Adventures in Map Zooming, Part 5: QoL
Map zooming again! Although I finished off the final bits of the core map zooming feature, that series went quiet when I turned my attention to planning and preparation for the upscaled UI, essentially due to my belief that once the latter is implemented, map zooming wouldn’t be as necessary in the first place.
But it would still no doubt be used by some, and more urgently I also realized that it wouldn’t make sense to put out map zoom test builds without including the additional QoL required to make a zoomed view actually playable in a normal sense. Although I rightly assumed few current players are very interested in zooming, some of them might at least test it out, and for proper feedback the QoL needs to be in place, otherwise any feedback will essentially amount to “needs QoL” :P
Good QoL is a make or break part of map zooming, where the real magic happens, and I love me some QoL design, so let’s see what we can do to facilitate zoomed play!
First of all, not exactly surprising or amazing, but one piece of the puzzle did suddenly fall into place here: scroll wheel zoom toggling. Back in the polishing stage I covered the reasoning for using methods other than the scroll wheel to zoom, but when putting together the QoL features I realized that zooming in and out might often be done in conjunction with map panning, which among several other methods can be accomplished by holding Shift and moving the mouse. Well if you’re panning with the Shift key held, using the mouse wheel wouldn’t do anything since that’s not a command yet (Shift-Wheel), so we can conveniently assign it to zooming!
It feels very natural to add mouse wheel zoom functionality to the existing Shift panning method, making it easy to quickly zoom in and out between multiple distant locations.
That’s low-hanging fruit, though. We’re going to need much more powerful QoL…
Relative Centering
A common theme throughout map zooming QoL development is enabling the player to get information about, and react to, things that are outside the current map view. As explained in my article on the history and theory behind Cogmind’s interface and plans for other layouts, in a roguelike it’s crucial to have easy access to knowledge that affects near-term decision-making, and by shrinking the map view to increase the size of its content we’re giving up a lot of that easy access!
We need to find ways to retain it where possible, or at least create alternatives.
