but they can’t be adjusted for something shorter. Oh no.
For that I came up with a crazy solution that I’ll be covering next time, in yet another engine-related detour…
This is the second in a multi-part series about building Cogmind’s fully upscaled semi-modal interface layout:
Full UI Upscaling, Part 1: History and Theory
A long time in coming, but here we go! This marks the beginning of what will be the most significant undertaking in Cogmind’s UI development history: making everything bigger. Not just the map, for which zooming was recently implemented as a toggleable option, but all the text as well.
This will be fun since I do love me some interface work, as evidenced by the massive number of optional QoL features I’ve introduced over the years, but despite pouring many hours into accessibility and streamlined gameplay before, this particular feature took the longest to get to.
Back in Cogmind’s early years I gave strong consideration to implementing it then--put together some mockups, discussed options with the community, and so on, but the time wasn’t right. Back then I couldn’t nail down what would be the most extreme (but still acceptable) options. We didn’t yet know what reasonable limits to put on such a feature, as in what’s the absolute furthest it could go without compromising other parts of the game design. It had to wait.
Being the way a player interacts with all of a game’s content, UI is naturally central to the experience, thus one of the most fundamental aspects a game’s design needs to address is matching up that design with its corresponding system requirements, including the display device!
To take an extreme example, there are obviously different considerations when developing for mobile vs desktop, and the results of the different decisions made to optimize a design for the target platform is also why ports between various platforms don’t always come out the same, whether technically or in terms of feel.
Not surprisingly, starting in the 2010s there began a trend towards developing games in order to ultimately target as many different platforms as possible (desktop and consoles being the most common crossovers), and it was very interesting to see player reactions to this trend, especially PC players lamenting how games were changing to ensure they could accommodate consoles as well. A necessary evil if you want to maximize profits, I guess :P
Finding middle ground so that more people can enjoy a form of entertainment is in some ways also a noble goal, although this naturally waters down the experience at the same time. The more strict your requirements, the more you can make assumptions about the target player’s experience, and in turn optimize a design for what you know to be true. Basically if done right, the end result will be better, for that particular group of players.
And that’s the backdrop for how Cogmind came to be born in its original form over a decade ago, wanting to have a large enough terminal grid to be able to simultaneously show a huge amount of info at once--Cogmind’s terminal dimensions are easily the largest of any roguelike, and also better support very large and active maps--Cogmind has the largest maps of any subterranean roguelike, and also by far the most active maps, with lots of entities milling about doing their own thing, some more or less important than others, but all worth of being aware of for various reasons.
The scope could not be so ambitious without what I decided at the time: This design will lean really heavily into having a large screen to play on. “Large” meaning physically large, resolution being irrelevant since we’re talking about a traditional terminal here, all that info simply appearing bigger when the screen is bigger, the display always being divided into at least a 160×60 grid. (By comparison, the classics use 80×25, and some later roguelikes use something in between, so Cogmind has nearly five times as much display area as the original roguelikes, or several times what is found in some other later roguelikes.)
Fast forward more than 10 years, and a much greater portion of people now play games on laptops, not to mention a greater variety of players have begun discovering and becoming interested in Cogmind, so the demand for alternative interface options is clearly growing ever larger.
Even if not the original target audience, I always wanted to accommodate more people when possible, and although my intention was to wait until somewhere around 1.0 to experiment with the possibilities, it’s also becoming clear that there’s no idea when Cogmind 1.0 will actually happen :P
Fortunately at this point we also have a very clear idea of Cogmind’s development needs, how players interact with the game, and pretty much all the UI considerations and limitations that we’d need to take into account to design the “most extreme” alternative interface layouts that could still work.
So it’s time to do that.
UI Requirements
Cogmind’s original UI concept had two basic requirements: a sufficiently large map view area, and a persistently visible list of all parts.

Interface components we can’t really do without, even if some were to take a slightly different form. Basic stats reflecting current resources and status are also pretty important!
Parts List
Unlike pretty much every other roguelike in which the player has a mostly persistent set of equipment, Cogmind’s parts list involves items that are subject to frequent tweaking and toggling, or at least warrant much closer turn-by-turn observation due to damage and/or status changes. The list also includes up to 26 different slots at once, whereas other roguelikes generally have half that, at most.
As such, being able to see and interact with this list in its entirety at all times is quite important, so it was given its own area on the interface. That will always be there.

Sample parts list.
Map View
Seeing the map, where most of the action happens, is also kinda important, too. But how much of it do we want to see at once? How large does this view need to be?
Cogmind was not designed to require widescreen support. In fact, the UI layout we have was originally built to fit snugly in 4:3 aspect ratio, only expanding horizontally to fill more space as available.
Therefore although it can be expanded to show more area, under that layout the minimum map view area allowed was set to 50×50 (in terminal dimensions this is actually 100×50, because map cells are square rather than rectangular, each occupying two terminal cells).
The number 50 is incredibly central to Cogmind’s design, because almost no weapons or active intel should have a range that can exceed the area a player can see by default. Cogmind being a game focused on ranged combat, repeatedly getting attacked from out of view would not be great, nor is having data on enemies roaming around you in multiple directions, known but out of view. These and other drawbacks of a small view area don’t make for an optimal play experience.
Assuming map view dimensions of 50×50, placing Cogmind at the center means the player can see out to a distance of approximately 25 or more in any direction. So ranges should for the most part be kept within that value.
Another reason to have a decently large map view in the first place is, again, the sheer size of maps to explore, and the potentially high level of local activity out there. A view area as large as 50×50 can still only see a mere 1/16th of the area comprising primary maps--more for some smaller maps, and even less for larger ones.

Demonstrating a 50×50 area visible around Cogmind as seen while exploring a map (export provided by Mojo).
Like some roguelike classics, in TGGW it’s quite nice that you can see the entire map at once without any scrolling whatsoever, though it was clearly designed for such from the outset, with correspondingly short attack and sight ranges, and a smaller amount of concentrated content per floor, making each floor experience short and sweet.

Sample screenshot from The Ground Gives Way, with a mostly-explored map floor showing its layout.
Cogmind needs space for the scope it aims to fill, and a UI to match that, or at least facilitate exploring it instead of having to scroll a million times to form a mental picture, or constantly checking different directions to be aware of potentially impactful developments out there.
Basically from a gameplay standpoint roguelikes are best built with an optimal interface designed with optimal play in mind.
But now let’s switch gears and see what we can do in terms of making everything larger by breaking that design while attempting to mitigate the downsides :D
Alternative UI Layouts, an Evolution
Back in late November over on Patreon (and made available to everyone a little later) I put together a diagram and basic explanation for a hypothetical route Cogmind’s interface could take on the way to something that would expand the potential number of players for which it’s suitable.
Here I’ll be diving into that diagram again to give a more organized summary with some extra details.