One of the most direct ways to accomplish this is to offset the player’s position from the center of the map. Normally Cogmind is shown at the center of the view, allowing the player to see equally in all directions, but technically we can assume that what’s most important while exploring the world is what’s in front of the player in whatever general direction they’d like to focus on. Thus one new optional feature is the ability to manually set a new relative centerpoint.
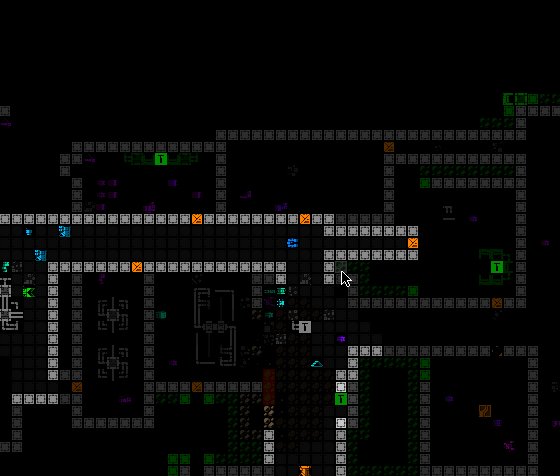
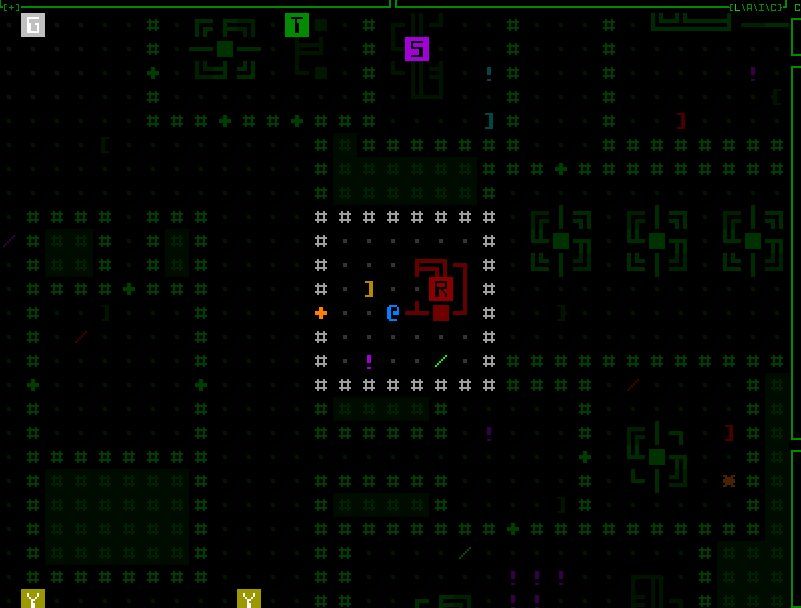
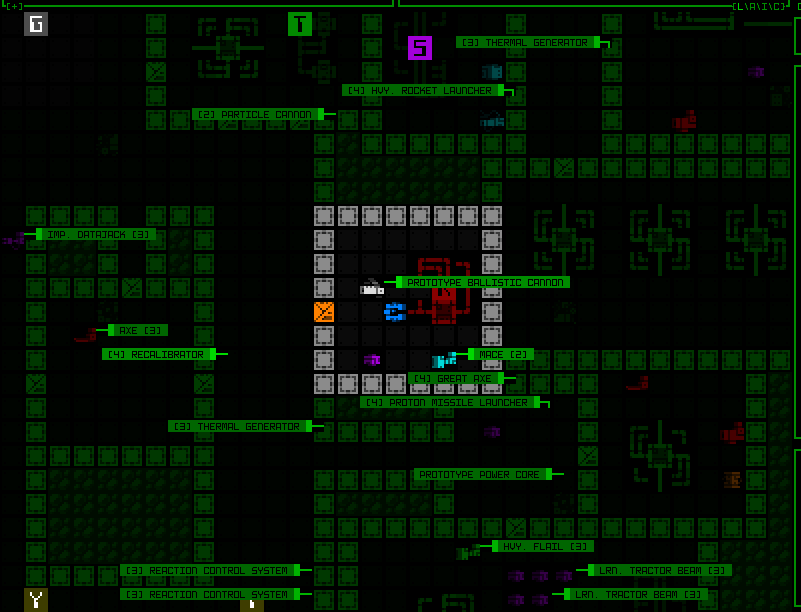
In this zoomed map view, notice how one can choose to look further in a particular direction, and the view continues to shift along with your movement, as usual. For as long as such a point is set, it is used in most instances which otherwise want center on Cogmind, and the point is never allowed to be so far away it results in Cogmind being out of view entirely. Zooming the map in/out adjusts the relative centerpoint by the same factor, and it’s ignored or even automatically reset in some special instances, like… say… outright teleportation ;)
The above recording shows how setting such a point is accompanied by a fading cardinal crosshair animation akin to the drone centering/following animation, but here is grey instead of green. This keeps our visual theming consistent for the idea of interface-controlled “centering.” While a manual centerpoint is set, you can also see the intermittent flash of the current centerpoint, which is optional and can be adjusted or disabled. Restoring the default centering is as simple as setting your current position as the centerpoint.
How do you set that point, anyway? Oh no, it’s time to go… back to the engine! (are you counting? this is the fifth time :P)
I decided for this feature we are finally, after ten years, going to have RMB detection based on releasing the button. Cogmind has always responded to mouse down events for input, which I prefer since it’s that much more responsive, but the difference isn’t huge, and by forgoing that approach we gain access to a new realm of mouse input: holding the button for a different effect!
Now this alone doesn’t require any extra engine work, it’s just a different event we could always detect, but if you’re going to have input based on holding a key you probably need to know how long it’s been held, and for that we’re going to need more engine functionality. Paging the REX testing environment!
Testing LMB/RMB holding timers, a new feature for the engine.
RMB has always been one of the other methods for panning the map in Cogmind, by just right-clicking on some location outside FOV, but now if you hold down the button for a bit longer (the default is 350ms, but it’s adjustable) it will not only pan the map over there but also set it as the new relative centerpoint, as seen in the demo.
As far as implementation goes, although a little more difficult to implement, it made more sense to cause the centering effect to occur immediately after a set time had passed, rather than simply waiting for the player to depress the mouse button after a minimum amount of time, because otherwise the player has to guess whether they’ve held down the mouse long enough to count for one input over another.
Dynamic Centering
Pure keyboard users need access to this recentering concept as well, though unlike with a mouse where it’s fairly quick to select a new forward point to center around, this isn’t so convenient to do via keyboard… We need an automated alternative!
By default whenever zoomed in keyboard mode, simple regular movement will automatically attempt to adjust the map view so that a more useful or pertinent area is visible at all times. Exactly how to achieve this is a big question, however :)
I’m sure no single algorithm will be perfect for everyone, but I experimented with five different possibilities before settling on a default. Most of these are included with the game as optional alternatives, and can also be completely disabled or further adjusted by specifying a maximum distance out to which they’re allowed to offset the view. Many of them feel quite strange at first, but with some actual play experience I got more and more used to the default as a helpful feature.
INSTANT: “Smart leading” behavior #1, simply instantly “face” the direction of the most recent move. Just try not get whiplash :P (seriously though, controlling these, and also gaining some experience with them, is a lot different from watching them; also adjusting this one to have a shorter offset range would make it less jarring :P)
MIDPOINT: Behavior #2 is the same as INSTANT, but makes diagonal turning less violent by checking whether a new movement direction is only 45 degrees off the previous one, in which case the new centerpoint instead uses the midpoint between the old and what would otherwise be the new instant direction’s centerpoint.
GRADUAL: This more tame approach slowly shifts the view to reflect ongoing movements, both in terms of direction and distance, so that moving forward gradually extends the view outward.
WEIGHTED: GRADUAL doesn’t perform as well with sudden changes in direction like going around corners, so I wanted to experiment with using a more complex algorithm that instead tries to orient the view based on the weighted center of all FOV cells. The theory seems nice, but in practice is kinda chaotic and not very effective. primarily because it entirely forgoes predictability in the face of a pure focus on information, when we probably want a balance between the two. (This particular gif happens to have a persistent red dot where it’s centering the view, so I could better keep track of it during the experiments, since the weighted behavior was harder to get right.)