General overview of potential semi-modal and modal UI layouts for Cogmind. See below for explanation.
Phase 1
The first phase is Cogmind’s current UI layout since mid-2013 when I started the commercial version (the 7DRL version was slightly different, always using 4:3). I’m using 76×50 for the map dimensions since that is the default map view width for 1080p users, which comprise the majority of players. As you can see, both the base sight range and good sensor/attack ranges are safely within the map view (these images are all drawn to scale!).
Phase 2
Before I started considering an immediate move to an across-the-board increase in cell size, I experimented with just zooming the map. Early experiments were promising enough to convince me to just do it--plow through the implementation and see what it feels like in practice (I wrote a series on that).

Quick map zoom recording taken while implementing the related animation work.
One argument for prioritizing map zoom over figuring out how to enlarge the rest of the UI (if even possible) could be that such an approach might just be satisfactory for some players who say they’d prefer “a larger interface.”
Most play time is spent looking at the map, after all, and although this would not impact text in the rest of the interface, humans are better at recognizing familiar letters at smaller sizes than, say, game-specific monochrome sprites on a map. While Cogmind’s tiles were designed to be fairly recognizable via general shape, that’s still not comparable to our existing familiarity with letters (on that note, this is also why Cogmind ASCII mode can be more easily enjoyed on smaller screens than tiles).
That said, for everyone else who still can’t handle the smaller text, a zoomable map would only serve to further highlight the disparity between tile size and text size. Not only that, but as you can see from the Phase 2 diagram above, playing with the map zoomed pushes even base attack/sight/intel ranges somewhat out of view, much less enhanced the ranges. We’re going to need some powerful QoL features to make that playable in a serious capacity! (Update 240211: Some time after finishing this article I put together another piece detailing all that, with numerous demos.)
In that light, I decided it wouldn’t be a great idea to release just a Phase 2 UI with map zooming. I think for a lot of people it would feel more like a band-aid than a complete solution, and the latter is what I’d rather provide, especially as this will define a portion of peoples’ first impressions of a “new and improved” UI.
Phase 3
Phases 1 and 2 combined are basically the same old Cogmind interface, just with the ability to zoom the map (and supporting QoL features in that case). Phase 3 is a significant departure from the norm and requires a lot more work to realize.
The differences start at the lowest level, converting what has always been a 60-row terminal console to one that only requires 45 rows. This allows for an up to 33% increase in font size from what everyone is using now. For example if you have a 1080p resolution, 60 rows translates to a font size of 18 (=1080/60), where 45 rows would instead translate to a font size of 24 (=1080/45). So anyone currently using a size 18 font would see their maximum increased to 24, a 33% boost.

A summary of the most common resolutions and the corresponding font size increase enabled by a 45-row layout (among a few even lesser-used resolutions than these top four, the increase might instead be closer to 20%). It’s interesting to compare this chart data to a similar one I made back in 2014 in an article about fonts, when the most popular resolution 1080p stood at a much lower 33%, and 768p was ranked a much closer 25%. 1440p/2160p were barely footnotes by comparison and there was a somewhat wider spread of resolutions in use.
The increase in font size results in a 44% reduction in total space to display info, and a 54% decrease in visible map area, which is a lot, but the latter is at least less severe than that caused by Phase 2 map zooming, which drops visible map area by 75%! The main difference is that Phase 2 zooming can be toggled in real time, whereas this info loss to accommodate a 45-row architecture by default is not capable of seeing full ranges as originally designed.
That said, as long as the QoL features built around map zooming work out well enough, they can also be of help in the Phase 3 UI, which technically already handles most ranges fairly well, and keeps the base sight range fully within its boundaries.

Overall I believe if given a choice between using a Phase 1/2 interface or Phase 3, the latter is probably a preferable default (except for among a good portion of current/frequent players who are quite used to having easy and efficient access to all the info provided by the regular interface).
And once players are using this Phase 3 layout, map zooming will likely become less useful overall (docked before it’s even been introduced xD). For one it would shrink the map view even more ridiculously, while turning size 24 tiles in our 1080p example above into 48px tiles, which is kinda huge :P

Combining map zooming with a 45-row interface is… yeah. (sample assuming 1080p resolution, open for actual size, which is even larger than it appears here)
That’s probably overkill for most needs, though I can see zooming occasionally coming in handy for some people who still prefer the regular UI layout. In any case we’ll have stats on preferences in the future, and it’ll be very interesting to see how usage of various modes, and map zooming, plays out. (I can say that so far among the patrons who have access to test builds with zooming/Phase 2 enabled, almost no one is making serious use of the feature, but that’s not saying a whole lot because they were frequent players used to the playing without zooming to begin with.)
One welcome side effect of the font size increase is that 1080p players, who as noted form the majority, will be using size 24, which is a 2x upscale of the base tile size, in other words the original size for which the tile designs were optimized! Both myself and Kacper (the tileset artist who created most of them) are very happy about this :) (2160p players will also have access to such a multiple as one of their options)
So the next job in this process is to figure out how to squeeze Cogmind’s normal 60-row interface into only 45. Say goodbye to 15 rows from… somewhere :P
This will require a fair number of window and content adjustments, but it’s doable, with the biggest change being a semi-modal inventory. I’ll cover that part of the design in my next article, along with mockups and a more detailed look at just what we need to change.
One potential drawback of our map view returning to its original “pre-widescreen” width of 50 is that it goes against the flow of Cogmind’s on-map QoL design work. Because pretty much everyone has a horizontal rectangular map view wider than the area originally required by design, over the years we’ve benefited from some new interface elements that appear directly over the sides and/or corners of the map--alert messages, full combat log, special mode UIs, audio log, achievement popups… These will now be closer to Cogmind and potentially crowd the view under some circumstances, so we’ll have to see how they fare and whether some kinds of new adjustments are required.
Anyway, after being pleasantly surprised by the map zooming feature of Phase 2, I look forward to seeing how Phase 3 turns out :D

Funny enough, with a new 45-row minimum terminal height Cogmind could be played using the size 10 font in a window as small as 450p! (mockup shown here with zoomed map, open for “full size”… okay the crisp version) The original minimum was 600p.
Phase 4
Phase 3 is definitely being worked on now, with plans to release it in early 2024. There is no timeline for Phase 4, and whether or not it could even happen depends on the outcome of Phase 3, but purely in theoretical terms it seems like a natural progression from Phase 3 that isn’t completely out of the question.