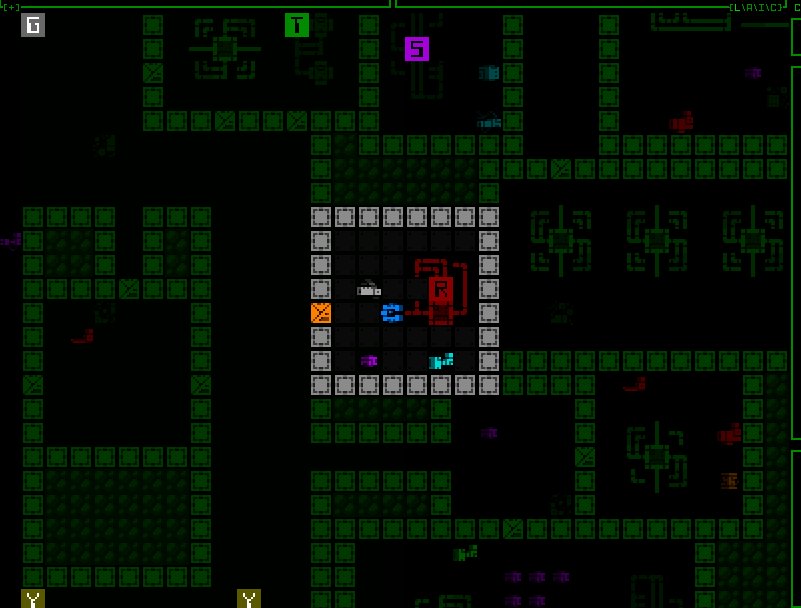
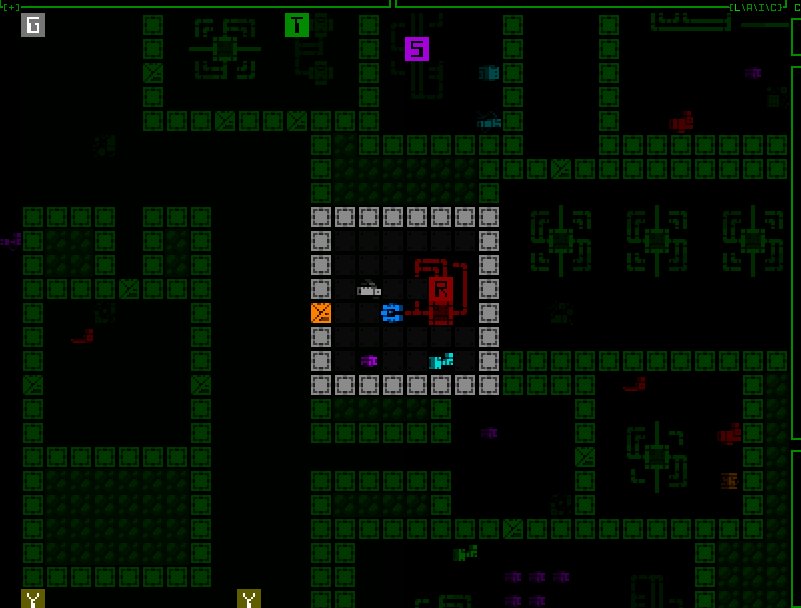
The behavior I actually chose for the default was a combination of the last two, gradually shifting the centerpoint with each move, and using a second pass to try to ensure that FOV edges are visible where it’s possible to shift the view without obscuring already-visible FOV cells. This is a pretty effective way to solve the corner problem, or whenever a large batch of new cells becomes visible, for example on passing through a door, or terrain destruction. It can also even keep the FOV shifted backwards if the current direction of movement doesn’t yet really contain much to see.
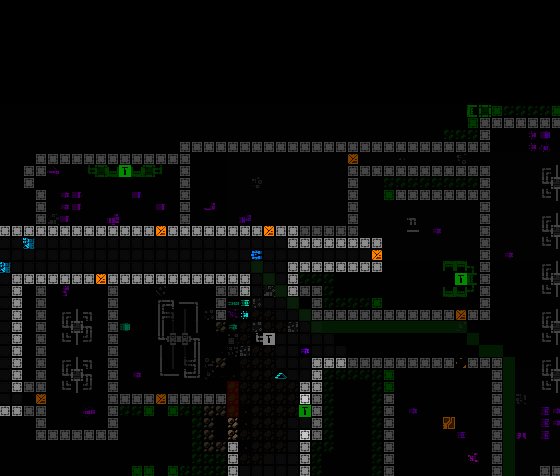
The default behavior, a gradual two-pass approach striking a balance between seeing further in the direction of exploration and maintaining visual confirmation of existing FOV areas.
As with the mouse, keyboard users can also manually designate a relative centerpoint. This is done with the ‘s’ key in examine mode with the cursor over your desired target cell. Assigning a manual centerpoint deactivates the automation feature until designating Cogmind’s own position to reset it, at which point the automated system will again take over. This feature is also useful for quickly recentering the map to reset the automated system, by simply pressing ‘x’ to enter examine mode followed by an immediate ‘s’.
Manually setting centerpoints while playing in keyboard mode. It’s actually fairly fast if you’re familiar with jumping the examine cursor!
While playtesting keyboard mode, zoomed in for almost the entirety of play, I started to rather like the combination of default autocentering sprinkled with occasional setting of a manual offset for certain situations!
Notice that while in keyboard mode, the centerpoint highlight is not shown--that’s a mouse-only thing because it is automatic, and also at times quite near Cogmind’s own position.
Internally, the automated centering feature is implemented by simply adjusting the same offset variable used for manual centering, just doing it on the fly. So they’re the same mechanism. Automating this behavior during mouse-based play doesn’t really work because you have to be able to click on locations, including most importantly your next move destination, but that’s hard to pull off when everything is shifting around in a semi-unpredictable manner.
And even for keyboard mode, the automation behavior is only applied while the map is zoomed in, but it’s always being calculated and updated while not zoomed, so that zooming in again can continue to take the latest navigation information into account.
Of course I added new contextual tutorial content for these features, including Cogmind’s first tutorial messages that will eventually repeat themselves if you haven’t actually tried a given feature yet, because these are quite important :)
Offscreen Object Info
So far we have ways to try to keep important objects in view, but once you’re zoomed in on only a quarter of the normal map area it’s literally impossible to always see everything you might need to see in every situation. We need new indicators for important objects outside the current map view, especially those which are still within FOV (and probably even attack range!).
While manually panning the map or designating a centerpoint to keep an eye on a particular direction is useful, and temporarily zooming out to get a general idea of the surroundings is another option, to save time there are a variety of new markers that can appear at the edges of the map view to denote objects in that direction. You’ll see markers for offscreen hostiles, non-hostiles (both neutral and friendly), new items, and sensor data. Each marker category uses its own unique background color, and in the case of sensor data is also darker and blinks in and out to reflect the fact that it is not a directly visible object like the others. Items are only marked until automatically labeled for the first time after entering view.
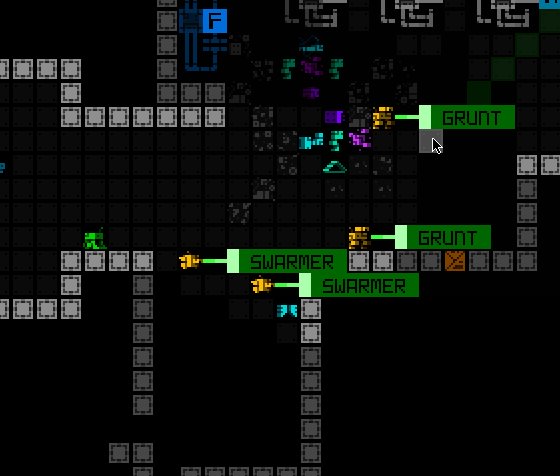
A demo of flashing offscreen zoom markers for visible robots (I have some drones out here to help demonstrate). Threats appear on a dark red background, while non-hostile robots use dark-green. As usual, the colors used are different if colorblind mode is active. (Also curse multitile robots and their special requirements, but yeah I got them working with this system too…)
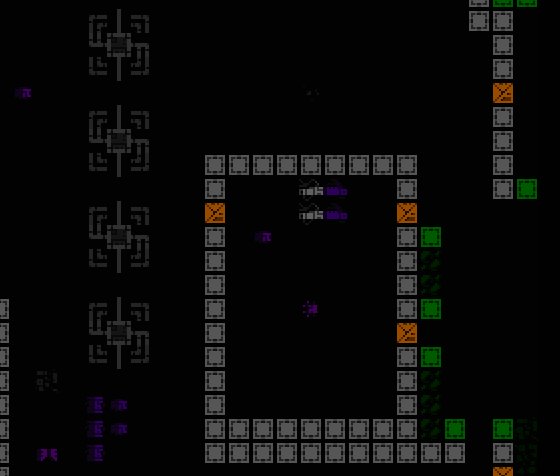
Flashing offscreen zoom markers for new items, which use a dark gray background.
Dark offscreen sensor data markers with a low-frequency blink out effect. The range for this and other FOV data (which actually includes drone FOV that may be further away!) actually uses the non-zoom window dimensions to determine the extent within which to draw objects from, meaning this feature essentially serves the specific purpose of giving you more info about many things you’d normally be able to see if not zoomed in.
We’ve seen such map edge markers before, for map intel (for example known interactive machine locations) and also Cogmind or drones currently out of view. The latter appear a couple rows away from the map edge, so there aren’t any issues with overlap, though intel would technically be able to overlap these markers, also being up against the view edge. I’ve updated those to not only reposition to avoid any offscreen object markers, but they also avoid covering visible robots currently at the edge.
Intel markers avoiding visible robots at the map view edge.
Similarly, the new offscreen object markers will also avoid covering visible robots.
Offscreen robots markers shifting aside when necessary to reveal visible robots at a position they would otherwise occupy.
Offscreen Object Responses
Indicators are great, but not quite enough. After all, what do you generally want to do when a new threat comes into view? A quick visual check! What exactly are they, what’s their status, do they have company, what’s the surrounding environment like… These can be important questions to answer before making your next decision, and by default Cogmind already pauses for a moment in these situations in order to let the player have a moment to take it in (and avoid accidentally wasting valuable turns), so why not also use that opportunity to automatically shift the view over to spot the threat?