In the interest of reclaiming more of our map view, I like the concept of making the top-side windows modal as well, and see it as a reasonable possibility, if requiring yet more compromises to convenience and gameplay efficiency.
At the same time, doing this would have some nice advantages over Phase 3, like almost fully restoring our original 50×50 map view, and also alleviating some of aforementioned corner/side pressure caused by other on-map UI elements.
This is the first in a multi-part series about building Cogmind’s fully upscaled semi-modal interface layout:
- History and Theory
- Holy Mockups!
- Dynamic Terminal Swapping
- Simpler Lightweight Fonts
- Completion and Demos
Adventures in Map Zooming, Part 4: Polishing
The core functionality of our map zooming feature is operating smoothly--common windows are popping up where they’re supposed to go, map interaction itself appears normal… however there are plenty of less vital systems that still need to consider the effect of zooming.
And after those there’s the public-facing side of this feature, like how do you access it, and do we need to animate it?
Odds and Ends
Gotta check every little thing, like the tiles-ASCII toggling animation, does that work?

Nope.
How about the map export function?

Nope.
Anyway yeah just a case of going in and seeking out what prior assumptions they made about the interface that no longer held true when zooming is possible.
For the tileset animation I think it was as simple as having needed to set it to match whatever tile size the map is currently using, rather than always using the standard size. Funny result though :)
The map export issue was similar, resulting in only the top-left corner of each oct tile being rendered, but to a huge mostly empty image. Resolving that was a little more complicated than simply switching to a dynamic tile size because you don’t want the output to actually use larger tiles (doing so takes forever and results in a massive image file that doesn’t even add any extra data since it’s purely a pixelwise upscale). Instead what happens now, assuming the player is zoomed in, is an automatic zoom out, prepare the image, then zoom back in, all behind the scenes. (Map export images are created by repeatedly moving the map view, rendering the view area, and copying that view to an image surface, eventually stitching together all the views into a final image.)
Many of Cogmind’s optional special modes also have their own UI elements, usually an interactive window in the bottom-left corner of the map, and although I don’t generally update those, failing to have them take into account a zoomed map would almost be equivalent to leaving them behind. That would be bad, especially the fan-favorite Player 2, and the essential-for-some RPGLIKE.
This ended up requiring that some of them be moved to the new window-container-map-view-thing I described last time, or in other cases slight architectural changes.

Sample special mode consoles remaining functional regardless of zoom state.
Okay we’re just about finished up with the zoom function here, let’s not forget about the last but not least important test of all… stress testing!

Repeatedly zooming in and out doesn’t seem to break anything, except maybe a few eyes if you keep this up.
Access!
From the beginning and throughout this entire process so far, I had simply dropped the zoom toggling code into the input section for responding to the map intel key, ‘z’. Now it’s time to consider how the player will access this feature…
Actually, as far as keyboard input goes ‘z’ seems appropriate, yeah? Obviously.
Then where does intel go? Under past circumstances I’d be tempted to leave map intel to F8, its matching window key which also works, and despite the awkwardness of F8 being a function key, I don’t believe toggling intel has been a common need in the first place.
That said, while working on map zooming I’ve also been somewhat thinking about interface developments down the line, and realized we’ll later on need to free up yet another key anyway, so where can we get two keys? The answer is inventory sorting.
Cogmind’s inventory can be sorted by type, mass, and integrity, each with their own key (t/m/i). We don’t really need the latter two. It’s not that they absolutely never come in handy, but after the Beta 11 storage rework the largest build inventories are no longer as extreme as they used to be, so there are fewer items to parse through, and you can also relatively easily see the mass/integrity info fairly easily in different data visualization modes--colored bars and numbers for integrity (which are also automatically subsorted for matching parts), and the ‘q’ info mode shows mass as its first number.
Two whole keys! And lucky for us they match our needs perfectly: ‘z’ for zoom, ‘m’ for map intel, and ‘i’ for… well you’ll found out what that’s for later ;)

The inventory’s {t/m/i} buttons have been replaced by a single large {sort (t)} button.
So anyone wanting to toggle the zoom state of the map can tap ‘z’ and boom, but what about mouse users? Can’t forget mouse users.
I had some different creative ideas* for this one, but settled on just making it a typical button. The <ZOOM> button appears directly over the center of the map, in the bottom left corner of the central multiconsole. It uses the same style as the <MAP> and <ESC/?> buttons, and is similarly capable of glowing.

There is also a new tutorial message shortly after starting the game that points out the zooming feature, after which the button will glow until it’s used for the first time.
The button disappears completely while keyboard mode is active (like the CYCLE buttons in the parts list), since it’s not needed in that case.
*Before getting creative I originally wanted to use the mouse wheel for zooming, but it’s a mere toggle rather than a smooth zoom, so that’d be a bit of a waste for the wheel, and making such a change would remove the simple method mouse users can use to pass turn(s).
Fluff
Towards the end of the map zooming work I couldn’t help but take advantage of the opportunity for a new animation to test out a lot of possible concepts. Like dozens and dozens of them.
I shared a bunch of samples from that process on Patreon, like this one I thought was pretty neat:

In this animation test, zooming the map in ASCII mode merges multiple copies of each character into a larger version to fill the final cell size.
The problem with such animations is that they can be too distracting when the purpose of adjusting your zoom is clearly to get a better look at something or some things, be it closer up or further away. So you need to be able to quickly focus, a need which most animations are likely to detract from.
And while sure it’s fun to get a cool new animation, if it gets in the way it would more easily “get old.”* Yeah we could make it optional, but if it’s detrimental and most people would presumably want it off, then why add it in the first place?
*on that note, I do plan to eventually swap out the world map animation for something snappier! the world outgrew that thing a long time ago…
In light of that analysis, and having not found anything extremely compelling while exploring animation styles, from early on I was already leaning towards having no animation at all--short and sweet, right? Instantaneous results, either big like you want it or small like you want it.
But maybe there’s some other type of animation that could add a little style and maybe even be somewhat helpful for quickly digesting the new view area…
I got to thinking that one of the main elements that’s universally important and the first aspect you might visually analyze is the general layout of the map. This is usually defined by walls and doors, so what if we just highlighted all of those after a zoom?

Wall highlighting shortly after a zoom state change. Zooming out lets the highlight last longer since it’s more relevant in that case, having added new content to your viewport.
I also considered highlighting other objects like machines and hostiles and/or something more, but figure it’s easy to go overboard and get back into distraction territory, so decided to stop there for now.
And that’s it, the map is now zoomable, and zoomable in style, and can be played that way. But it’s not yet ideal! Playing with a zoomed map introduces yet more challenges that we’re going to need some new QoL to help resolve next time…
This is the fourth in a five-part adventure through the process of putting all this together:
Adventures in Map Zooming, Part 3: Implementation
Time to get serious! Last time I told you about my engine upgrade and the new “quads,” now it’s to put them to use.
If you recall, for my initial Cogmind map zoom demo upon adding Quad support to REX, all I did was change one thing in the game: the map font size.
The game doesn’t care about the engine side of things so it simply worked, or at least didn’t crash and we could easily see how it’d appear, despite of course numerous input and secondary display issues in some other windows. By just tweaking a few more variables it would be easy to solve all those problems in order to purely have a consistently larger map view. Things get a lot more complex if we want to support both the regular map font and quads, not to mention the ability to swap them dynamically while the game is running.
But with the engine fundamentals solid and behind us, we’re ready to tackle those challenges.
Normally with UI feature implementation I’ll start by writing out a comprehensive list of everything that needs to be done, and any other elements I can think of which might be affected and therefore need testing and confirmation. While I drew up at least part of such a list like a good dev, this is one of those rarer cases where attempting to write a complete list ahead of time is probably not all that feasible or helpful, as it’s basically… the entire interface :P
With a change like this I would need to test pretty much everything, so instead of trying to be complete about it, I just noted areas of the code to be adjusted as I thought about them while working on fixing high-priority features, trying my best to finish off entire groups of related interface elements to speed up the process.
I started in the most important place, restoring the basic functionality required to speed up the rest of the implementation, like fixing map panning and cursor-map interactions. And realtime zoom toggling in order to easily compare and confirm that everything functions properly in both states.
And it was shortly after getting those bits operational that I discovered I wasn’t quite done with the engine xD
When examining the details of what still needed to be done in the map area itself, I realized that while zoomed in we’d probably also want to increase the font size of many types of text that appear over the map, especially object labels which are already integrated pretty tightly into the map coordinate and orientation systems.

Yeah these labels are not great like this, using the regular text size (ignore the fact that they’re not even pointing at the right objects here :P).
To maintain the proportionality of map-related text when zoomed in, we’d need… zoomed text. Oh no.
Back to REX
Last time I introduced the engine’s base cell size that fits individual text characters, wide glyphs for square map tiles, and the new “quad,” or four map tiles in order to enable a zoomed effect. To zoom text we’d need yet another type of glyph size, one that like the doubling of map tiles for quads (2×1 to 4×2) instead doubles text/base cell size (1×1 to 2×2!).
For me one of the first annoyances was what to call this new type, and I decided they’re probably best named after the number of base cells they occupy, meaning I had to go in and retroactively rename all the quad stuff to oct. Now our zoomed text glyphs can assume the name “quad.”

A new member joins the REX glyph type family!
Because I had built a generalized system to simplify handling of both wide glyphs and octs (previously quads), inserting this new type was actually fairly easy (whew!).

REX again displaying operation of the newly renamed octs, and the new quads (the main new area of interest being the large olive-colored box).
Well, the initial implementation was fast, but on returning to Cogmind to apply it to map labels I found an issue…

The text quads worked nicely in most places, but sometimes this happened. Perhaps we’ll just say this Recalibrator is corrupted and leave it at that? :P
It took a while to figure this one out, since I couldn’t quite tell if it was a Cogmind problem or a REX problem. This was particularly tricky to track down because it looked like an engine bug but also had a property that suggested it couldn’t be an engine bug, yet its other behavior pointed to it to being impossible to be a bug caused by the game itself… Anyway, a really weird confluence of situations managed to hide the real reason for a good hour. It had to do with a specific type of partial transparency of the new quads/octs, and of course it was caused by just one line of code in the engine.
Zoom Text Applications
Yay now we can have some large text on the map, too!

Revisiting the scene from earlier, this time with larger labels.
Beyond labels, I also enabled the on-map mode indicators to make use of quad text. To facilitate this (and by necessity for architectural reasons), I also refactored that part of the UI--they used to be drawn directly to the map at the end of its rendering process, but now they are a real window.

Cycling through item label categories, with the mode indicator visible at the top of the map view.
On-map popup alerts like low matter/core/etc. also got the zoomed text treatment, for one because they otherwise looks fairly small compared to everything else and would be even more likely to go unnoticed.
“ALERT” announcements are also larger now, almost too large when they include longer strings, but again having them remain at normal text size doesn’t seem ideal for getting noticed among the larger map cells. I might tweak those later when the UI undergoes more changes down the line, but for now they’re large.
I also decided to convert the program shutdown animation to the zoomed text, and unlike its other uses described above, this is the only instance in which it is used regardless of map zoom state.

Cogmind’s program shutdown animation with larger central bar.
The MegaTODO
The UI is way more than just a handful of temporary popups though! Back to that growing list of challenges… well, technically most are not especially challenging, it was just a case of putting in all the necessary hours to scour the source for anything affected by the advent of new glyph types.
There were lots and lots (and lots) of alignment issues due to years of relative coordinate assumptions behind the fact that map spaces were always twice as wide as text, and both text and map spaces had the same height. Now map cells could be four times as wide as text, and twice as tall!
Most popup windows relative to something on the map needed to have their dynamic coordinates take into account additional calculations.

The old REX debugging visualization for examining UI z-depth and cursor hover focus came in quite handy for solving some of the more mysterious issues.

I also finally built an exporter for Cogmind’s window index structure to help track down some issues related to cursor input. In fact it also helped me find and resolve an unreported and difficult-to-notice bug in Cogmind’s UI that’s been in there since the very first version!
A chunk of the adaptation work actually required larger architectural rewrites, like the project of splitting the map interface into a trio of classes.
The first new class was purely to hold interface data that must be preserved during zoom events. Whenever a zoom occurs, the entire map interface is actually destroyed and recreated from scratch (far simpler than trying to convert everything over), but doing so would also lose some important info needed to facilitate various QoL features such as targeting history and resource alarm records. So data of that nature was moved to an external class to preserve it regardless of any zooming.
The second class is more interesting, a kind of container for other windows, those that are positioned over the map itself.
A number of windows such as on-map dialogue lines, combat logs, and achievement popups may need to be placed on any UI row within the map area, and these being organized under that window itself was never an issue before. But what happens when the map is zoomed such that a single “oct” occupies two rows? The map window’s grid coordinate system now no longer has any values corresponding to every odd row of the main interface, meaning its child windows cannot be placed on those rows.
So all of those map-related windows in which vertical alignment is important down the sub-row level needed a new parent window, kind of a fake alternate map window that always has a finer coordinate system regardless of the viewable map’s zoom state.
None of these informational windows are interactive, either, so this “finer map” window doesn’t need to capture mouse input and only has to occupy a 1×1 spot in the top-left corner of the map. It is a good example of an “unhidden yet transparent and therefore invisible” control window, allowing it to update normally and its children can both appear visible and use their parent as a coordinate reference (placing subwindows outside of a parent is fine).
The reason it must have an unhidden state is because that’s a prerequisite for actually updating itself and updating children, but is at the same time transparent because the window doesn’t actually want to display anything of its own.

Another useful debugging feature, the ability to show all windows that exist under a given cursor location and their z-depth. With the cursor in the top-left corner of the map there, it shows that there are two map classes overlapping at that location, the single-cell window container CMapFine, and the regular CMap class. The other values can show things like coordinates, indices, current colors, tile values, and any active animations at that point.
So yeah, long story short, this process wasn’t just about changing font settings and recalculating coordinates.
At this point all the heaviest lifting was done, but there was still an awful lot of residual work before map zooming could be called feature complete. I’ll share more on that next time.
This is the third in a five-part adventure through the process of putting all this together:
- Realtime Image Scaling
- Engine-level Architecture
- Implementation
- Polishing
- QoL
Adventures in Map Zooming, Part 2: Engine-level Architecture
Taking a different tack from last time, I decided that it would be worth getting really dirty with low-level engine work for the next attempt at map zooming. One of the main reasons we’d need to go this route if there’s ever to be hope of reasonable performance in software mode: Dirty rects. If we play by the engine rules we get to keep that functionality in its existing simple package, which generally means massive savings on CPU cycles.
REX
It had been a while since I’d done any serious tinkering in “Rogue Engine X” (REX), Cogmind’s underlying game engine. The acronym you might recognize from REXPaint, the engine’s ASCII painting software I built with it for my own use and later released (dang that’s been out for over 10 years now, too, with many of its own users).
I do very occasionally add a little REX functionality here and there to cater to Cogmind needs (or REXPaint for that matter), but it’s been mature for like 12 years so there’s never been any huge developments in that time.
My plans this time were for a pretty big one: Add a third type of glyph size.
To summarize, in traditional terminal style the display is just a uniform grid of monospace glyphs, each with a foreground and background color. Less traditional, and needed to produce Cogmind’s map with square spaces as opposed to rectangular ones more appropriate for text elements, two adjacent text cells can be occupied by a single “wide” glyph.

The concept is simple, though does require that text characters take up about half the width that tiles do, which can be a little restrictive at certain sizes.
So the terminal has a base cell size, though doubling the width of that base size gives another wider type of glyph that can be used as well. (I also shared a larger diagram and some related ideas under the section “mixed fonts” in my Fonts in Roguelikes article.)

Notice how the tiles in this Cogmind screenshot each occupy two cells, delineated by the partial grid overlay.
In practice it gets a little more complicated than one might imagine from the above description, because glyphs are not drawn directly and immediately to the visible console as shown, but instead first drawn to their own subconsole, and numerous subconsoles can overlap one another at different positions. This is great for organizing an interface, though when it comes time to merge everything to create the final view, partial overlapping means you can have pieces of larger glyphs showing through, etc.
The idea is to now add something even bigger than wide glyphs, but a key point is that whatever the new dimensions are they must still be a multiple of the base cell size. We have the regular base cell size used for text characters, a wide glyph size used for map tiles/characters, and what can we extrapolate comes next for a zoomed map if we want it to retain a square aspect ratio? Enter: the quad.

Big chonker tile has arrived.
Doubling the map tile size turns 1 wide tile into 4 (2×2), so while a wide cell occupies two base cells, a “quad” glyph would occupy 8 base cells, 4 in the first row and 4 in a second row. This behavior is similar to the wide glyph, just wider, while also expanding in a second dimension as well, so introducing it to the engine logic is, uh, fun :P
I had to rewrite most of the wide glyph support in order to add quads, but having wide support already there to reference was helpful, and merging everything under the same umbrella kept the overall complexity from expanding much.
To design and test quads I loaded up my old REX testing environment, which contains a random assortment of little test consoles and behavior samples to ensure everything is working properly. One of the important things to test beyond basic functionality (which itself took a little while to get down) is quad overlap with other consoles of different types, and screen edge overlaps.

Been many years since I used this thing! It was put together as the engine features were coming together back in 2011 (my first post about it).
Some of the environment is animated/dynamic, though with quads it’s more about rendering and alignment issues, and confirming that underlying data values are correct.
I got pretty excited seeing the quads appearing normally each time a new test was devised and (finally) passed.
It’s official: REX has quad support!
Fonts
REX/Cogmind/REXPaint/etc use bitmap fonts, so if we’re adding a new glyph size that means we also need to accommodate that size in the font files.
While I allow quad fonts to be loaded from file, and that’s what I worked with for the initial implementation, it seemed unnecessary for our needs as far as providing this zooming feature in Cogmind, since our main goal is to simply allow the upscaling of map tiles. Therefore another part of this engine rework was to allow quad bitmaps to be generated as needed. Basically quads don’t have to exist until a given font set is actually set to be used, at which time the bitmap will be generated in memory by upscaling a specified source bitmap which has already been loaded.
Cogmind
Then there’s Cogmind over here not having any idea what’s about to hit it. Hm, what will the impact be? My first quick test was to simply switch the map font to a quad and just… see what happens!
Well for the most part it Just Works. Wow. No crashes, just big tiles.
There’s some obvious kinks like the fact that I didn’t even change the map view dimensions, causing the map view to also quadruple in pixel size and extend off behind the HUD and off screen, therefore “centering” Cogmind in the bottom right corner. That’s to be expected, along with other issues like console alignment and any other source code references assuming the map view is using wide-type glyphs.
But the important thing is that IT WORKS.

Cogmind’s very first use of the new “quad” glyph support added to REX.
That ain’t no mockup. Also because it’s playing by the engine rules there is zero performance hit from this feature. Zero.
You can see the UI jank--to record that I had to turn off autocentering and use the mouse for directional input, plus the misalignments and weird stuff in various locations (check out the items in the inventory xD). BUT IT WORKS.
There is clearly still a lot to do. Manually test swapping the font is literally all I’ve done so far on the Cogmind side of things--the size can’t yet be toggled dynamically, but before starting this whole adventure I did prove it could work in theory by testing whether the game would explode if I tried to destroy the entire main map interface and recreate it on the fly.
The disparity between the surrounding UI text size and map tile size when zoomed is kind of annoying--it’s not quite the same aesthetic, but if it means some people who otherwise might not be able to play could now do so, I guess that’s a good thing! Also again I find myself wondering what portion of potential players will find this sufficient since it doesn’t address text, but maybe in combination with the Terminus font it will work for most people. We’ll just have to find out.
While doing the latest map zoom experiments I also came up with an initial list of complementary feature ideas, those that could help blunt the negative impacts of having a much shorter view range than usual.
- Cogmind may not necessarily be centered when zoomed, instead having the view gradually shift so that you can see further and further in your general direction of travel, out to your actual sight range. Cogmind’s unmodified sight range (16) while truly centered in a zoomed view would extend at most about 4 spaces out of view in the worst case scenario--a north/south direction, so Cogmind would generally be within that distance of the center unless sight range is further boosted. (East-West direction is less of an issue since the view is a horizontal rectangle for most people’s screens.) I can see this dynamic view positioning being fairly complicated to implement well, but a good formula and related behaviors there could save the player a lot of time that would otherwise be spent scrolling around.
- The above feature is likely more appropriate for keyboard users, not mouse users who wouldn’t generally be happy with a map sometimes shifting to a different position under their cursor during successive movements. For that type of input it would be nice to have a way to quickly set your own relative centering position, depending on the direction from Cogmind you wish to see more of while moving or performing other actions.
- Labels for important things, especially hostiles, that enter FOV but are not currently in view can be shown at the edge of the view in their direction. Or perhaps not the whole label, but more like the floating indicators that appear to denote an offscreen drone or Cogmind location. Cogmind already stops and labels new hostiles, so this would just be an extension of that feature to accommodate zoomed folks who want to have a little more info about the cause. Heck, maybe in temporarily pausing the action it could even shift the view over a bit to directly see the cause?
- For new players, zooming the map could perhaps assume they would like everything to be larger or more readable, in which case maybe it’d be a good idea to also automatically switch the font to Terminus at the same time? Just a thought though, not a fan of this approach, and I think it won’t be nearly as relevant given the nature of future planned UI updates…
- This one’s just fluff, but I can see feedback SFX and an optional very fast animation for the transition between zoom and standard view, for people who want to use both and do it in style :)
Lots of optional features out there, it appears, though exactly how many of them are actually useful, and more importantly can actually be implemented in a way that brings out that usefulness, remains to be seen.
Anyway, those are just some general notes for now, and I haven’t done any real playing with this feature active, but later once it’s actually built and not hacked together I’ll definitely be trying out some runs to see what about this setup irks me and if there’s anything I can do about it.
Although a zoomed map this isn’t the kind of feature I want to use, I imagine it could be useful to others, and look forward to seeing where development takes it. I’ve always loved working on UI to begin with :)
This is the second in a five-part adventure through the process of putting all this together:
- Realtime Image Scaling
- Engine-level Architecture
- Implementation
- Polishing
- QoL
How can I use `UnityEngine.UIElements.PopupWindow` for a custom PropertyDrawer targeting an array with UI Toolkit?
I'm following the "Create a Custom Inspector" car and tire example that Unity has in their documentation for UI Toolkit, but I'm trying to modify it in a specific way and I'm coming up short (whether or not it is a "good" way is beyond the scope of the question). Essentially, I'd like to take the editor display for an array and make it accessible by a single button that opens a PopupWindow in the editor, displaying the information for all four tires. I'd also like to make sure that the array is not reorderable, and if possible, I'd like to have it not act like a foldout in the PopupWindow.
I've managed to get this so far:

In Car.cs, I have the following:
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor;
using UnityEditor.UIElements;
public class Car : MonoBehaviour
{
public string myMake = "Ford";
public int myYearBuilt = 2001;
public Color myColor = new Color(0.5725f, 0.525f, 0.3875f, 1.0f);
public TireSpecsArrayWrapper myTires = new TireSpecsArrayWrapper()
{
Tires = new TireSpecs[4]
};
public ActualTireDetails tireOptions;
}
In TireSpecs.cs, I have the following:
using System;
using UnityEngine;
[Serializable]
public class TireSpecs
{
public float myAirPressure = 35.0f;
public int myProfileDepth = 4;
public TireSpecs(float airPressure, int profileDepth)
{
myAirPressure = airPressure;
myProfileDepth = profileDepth;
}
}
In TireSpecsArrayWrapper.cs, I have the following:
using System;
using UnityEngine;
[Serializable]
public class TireSpecsArrayWrapper
{
public TireSpecs[] Tires;
}
And my PropertyDrawer, TirePropertyDrawer.cs, is structured like this (has been edited to reflect changes below):
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor;
using UnityEditor.UIElements;
using System.Collections.Generic;
[CustomPropertyDrawer(typeof(TireSpecsArrayWrapper))]
public class TirePropertyDrawer : PropertyDrawer
{
public override VisualElement CreatePropertyGUI(SerializedProperty property)
{
var container = new VisualElement();
SerializedProperty tireProperties = property.FindPropertyRelative("Tires");
var button = new Button(() => ShowPopup(container, tireProperties)) { text = "View Tire Specifications" };
container.Add(button);
return container;
}
void ShowPopup(VisualElement anchor, SerializedProperty property)
{
UnityEngine.UIElements.PopupWindow popup = new UnityEngine.UIElements.PopupWindow();
popup.style.flexGrow = 200;
popup.style.height = new StyleLength(Length.Percent(100));
popup.style.flexDirection = FlexDirection.Column;
if (property != null && property.isArray)
{
Debug.Log($"Array Size: {property.arraySize}");
for (int i = 0; i < property.arraySize; i++)
{
Debug.Log($"Array index = {i}");
SerializedProperty arrayElement = property.GetArrayElementAtIndex(i);
VisualElement arrayElementContainer = new VisualElement();
arrayElementContainer.style.flexDirection = FlexDirection.Column;
arrayElementContainer.Add(new Label($"Tire #{i + 1}: "));
CreatePropertyField(arrayElementContainer, arrayElement, "airPressure", "Air Pressure (psi):");
CreatePropertyField(arrayElementContainer, arrayElement, "profileDepth", "Profile Depth (mm):");
arrayElementContainer.style.paddingTop = 8;
arrayElementContainer.style.paddingRight = 8;
arrayElementContainer.style.paddingBottom = 8;
arrayElementContainer.style.paddingLeft = 8;
popup.Add(arrayElementContainer);
}
}
var button = new Button(() => anchor.Remove(popup)) { text = "Close Popup" };
popup.Add(button);
anchor.Add(popup);
}
private void CreatePropertyField(VisualElement elementContainer, SerializedProperty parentProperty, string propertyName, string label)
{
SerializedProperty property = parentProperty.FindPropertyRelative(propertyName);
PropertyField field = new PropertyField(property, label);
field.BindProperty(property);
field.style.flexGrow = 1;
field.style.paddingTop = 2;
field.style.paddingRight = 2;
field.style.paddingBottom = 2;
field.style.paddingLeft = 2;
field.style.minHeight = 16;
field.style.flexDirection = FlexDirection.Column;
elementContainer.Add(field);
}
}
EDIT: After consulting with some folks, I've managed to get it to this stage:

EDIT 2: I've now managed to get close to what I'm looking for visually and functionally, but I'm not certain that what I have is behaving entirely as intended. Getting to this point involved creating a wrapper class for TireSpecs.cs to allow the PropertyDrawer to target the array directly. Scripts have been updated to reflect changes; the styling especially could use some work, but outside of that, is there a way to improve my script(s)?

How would I make minimap of racing track where dot follows track progress in Unity?
I would like to show race progress in my UI. My minimap is like sketch below:

Blue dot represents progress and red dot is finish line. I would like this to work in UI so only blue dot would move. If it was circular or linear I think it wouldn't be much of the problem but I am not sure how to move the dot with this shape.
zoom to cursor calculation
I want to be able to zoom in and out of the map using the scroll wheel. I want to zoom towards the cursor like Google Maps does, but I'm completely lost on how to calculate the movements.
So far, all I have is the resizing, but I now need to change the map position.
What I have: map x and y; map width and height; cursor x and y.
Any help would be most welcome.
The Pixel 8a beats Google I/O to the punch, but so do Apple and OpenAI in this week's news
May is normally a busy month in the mobile realm, and this year it's shaping up to be even more hectic than usual. Google's I/O 2024 conference is set for next week perhaps the most important event in Android all year and hardware releases are ramping back up from their post-MWC lull. Add big moves from Apple, Microsoft, and OpenAI to that ingredients list, and you've got a recipe for mobile mayhem. Lots has happened this week, but we've got you covered with the five biggest headlines all in one place.
Back again: One UI 6.1 rollout restarts for Galaxy S22 series
- Samsung has reportedly resumed the One UI 6.1 rollout for the Galaxy S22 series.
- The update was pulled last week because of a major bug.
- The new build is currently being distributed in Samsung’s home country and should reach other regions soon.
It looks like Samsung is resuming the One UI 6.1 rollout for the Galaxy S22 series after putting a pause on its rollout last week. According to tipster Tarun Vats, a new One UI 6.1 build is now rolling out to users in South Korea. The firmware carries version numbers S908NKSU3EXE1/ S908NOKR3EXE1/S908NKSU3EXD7 and weighs around 3.2GB.
Not so fast: Galaxy S22’s One UI 6.1 update halted due to a bug

- Samsung recently began rolling out One UI 6.1 with Galaxy AI features to the Galaxy S22 series, starting with South Korea.
- However, some critical bugs have been spotted in the update, so the rollout has been halted.
The Galaxy S22 series was launched in 2022, and the phones have aged quite gracefully thanks to the flagship headroom that they launched with. Samsung has newer flagships in the form of the Galaxy S24 series, but the company is bringing over its highlight Galaxy AI software features to the older Galaxy S22 series. The One UI 6.1 update with these features had just begun rolling out to the Galaxy S22 series, but it seems that rollout has been temporarily halted.
X user Tarun Vats noticed that the One UI 6.1 build for the Galaxy S22 series has been reverted from Samsung’s FOTA server. We spotted user reports on Samsung Community forums indicating that the Galaxy S22 series update was halted due to bugs. It appears that after updating, in some cases, the lock screen stops working, followed by the touch screen, prompting the need for a factory reset.
Samsung rolls out One UI 6.1 with limited AI features to S21 series and older foldables (Updated)
- Samsung is rolling out One UI 6.1 to its 2021 and 2022 flagships, including both S-series and Galaxy Z foldables, starting with its home market of South Korea.
- The update is rolling out to the Galaxy S22 series, Galaxy S21 series, Galaxy Z Fold 4, Galaxy Z Flip 4, Galaxy Z Fold 3, and Galaxy Z Flip 3.
- Other regions are expected to receive the update soon with Galaxy AI features.
Update: May 2, 2024 (12:45 PM ET): As of now, the Galaxy S21 series and Galaxy Z Flip 3 are getting a limited taste of Galaxy AI features. The changelog for these phones mentions only the Circle to Search feature as part of the One UI 6.1 update. The Z Fold 3 seems to be getting many more AI features, including AI-generated wallpapers and Generative AI image editing.
Original article: May 2, 2024 (10:09 AM ET): Galaxy AI features are the hottest new set of features in One UI 6.1, and they played a big part in the Galaxy S24 experience. Samsung has been rolling out One UI 6.1 with Android 14 and Galaxy AI to the Galaxy S23 series, and the update recently reached the Galaxy S22 series. But the company is not done here, as the update has been spotted rolling out to the Galaxy S21 series and several of the company’s previous generation foldables, namely the Galaxy Z Fold 4, Galaxy Z Flip 4, Galaxy Z Fold 3, and Galaxy Z Flip 3.
Galaxy S22 phones are now starting to get One UI 6.1 and Galaxy AI

- Samsung has quietly pushed the One UI 6.1 update to the Galaxy S22 series in Korea.
- The update brings Galaxy AI features to the company’s 2022 flagship phones.
- We’re guessing a wider release can’t be far away now.
The Galaxy S24 series launched with a variety of Galaxy AI features. We’ve already seen most of these features come to the Galaxy S23 series and several other flagship phones as part of the One UI 6.1 update, but it looks like the Galaxy S22 series is next in line.
Galaxy S22 owners in Korea have confirmed that Samsung has pushed the One UI 6.1 update to their phones (h/t: Tarun Vats), weighing in at 3.1GB. Check out the machine-translated screenshots below.
Things to do once you get One UI 6.1 on your Galaxy phone
After a few months of waiting, Samsung's 2021 and 2022 flagship phones have finally started getting the highly anticipated One UI 6.1 update with Galaxy AI features. Yesterday, Samsung began the One UI 6.1 rollout for the Galaxy Z3 and Z4 lineups, the Galaxy S21 series, and the Galaxy S22 trio of 2022 flagships.
At the moment, the One UI 6.1 update is available only in Korea, but it should reach more markets soon, even though Samsung may have halted the update for the Galaxy S22 due to alleged boot issues.
In any case, this firmware release brings many new features and at least one under-the-hood change you need to be aware of if you're a latecomer to One UI 6.1 and are now waiting for this fresh release.
Without further ado, here are the first things you should do once you get One UI 6.1 on your 2021 or 2022 high-end phone.
Bring back Notification Categories
One of the One UI 6.1 update's quirks is that it hides the Notification Categories menu, preventing users from managing notification types on the go.
As you probably know, the brilliant Notification Categories feature lets One UI users choose which notification types they can receive from apps individually. For example, it lets you turn off miscellaneous and marketing notifications for apps while keeping other, more important notification types enabled.
More so, this feature lets users manage notification types on the fly by tapping and holding a notification they don't like and turning it off with just a few screen taps.
Although this feature is now hidden in One UI 6.1, it still exists, and you can bring it back. To do this, open the Settings app, access “Notifications,” go to “Advanced settings,” and tap the “Manage notification categories for each app” toggle ON.
Beware the missing Samsung gestures
One other change you need to be aware of once you update your phone to One UI 6.1 is that Samsung navigation gestures are gone. The only remaining options are on-screen nav buttons and the arguably superior Google navigation gestures.
However, if you prefer Samsung gestures and you're actively using them, you won't be able to once you update to One UI 6.1. But fortunately, there is a way to re-enable them.
You can bring Samsung gestures back through the NavStar Good Lock module, regardless of whether or not you're in a market where Good Lock is supported. Check out our full guide for more details on how to use Samsung gestures in One UI 6.1.
Try these Galaxy AI features
On the more enjoyable side of things, the One UI 6.1 update brings Galaxy AI to your older flagship phone. For 2022 Galaxy flagships, the AI suite consists of almost everything that debuted with the Galaxy S24 series, except for Instant Slow Mo inside the Gallery app.
For 2021 flagships, things look a bit sadder, as it seems like there's only one Galaxy AI feature available for the Galaxy Z Fold 3, Z Flip 3, and Galaxy S21 series, and that is Circle to Search.
Once you get One UI 6.1, you'll probably want to try some Galaxy AI tools before others. We recommend taking Generative Wallpaper, Generative Edit, and Circle to Search for a spin.
- To access Generative Edit, pinch the home screen, go to “Wallpaper and style,” tap “Change wallpapers,” select “Generative” under the Creative category, and start generating AI wallpapers based on keywords.
- To use Generative Edit, open the Gallery app, select an image you want to edit, tap the pencil-shaped button, and then press the Generative AI icon that looks like a couple of stars on a blue gradient background. Check our review for all you need to know about Generative AI.
- To use Circle to Search, simply tap and hold the home button/gesture handle and then circle around or tap objects on the screen to view relevant web searches. It's that simple.
Galaxy AI brings a few other tools you may try, albeit they are focused more on productivity. As long as you are using a 2022 flagship model with One UI 6.1, you can summarize articles in Samsung Internet and Samsung Notes, use the new AI-powered Interpreter, translate calls on the fly, and even change the tone of your messages with Chat Assist.
Lastly, you should keep in mind that you can manage most of these new Galaxy AI features individually by opening the Settings app, accessing “Advanced features,” and tapping “Advanced intelligence.”
The post Things to do once you get One UI 6.1 on your Galaxy phone appeared first on SamMobile.
Do Samsung firmware updates cause green line display issues?
We're seeing new reports from people experiencing green line display issues on their Samsung Galaxy phones. Almost like clockwork, these types of reports seem to be spiking once or twice a year, and a portion of affected customers usually claim that the green line defect happened after a firmware update.
The big question now is whether or not you should be afraid of updating the firmware on your Samsung Galaxy phone. Is it safe to update your device? Here's our take on the matter.
Can these hardware failures be caused by firmware updates?
First, what is the green line problem affecting some Samsung Galaxy phone customers? In short, it's a display issue of yet-unknown origins that manifests as one or more vertical green lines (sometimes purple) that run across a Galaxy phone's screen.
Many Galaxy phone models have reportedly had this issue, and, in fact, phones from other brands have experienced this as well — even iPhones equipped with OLED panels.
Is this a hardware problem? Is it an OLED-specific issue? Or can firmware updates break Galaxy phone screens in this manner?
Well, smartphones are complex devices, and unless Samsung comes out with an official statement, we can't be too sure of anything. What we can say is that, usually, green and/or purple vertical lines on a smartphone's display indicate a hardware failure — a bad display connection. Not just on Samsung phones but on more or less any device, from any brand, equipped with an OLED panel.
This kind of green line issue can have a few causes. For example, the OLED connection may have short-circuited because of liquid damage or other factors. Dropping the phone can also cause hardware damage and lead to these green line display issues.
There's also the possibility of manufacturing defects — although, in most cases, it's logical to assume that these manufacturing defects would be noticeable immediately upon powering up the phone rather than cropping up after a few years of usage.
But what about firmware updates? Can they cause these green-line issues?
Is it safe to update your Samsung phone?
Until more evidence comes to light, we can't be too sure of the causes behind the green line display issues that affect some Galaxy (and other) phones. However, most signs point to hardware failures and human nature rather than anything that has to do with software.
Some people claim it's all caused by firmware updates, and they've embraced that narrative on social media. But it's probably wiser to avoid sensationalized social media posts when it comes to trying to gain information on any issue. It's probably better to try to identify the same old patterns that crop up year after year and consider the few facts there are:
- There's an inherent failure rate for any consumer electronics. These green line issues happen, albeit rarely, with every phone brand. However, Samsung is the biggest phone OEM, so it will get the most attention.
- These green line display issue reports are minuscule in number compared to Samsung's phone sales figures. This issue is far from being as widespread as it may seem.
- These problems appear to affect users from India the most. However, many phone models not manufactured in India seem to be affected, which suggests this isn't a quality control issue at the Noida plant.
- Green line display problems seem to affect many models across different price ranges, including Galaxy A, M, S, and Z.
- Reports concerning the green line display problem often snowball once every few months. Media outlets pick up these user reports, after which more user reports crop up, and so on, creating a feedback loop.
- Some social media users looking for engagement have faked green-line issues.
- We shouldn't ignore the human element, i.e., there's always the possibility that a percentage of affected phone users have caused accidental damage to their phones, have had improper third-party screen repairs done to their phones, or are using third-party screens but omit these details in their reports. This makes it even more difficult to identify the real cause of the issue for users who should be eligible for an official explanation or free repairs.
- Green lines developing after a firmware update can be a mere coincidence. There's nothing linking these together other than conjecture.
Consider this: Samsung India now offers free limited-time display replacements for a few select affected devices.
Therefore, it's logical to assume that the company wouldn't go through all this trouble if it could fix these issues remotely through a firmware update. Rather, the limited-time free screen replacement program might indicate that at least a small number of these green line cases could be caused by a manufacturing defect, and Samsung might be using this limited-time program to investigate the problem further.
Likely, it's more unsafe to never update your phone again
Samsung releases firmware updates regularly — at least once a month for flagship models — which means some of these green line display issues can coincide with firmware update releases, even if the two are completely unrelated.
By the looks of things, it's probably safer to keep updating your phone with new security patches than it is to try to avoid the problem by never updating your phone again. There's a reason why security patches exist.
However, there's always that element of unknown, at least until more details come to light — if ever. So, if you want to be extra careful, you can always turn off automatic updates by opening the Settings app on your phone, accessing “Software update,” and toggling “Auto download over Wi-Fi” off. You can then try to monitor every new firmware update and wait for user reports for a few days or weeks before you update yourself.
The post Do Samsung firmware updates cause green line display issues? appeared first on SamMobile.
Samsung reveals One UI 6.1 rollout timeline and the Galaxy AI features included

- Samsung will officially roll out One UI 6.1 to more Galaxy devices starting in “late March.”
- Galaxy AI features such as Interpreter, Chat Assist, Circle to Search, and more will be included.
- This will roll out to the Galaxy S23 series, Galaxy S23 FE, Galaxy Z Fold 5, Galaxy Z Flip 5, and Galaxy Tab S9 series first.
Around the time of the Samsung Galaxy S24 launch, Samsung assured us that One UI 6.1 — the software debuting with those phones — would be available on other devices. Now, the company is giving a timeline for when that rollout will begin.
Per Samsung, One UI 6.1 will start rolling out to the Galaxy S23 series (including the Galaxy S23 FE), the Galaxy Z Fold 5, the Galaxy Z Flip 5, and the Galaxy Tab S9 series starting in “late March.” Unfortunately, the company wasn’t more specific than that. We had previously heard this timeline through a leak, but seeing the company confirm it is nice.