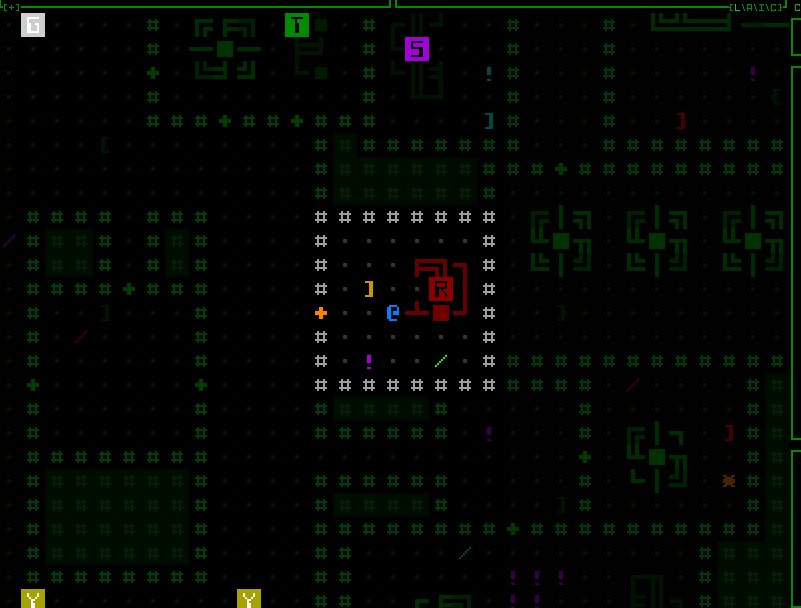
Automatically shifting the view a bit more to the left as soon as a Sentry is spotted down at the end of a corridor.
This feature is optional, but active by default.
Another autoshifting example, in this case simultaneously spotting enemies down two different corridors and shifting to put them all in view.
Notice that the shift leaves one space of padding to the edge rather than putting the hostile right at the edge, which is harder to see and there may also be other markers present, plus it’s nice to know a little of what’s around the target.
There are also a couple other important threats that don’t involve direct sighting of enemies, but that most players would probably find worth automatically shifting to see for better situational awareness.
The view shifts twice here, once on first spotting the Watcher, and again when it sends out an alert to some nearby ally.
Heavy active sensor proximity alert!
We can use this shifting behavior for more than just enemies, too!
There are a few special types of environmental pings you really want to know about, like machine pings. Show me that RIF Installer so I know where I can get my next fix!
Other Features
As part of this update I even added a completely new type of indicator, one that can come in handy even when not zoomed in. Sometimes those pesky Operators spot you and immediately zip out of FOV, much less out of view, on their way to their Terminal. At least there’s a log message reflecting that fact, though it may not be obvious where they were at the time. Now it will be.
Operator reporting indicator, which remains for a short duration whether the position is visible or not.
Although available even while not zoomed, a new <HOSTILES> button that appears above the map while there are hostiles within Cogmind’s FOV was added primarily to facilitate play while zoomed in, offering another way to know and confirm that there are hostiles in line of sight, even if not currently in view. The button reports the total enemy count, and can be pressed to focus on and highlight the largest concentration of enemies. Pressing it again restores the centerpoint to its original area, or in some cases if there are other enemies not visible in the first highlight area it may be able to determine that and focus there instead.
Demonstrating basic functionality of the <HOSTILES> button, although in this situation there would be no strong need to actually use it.
Using the <HOSTILES> button to refocus the view on a new squad still out of view to the north.
Cycling between two different enemies that aren’t present in the same view. Remember that in targeting mode Cogmind can also cycle between visible robots, this is just another more general way to achieve a similar effect while not in that mode.
I also have notes on even more QoL ideas for map zooming, as well as ways to further extend these new features, but this seems quite good enough for now and we’ll have to see how more playtesting pans out.
Shortly before the first testing build went out I did my own playtest run, trying out both mouse and keyboard play while zoomed… it went well!
We’ve arrived at the end of our five-part adventure through the process of putting all this together: